通知设置 新通知
502 Bad Gateway出现的原因以及解决办法
服务器 • zkbhj 发表了文章 • 0 个评论 • 1767 次浏览 • 2017-02-20 10:31
502 bad gateway通常出现在Nginx服务器中,其中造成的原因也比较多样性,其中对用户访问请求的响应超时造成的情况最为常见,那么502 Bad Gateway该怎么解决呢,下面我们就分情况介绍一下502 Bad Gateway的主要原因与解决方法。
什么是502 bad gateway 报错
简单来说 502 是报错类型代码 bad gateway 错误的网关。是Web服务器作为网关或代理服务器时收到无效的响应。 用我们的口语说就是运行网站的服务器暂时挂了(不响应)。
产生错误的原因
1.连接超时 我们向服务器发送请求 由于服务器当前链接太多,导致服务器方面无法给于正常的响应,产生此类报错
2.Nginx本身设置等cgi接口返回的数据延时太短,要延长这个时间。如同前面说的,很多情况下并非Nginx本身的问题,这样操作后常常并不能缓解问题。
此时,就要考虑对应cgi接口的配置,比如 php-fpm.conf 的配置,脚本执行时间的超时情况限制。这可以通过跟踪php-fpm的 slow log 来排查,对相关代码优化,减少延时。
3.另外很大的问题在MySQL数据库这一块,如果数据库执行命令超时也会大延长php脚本的执行时间,导致 Nginx 等待超时。可以my.cnf的 slow log进行确认效能低下的sql语句是哪些,进行优化配置。
502 bad gateway解决方法
普通访客
一般情况下稍候访问或者按下快捷键 ctrl+F5强制刷新一下,这样就是重新向服务器发送请求了。再或者清理一下电脑的缓冲文件.(如果一直都是这样,我们就只能等管理员来解决)
管理员
1.查看当前的PHP FastCGI进程数是否够用
netstat -anpo | grep "php-cgi" | wc -l
如果实际使用的"FastCGI进程数"接近预设的"FastCGI进程数",那么,说明"FastCGI进程数"不够用,需要增大。
2.部分PHP程序的执行时间超过了Nginx的等待时间,可以适当增加nginx.conf配置文件中FastCGI的timeout时间。
其他方法:
1.提高 Web 服务器的响应速度,也即减少内部的调用关系,可以把需要的页面、素材或数据,缓存在内存中,可以是专门的缓存服务器 ,也可以Web服务器自身的缓存,提高响应速度;
2.网络带宽的问题,则对传输的数据包进行压缩处理,或者向IDC申请增加带宽;
3.属于内部网络的故障或设置问题,也即内部网络拥塞,可能内部存在大量的数据调用或交互造成的,则需要优化内部网络传输或协议;
4.数据库的数据读取造成前端服务器 ,响应用户的请求变慢,那么必须提高数据库的处理能力,若是只读业务可以增加数据缓存的模式 或者增加数据库备机,分散读压力;
参考文档:
http://mt.sohu.com/20161223/n476739428.shtml
http://www.linuxidc.com/Linux/2016-03/128812.htm
http://www.cnblogs.com/siqi/p/3658771.html
查看全部
什么是502 bad gateway 报错
简单来说 502 是报错类型代码 bad gateway 错误的网关。是Web服务器作为网关或代理服务器时收到无效的响应。 用我们的口语说就是运行网站的服务器暂时挂了(不响应)。
产生错误的原因
1.连接超时 我们向服务器发送请求 由于服务器当前链接太多,导致服务器方面无法给于正常的响应,产生此类报错
2.Nginx本身设置等cgi接口返回的数据延时太短,要延长这个时间。如同前面说的,很多情况下并非Nginx本身的问题,这样操作后常常并不能缓解问题。
此时,就要考虑对应cgi接口的配置,比如 php-fpm.conf 的配置,脚本执行时间的超时情况限制。这可以通过跟踪php-fpm的 slow log 来排查,对相关代码优化,减少延时。
3.另外很大的问题在MySQL数据库这一块,如果数据库执行命令超时也会大延长php脚本的执行时间,导致 Nginx 等待超时。可以my.cnf的 slow log进行确认效能低下的sql语句是哪些,进行优化配置。
502 bad gateway解决方法
普通访客
一般情况下稍候访问或者按下快捷键 ctrl+F5强制刷新一下,这样就是重新向服务器发送请求了。再或者清理一下电脑的缓冲文件.(如果一直都是这样,我们就只能等管理员来解决)
管理员
1.查看当前的PHP FastCGI进程数是否够用
netstat -anpo | grep "php-cgi" | wc -l
如果实际使用的"FastCGI进程数"接近预设的"FastCGI进程数",那么,说明"FastCGI进程数"不够用,需要增大。
2.部分PHP程序的执行时间超过了Nginx的等待时间,可以适当增加nginx.conf配置文件中FastCGI的timeout时间。
其他方法:
1.提高 Web 服务器的响应速度,也即减少内部的调用关系,可以把需要的页面、素材或数据,缓存在内存中,可以是专门的缓存服务器 ,也可以Web服务器自身的缓存,提高响应速度;
2.网络带宽的问题,则对传输的数据包进行压缩处理,或者向IDC申请增加带宽;
3.属于内部网络的故障或设置问题,也即内部网络拥塞,可能内部存在大量的数据调用或交互造成的,则需要优化内部网络传输或协议;
4.数据库的数据读取造成前端服务器 ,响应用户的请求变慢,那么必须提高数据库的处理能力,若是只读业务可以增加数据缓存的模式 或者增加数据库备机,分散读压力;
参考文档:
http://mt.sohu.com/20161223/n476739428.shtml
http://www.linuxidc.com/Linux/2016-03/128812.htm
http://www.cnblogs.com/siqi/p/3658771.html
查看全部
502 bad gateway通常出现在Nginx服务器中,其中造成的原因也比较多样性,其中对用户访问请求的响应超时造成的情况最为常见,那么502 Bad Gateway该怎么解决呢,下面我们就分情况介绍一下502 Bad Gateway的主要原因与解决方法。
什么是502 bad gateway 报错
简单来说 502 是报错类型代码 bad gateway 错误的网关。是Web服务器作为网关或代理服务器时收到无效的响应。 用我们的口语说就是运行网站的服务器暂时挂了(不响应)。
产生错误的原因
1.连接超时 我们向服务器发送请求 由于服务器当前链接太多,导致服务器方面无法给于正常的响应,产生此类报错
2.Nginx本身设置等cgi接口返回的数据延时太短,要延长这个时间。如同前面说的,很多情况下并非Nginx本身的问题,这样操作后常常并不能缓解问题。
此时,就要考虑对应cgi接口的配置,比如 php-fpm.conf 的配置,脚本执行时间的超时情况限制。这可以通过跟踪php-fpm的 slow log 来排查,对相关代码优化,减少延时。
3.另外很大的问题在MySQL数据库这一块,如果数据库执行命令超时也会大延长php脚本的执行时间,导致 Nginx 等待超时。可以my.cnf的 slow log进行确认效能低下的sql语句是哪些,进行优化配置。
502 bad gateway解决方法
普通访客
一般情况下稍候访问或者按下快捷键 ctrl+F5强制刷新一下,这样就是重新向服务器发送请求了。再或者清理一下电脑的缓冲文件.(如果一直都是这样,我们就只能等管理员来解决)
管理员
1.查看当前的PHP FastCGI进程数是否够用
netstat -anpo | grep "php-cgi" | wc -l
如果实际使用的"FastCGI进程数"接近预设的"FastCGI进程数",那么,说明"FastCGI进程数"不够用,需要增大。
2.部分PHP程序的执行时间超过了Nginx的等待时间,可以适当增加nginx.conf配置文件中FastCGI的timeout时间。
其他方法:
1.提高 Web 服务器的响应速度,也即减少内部的调用关系,可以把需要的页面、素材或数据,缓存在内存中,可以是专门的缓存服务器 ,也可以Web服务器自身的缓存,提高响应速度;
2.网络带宽的问题,则对传输的数据包进行压缩处理,或者向IDC申请增加带宽;
3.属于内部网络的故障或设置问题,也即内部网络拥塞,可能内部存在大量的数据调用或交互造成的,则需要优化内部网络传输或协议;
4.数据库的数据读取造成前端服务器 ,响应用户的请求变慢,那么必须提高数据库的处理能力,若是只读业务可以增加数据缓存的模式 或者增加数据库备机,分散读压力;
参考文档:
http://mt.sohu.com/20161223/n476739428.shtml
http://www.linuxidc.com/Linux/2016-03/128812.htm
http://www.cnblogs.com/siqi/p/3658771.html
什么是502 bad gateway 报错
简单来说 502 是报错类型代码 bad gateway 错误的网关。是Web服务器作为网关或代理服务器时收到无效的响应。 用我们的口语说就是运行网站的服务器暂时挂了(不响应)。
产生错误的原因
1.连接超时 我们向服务器发送请求 由于服务器当前链接太多,导致服务器方面无法给于正常的响应,产生此类报错
2.Nginx本身设置等cgi接口返回的数据延时太短,要延长这个时间。如同前面说的,很多情况下并非Nginx本身的问题,这样操作后常常并不能缓解问题。
此时,就要考虑对应cgi接口的配置,比如 php-fpm.conf 的配置,脚本执行时间的超时情况限制。这可以通过跟踪php-fpm的 slow log 来排查,对相关代码优化,减少延时。
3.另外很大的问题在MySQL数据库这一块,如果数据库执行命令超时也会大延长php脚本的执行时间,导致 Nginx 等待超时。可以my.cnf的 slow log进行确认效能低下的sql语句是哪些,进行优化配置。
502 bad gateway解决方法
普通访客
一般情况下稍候访问或者按下快捷键 ctrl+F5强制刷新一下,这样就是重新向服务器发送请求了。再或者清理一下电脑的缓冲文件.(如果一直都是这样,我们就只能等管理员来解决)
管理员
1.查看当前的PHP FastCGI进程数是否够用
netstat -anpo | grep "php-cgi" | wc -l
如果实际使用的"FastCGI进程数"接近预设的"FastCGI进程数",那么,说明"FastCGI进程数"不够用,需要增大。
2.部分PHP程序的执行时间超过了Nginx的等待时间,可以适当增加nginx.conf配置文件中FastCGI的timeout时间。
其他方法:
1.提高 Web 服务器的响应速度,也即减少内部的调用关系,可以把需要的页面、素材或数据,缓存在内存中,可以是专门的缓存服务器 ,也可以Web服务器自身的缓存,提高响应速度;
2.网络带宽的问题,则对传输的数据包进行压缩处理,或者向IDC申请增加带宽;
3.属于内部网络的故障或设置问题,也即内部网络拥塞,可能内部存在大量的数据调用或交互造成的,则需要优化内部网络传输或协议;
4.数据库的数据读取造成前端服务器 ,响应用户的请求变慢,那么必须提高数据库的处理能力,若是只读业务可以增加数据缓存的模式 或者增加数据库备机,分散读压力;
参考文档:
http://mt.sohu.com/20161223/n476739428.shtml
http://www.linuxidc.com/Linux/2016-03/128812.htm
http://www.cnblogs.com/siqi/p/3658771.html
面试初中级开发工程师需要注意的方面
面试 • zkbhj 发表了文章 • 0 个评论 • 1633 次浏览 • 2017-02-17 10:15
1、逻辑思维能力:抛出一个场景,让面试者思考如何实现,从中提出问题,考察面试者的逻辑思维能力;
2、学习能力:从学历、意愿、自己的项目(github\blog),是否经常参加社团活动、是否经常阅读技术书籍,已经自驱能力等;
3、成长规划:对自己的定位、最近一年的规划计划;
4、基本技能:PHP基本技能、前端、服务器、缓存、数据库、设计模式、工具使用、框架等;
5、沟通能力:职业经历中遇到的通过自己的努力解决问题的事情;面试过程中的说话谈吐;
6、
查看全部
2、学习能力:从学历、意愿、自己的项目(github\blog),是否经常参加社团活动、是否经常阅读技术书籍,已经自驱能力等;
3、成长规划:对自己的定位、最近一年的规划计划;
4、基本技能:PHP基本技能、前端、服务器、缓存、数据库、设计模式、工具使用、框架等;
5、沟通能力:职业经历中遇到的通过自己的努力解决问题的事情;面试过程中的说话谈吐;
6、
查看全部
1、逻辑思维能力:抛出一个场景,让面试者思考如何实现,从中提出问题,考察面试者的逻辑思维能力;
2、学习能力:从学历、意愿、自己的项目(github\blog),是否经常参加社团活动、是否经常阅读技术书籍,已经自驱能力等;
3、成长规划:对自己的定位、最近一年的规划计划;
4、基本技能:PHP基本技能、前端、服务器、缓存、数据库、设计模式、工具使用、框架等;
5、沟通能力:职业经历中遇到的通过自己的努力解决问题的事情;面试过程中的说话谈吐;
6、
2、学习能力:从学历、意愿、自己的项目(github\blog),是否经常参加社团活动、是否经常阅读技术书籍,已经自驱能力等;
3、成长规划:对自己的定位、最近一年的规划计划;
4、基本技能:PHP基本技能、前端、服务器、缓存、数据库、设计模式、工具使用、框架等;
5、沟通能力:职业经历中遇到的通过自己的努力解决问题的事情;面试过程中的说话谈吐;
6、
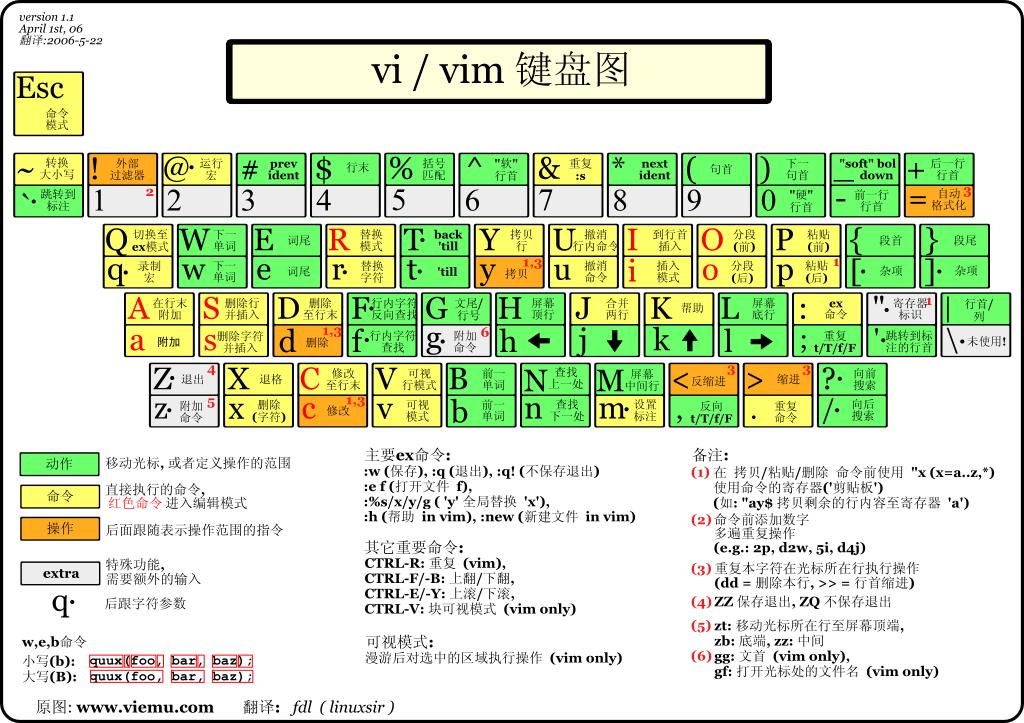
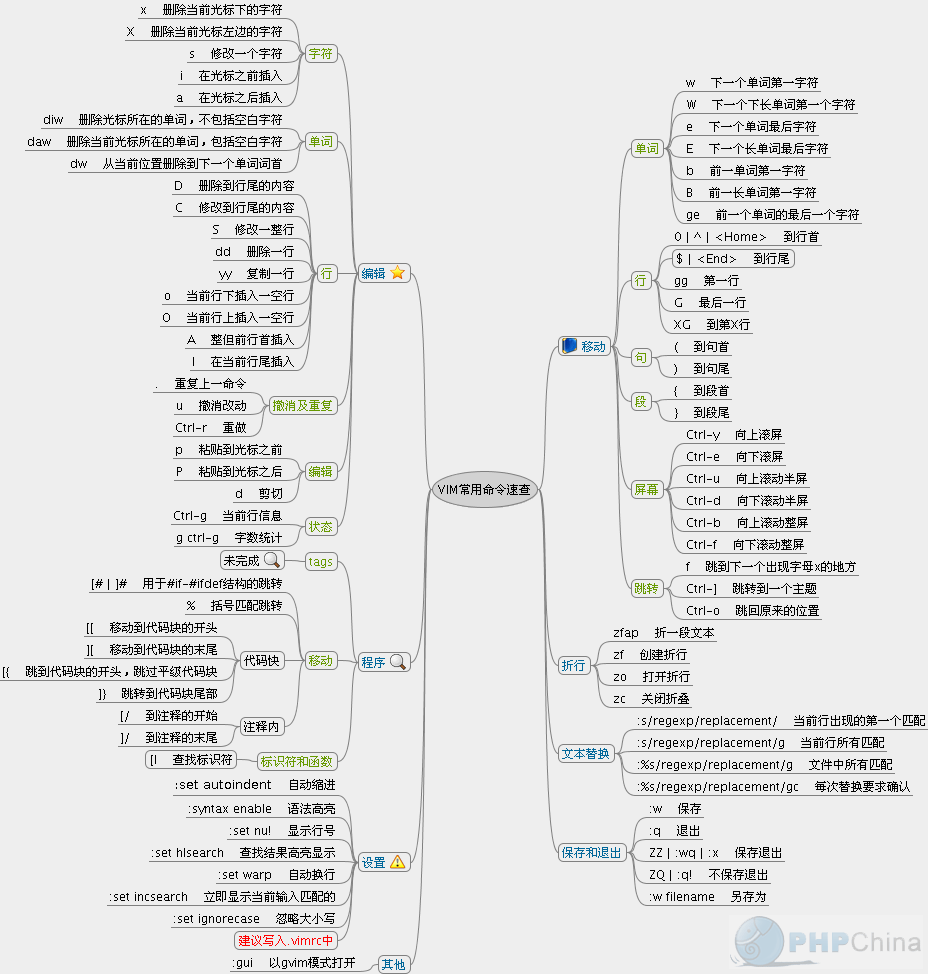
vim常用命令总结
工具软件 • zkbhj 发表了文章 • 0 个评论 • 2971 次浏览 • 2017-02-16 15:36
vim 选择文本,删除,复制,粘贴
文本的选择,对于编辑器来说,是很基本的东西,也经常被用到,总结如下:
v 从光标当前位置开始,光标所经过的地方会被选中,再按一下v结束。
V 从光标当前行开始,光标经过的行都会被选中,再按一下V结束。
Ctrl + v 从光标当前位置开始,选中光标起点和终点所构成的矩形区域,再按一下Ctrl + v结束。
ggVG 选中全部的文本, 其中gg为跳到行首,V选中整行,G末尾
选中后就可以用编辑命令对其进行编辑,如
d 删除
y 复制 (默认是复制到"寄存器)
p 粘贴 (默认从"寄存器取出内容粘贴)
"+y 复制到系统剪贴板(也就是vim的+寄存器)
"+p 从系统剪贴板粘贴
vim命令总结
1.删除字符
要删除一个字符,只需要将光标移到该字符上按下"x"。
2.删除一行
删除一整行内容使用"dd"命令。删除后下面的行会移上来填补空缺。
3.删除换行符
在Vim中你可以把两行合并为一行,也就是说两行之间的换行符被删除了:命令是"J"。
4.撤销
如果你误删了过多的内容。显然你可以再输入一遍,但是命令"u" 更简便,它可以撤消上一次的操作。
5.重做
如果你撤消了多次,你还可以用CTRL-R(重做)来反转撤消的动作。换句话说,它是对撤消的撤消。撤消命令还有另一种形式,"U"命令,它一次撤消对一行的全部操作。第二次使用该命令则会撤消前一个"U"的操作。用"u"和CTRL-R你可以找回任何一个操作状态。
6.追加
"i"命令可以在当前光标之前插入文本。
"a"命令可以在当前光标之后插入文本。
"o"命令可以在当前行的下面另起一行,并使当前模式转为Insert模式。
"O"命令(注意是大写的字母O)将在当前行的上面另起一行。
7.使用命令计数
假设你要向上移动9行。这可以用"kkkkkkkkk"或"9k"来完成。事实上,很多命令都可以接受一个数字作为重复执行同一命令的次数。比如刚才的例子,要在行尾追加三个感叹号,当时用的命令是"a!!!"。另一个办法是用"3a!"命令。3说明该命令将被重复执行3次。同样,删除3个字符可以用"3x"。指定的数字要紧挨在它所要修饰的命令前面。
8.退出
要退出Vim,用命令"ZZ"。该命令保存当前文件并退出Vim。
9.放弃编辑
丢弃所有的修改并退出,用命令":q!"。用":e!"命令放弃所有修改并重新载入该文件的原始内容。
10.以Word为单位的移动
使用"w"命令可以将光标向前移动一个word的首字符上;比如"3w"将光标向前移动3个words。"b"命令则将光标向后移动到前一个word的首字符上。
"e"命令会将光标移动到下一个word的最后一个字符。命令"ge",它将光标移动到前一个word的最后一个字符上。、
11.移动到行首或行尾
"$"命令将光标移动到当前行行尾。如果你的键盘上有一个键,它的作用也一样。"^"命令将光标移动到当前行的第一个非空白字符上。"0"命令则总是把光标移动到当前行的第一个字符上。键也是如此。"$"命令还可接受一个计数,如"1$"会将光标移动到当前行行尾,"2$"则会移动到下一行的行尾,如此类推。"0"命令却不能接受类似这样的计数,命令"^"前加上一个计数也没有任何效果。
12.移动到指定字符上
命令"fx"在当前行上查找下一个字符x(向右方向),可以带一个命令计数"F"命令向左方向搜索。"tx"命令形同"fx"命令,只不过它不是把光标停留在被搜索字符上,而是在它之前的一个字符上。提示:"t"意为"To"。该命令的反方向版是"Tx"。这4个命令都可以用";"来重复。以","也是重复同样的命令,但是方向与原命令的方向相反。
13.以匹配一个括号为目的移动
用命令"%"跳转到与当前光标下的括号相匹配的那一个括号上去。如果当前光标在"("上,它就向前跳转到与它匹配的")"上,如果当前在")"上,它就向后自动跳转到匹配的"("上去.
14.移动到指定行
用"G"命令指定一个命令计数,这个命令就会把光标定位到由命令计数指定的行上。比如"33G"就会把光标置于第33行上。没有指定命令计数作为参数的话, "G"会把光标定位到最后一行上。"gg"命令是跳转到第一行的快捷的方法。
另一个移动到某行的方法是在命令"%"之前指定一个命令计数比如"50%"将会把光标定位在文件的中间. "90%"跳到接近文件尾的地方。
命令"H","M","L",分别将光标跳转到第一行,中间行,结尾行部分。
15.告诉你当前的位置
使用CTRL-G命令。"set number"在每行的前面显示一个行号。相反关闭行号用命令":set nonumber"。":set ruler"在Vim窗口的右下角显示当前光标位置。
16.滚屏
CTRL-U显示文本的窗口向上滚动了半屏。CTRL-D命令将窗口向下移动半屏。一次滚动一行可以使用CTRL-E(向上滚动)和CTRL-Y(向下滚动)。要向前滚动一整屏使用命令CTRL-F。另外CTRL-B是它的反向版。"zz"命令会把当前行置为屏幕正中央,"zt"命令会把当前行置于屏幕顶端,"zb"则把当前行置于屏幕底端.
17.简单搜索
"/string"命令可用于搜索一个字符串。要查找上次查找的字符串的下一个位置,使用"n"命令。如果你知道你要找的确切位置是目标字符串的第几次出现,还可以在"n"之前放置一个命令计数。"3n"会去查找目标字符串的第3次出现。
"?"命令与"/"的工作相同,只是搜索方向相反."N"命令会重复前一次查找,但是与最初用"/"或"?"指定的搜索方向相反。
如果查找内容忽略大小写,则用命令"set ignorecase", 返回精确匹配用命令"set noignorecase" 。
18.在文本中查找下一个word
把光标定位于这个word上然后按下""键。Vim将会取当前光标所在的word并将它作用目标字符串进行搜索。"#"命令是""的反向版。还可以在这两个命令前加一个命令计数:"3*"查找当前光标下的word的第三次出现。
19.查找整个word
如果你用"/the"来查找Vim也会匹配到"there"。要查找作为独立单词的"the"使用如下命令:"/the>"。">"是一个特殊的记法,它只匹配一个word的结束处。近似地,"\<"匹配到一个word的开始处。这样查找作为一个word的"the"就可以用:"/"。
20.高亮显示搜索结果
开启这一功能用":set hlsearch",关闭这一功能:":set nohlsearch"。如果只是想去掉当前的高亮显示,可以使用下面的命令:":nohlsearch"(可以简写为noh)。
21.匹配一行的开头与结尾
^ 字符匹配一行的开头。$字符匹配一行的末尾。
所以"/was$"只匹配位于一行末尾的单词was,所以"/^was"只匹配位于一行开始的单词was。
22.匹配任何的单字符
.这个字符可以匹配到任何字符。比如"c.m"可以匹配任何前一个字符是c,后一个字符是m的情况,不管中间的字符是什么。
23.匹配特殊字符
放一个反斜杠在特殊字符前面。如果你查找"ter。",用命令"/ter\。"
24.使用标记
当你用"G"命令从一个地方跳转到另一个地方时,Vim会记得你起跳的位置。这个位置在Vim中是一个标记。使用命令" "可以使你跳回到刚才的出发点。命令可以在两点之间来回跳转。CTRL-O命令是跳转到你更早些时间停置光标的位置(提示:O意为older). CTRL-I则是跳回到后来停置光标的更新的位置(提示:I在键盘上位于O前面)。
注:使用CTRL-I 与按下键一样。
25.具名标记
命令"ma"将当前光标下的位置名之为标记"a"。从a到z一共可以使用26个自定义的标记。要跳转到一个你定义过的标记,使用命令" marks "marks就是定义的标记的名字。命令" 'a "使你跳转到a所在行的行首,"a "会精确定位a所在的位置。命令:":marks"用来查看标记的列表。
命令delm!删除所有标记。
26.操作符命令和位移
"dw"命令可以删除一个word,"d4w"命令是删除4个word,依此类推。类似有"d2e"、"d$"。此类命令有一个固定的模式:操作符命令+位移命令。首先键入一个操作符命令。比如"d"是一个删除操作符。接下来是一个位移命。比如"w"。这样任何移动光标命令所及之处,都是命令的作用范围。
27.改变文本
操作符命令是"c",改变命令。它的行为与"d"命令类似,不过在命令执行后会进入Insert模式。比如"cw"改变一个word。或者,更准确地说,它删除一个word并让你置身于Insert模式。
"cc"命令可以改变整行。不过仍保持原来的缩进。
"c$"改变当前光标到行尾的内容。
快捷命令:x 代表dl(删除当前光标下的字符)
X 代表dh(删除当前光标左边的字符)
D 代表d$(删除到行尾的内容)
C 代表c$(修改到行尾的内容)
s 代表cl(修改一个字符)
S 代表cc(修改一整行)
命令"3dw"和"d3w"都是删除3个word。第一个命令"3dw"可以看作是删除一个word的操作执行3次;第二个命令"d3w"是一次删除3个word。这是其中不明显的差异。事实上你可以在两处都放上命令记数,比如,"3d2w"是删除两个word,重复执行3次,总共是6个word。
28.替换单个字符
"r"命令不是一个操作符命令。它等待你键入下一个字符用以替换当前光标下的那个字符。"r"命令前辍以一个命令记数是将多个字符都替换为即将输入的那个字符。要把一个字符替换为一个换行符使用"r"。它会删除一个字符并插入一个换行符。在此处使用命令记数只会删除指定个数的字符:"4r"将把4个字符替换为一个换行符。
29.重复改动
"."命令会重复上一次做出的改动。"."命令会重复你做出的所有修改,除了"u"命令CTRL-R和以冒号开头的命令。"."需要在Normal模式下执行,它重复的是命令,而不是被改动的内容,
30.Visual模式
按"v"可以进入Visual模式。移动光标以覆盖你想操纵的文本范围。同时被选中的文本会以高亮显示。最后键入操作符命令。
31.移动文本
以"d"或"x"这样的命令删除文本时,被删除的内容还是被保存了起来。你还可以用p命令把它取回来。"P"命令是把被去回的内容放在光标之前,"p"则是放在光标之后。对于以"dd"删除的整行内容,"P"会把它置于当前行的上一行。"p"则是至于当前行的后一行。也可以对命令"p"和"P"命令使用命令记数。它的效果是同样的内容被取回指定的次数。这样一来"dd"之后的"3p"就可以把被删除行的3 份副本放到当前位置。
命令"xp"将光标所在的字符与后一个字符交换。
32.复制文本(VIM编辑器内复制)
"y"操作符命令会把文本复制到一个寄存器3中。然后可以用"p"命令把它取回。因为"y"是一个操作符命令,所以你可以用"yw"来复制一个word. 同样可以使用命令记数。如下例中用"y2w"命令复制两个word,"yy"命令复制一整行,"Y"也是复制整行的内容,复制当前光标至行尾的命令是"y$"。
33.文本对象
"diw" 删除当前光标所在的word(不包括空白字符) "daw" 删除当前光标所在的word(包括空白字符)
34.快捷命令
x 删除当前光标下的字符("dl"的快捷命令)
X 删除当前光标之前的字符("dh"的快捷命令)
D 删除自当前光标至行尾的内容("d$"的快捷命令)
dw 删除自当前光标至下一个word的开头
db 删除自当前光标至前一个word的开始
diw 删除当前光标所在的word(不包括空白字符)
daw 删除当前光标所在的word(包括空白字符)
dG 删除当前行至文件尾的内容
dgg 删除当前行至文件头的内容
如果你用"c"命令代替"d"这些命令就都变成更改命令。使用"y"就是yank命令,如此类推。
35.编辑另一个文件
用命令":edit foo.txt",也可简写为":e foo.txt"。
36.文件列表
可以在启动Vim时就指定要编辑多个文件,用命令"vim one.c two.c three.c"。Vim将在启动后只显示第一个文件,完成该文件的编辑后,可以用令:":next"或":n"要保存工作成果并继续下一个文件的编辑,命令:":wnext"或":wn"可以合并这一过程。
37.显示当前正在编辑的文件
用命令":args"。
38.移动到另一个文件
用命令":previous" ":prev"回到上一个文件,合并保存步骤则是":wprevious" ":wprev"。要移到最后一个文件":last",到第一个":first".不过没有":wlast"或者":wfirst"这样的命令。可以在":next"和":previous"命令前面使用一个命令计数。
39.编辑另一个文件列表
不用重新启动Vim,就可以重新定义一个文件列表。命令":args five.c six.c seven.h"定义了要编辑的三个文件。
39.自动存盘
命令":set autowrite","set aw"。自动把内容写回文件: 如果文件被修改过,在每个:next、:rewind、:last、:first、:previous、:stop、:suspend、:tag、:!、:make、CTRL-] 和 CTRL-^命令时进行。
命令":set autowriteall","set awa"。和 'autowrite' 类似,但也适用于":edit"、":enew"、":quit"、":qall"、":exit"、":xit"、":recover" 和关闭 Vim 窗口。置位本选项也意味着 Vim 的行为就像打开 'autowrite' 一样。
40.切换到另一文件
要在两个文件间快速切换,使用CTRL-^。
41.文件标记
以大写字母命名的标记。它们是全局标记,它们可以用在任何文件中。比如,正在编辑"fab1.Java",用命令"50%mF"在文件的中间设置一个名为F的标记。然后在"fab2.java"文件中,用命令"GnB"在最后一行设置名为B的标记。在可以用"F"命令跳转到文件"fab1.java"的半中间。或者编辑另一个文件,"'B"命令会再把你带回文件"fab2.java"的最后一行。
要知道某个标记所代表的位置是什么,可以将该标记的名字作为"marks"命令的参数":marks M"或者连续跟上几个参数":marks MJK"
可以用CTRL-O和CTRL-I可以跳转到较早的位置和靠后的某位置。
42.查看文件
仅是查看文件,不向文件写入内容,可以用只读形式编辑文件。用命令:
vim -R file。如果是想强制性地避免对文件进行修改,可以用命令:
vim -M file。
43.更改文件名
将现有文件存成新的文件,用命令":sav(eas) move.c"。如果想改变当前正在编辑的文件名,但不想保存该文件,就可以用命令:":f(ile) move.c"。
44.分割一个窗口
打开一个新窗口最简单的办法就是使用命令:":split"。CTRL-W 命令可以切换当前活动窗口。
45.关闭窗口
用命令:"close".可以关闭当前窗口。实际上,任何退出文件编辑的命令":quit"和"ZZ"都会关闭窗口,但是用":close"可以阻止你关闭最后一个Vim,以免以意外地整个关闭了Vim。
46.关闭除当前窗口外的所有其他窗口
用命令:":only",关闭除当前窗口外的所有其它窗口。如果这些窗口中有被修改过的,你会得到一个错误信息,同时那个窗口会被留下来。
47.为另一个文件分隔出一个窗口
命令":split two.c"可以打开第二个窗口同时在新打开的窗口中开始编辑作为
参数的文件。如果要打开一个新窗口并开始编辑一个空的缓冲区,使用命令:":new"。
48.垂直分割
用命令":vsplit或::vsplit two.c"。同样有一个对应的":vnew"命令,用于垂直分隔窗口并在其中打开一个新的空缓冲区。
49.切换窗口
CTRL-W h 到左边的窗口
CTRL-W j 到下面的窗口
CTRL-W k 到上面的窗口
CTRL-W l 到右边的窗口
CTRL-W t 到顶部窗口
CTRL-W b 到底部窗口
50.针对所有窗口操作的命令
":qall"放弃所有操作并退出,":wall"保存所有,":wqall"保存所有并退出。
51.为每一个文件打开一个窗口
使用"-o"选项可以让Vim为每一个文件打开一个窗口:
"vim -o one.txt two.txt three.txt"。
52.使用vimdiff查看不同
"vimdiff main.c~ main.c",另一种进入diff模式的办法可以在Vim运行中操作。编辑文件"main.c",然后打开另一个分隔窗口显示其不同:
":edit main.c"
":vertical diffpatch main.c.diff"。
53.页签
命令":tabe(dit) thatfile"在一个窗口中打开"thatfile",该窗口占据着整个的Vim显示区域。命令":tab split/new"结果是新建了一个拥有一个窗口的页签。以用"gt"命令在不同的页签间切换。
这是我总结的一些基本用法,可能对初用者会有帮助,独乐乐不如众乐乐,是吧!
说明:以下黑色为vi和vim均有的一般功能,而红色为Vim(Vi Improved)所特有功能。Vim一般的Unix和Linux下均有安装。
三种状态
Command: 任何输入都会作为编辑命令,而不会出现在屏幕上,任何输入都引起立即反映
Insert: 任何输入的数据都置于编辑寄存器,按ESC,可跳回command方式
Escape: 以“:”或者“/”为前导的指令,出现在屏幕的最下一行,任何输入都被当成特别指令。
离开vi
:q! 离开vi,并放弃刚在缓冲区内编辑的内容。
:wq 将缓冲区内的资料写入磁盘中,并离开vi。
:x 同wq。
(注意—— :X 是文件加密,一定要与:x存盘退出相区别)
进入输入模式
a (append) 由游标之后加入资料。
A 由该行之末加入资料。
i (insert) 由游标之前加入资料。
I 由该行之首加入资料。
o (open) 新增一行於该行之下供输入资料之用。
O 新增一行於该行之上供输入资料之用。
删除与修改
x 删除游标所在该字元。
X 删除游标所在之前一字元。
r 用接於此指令之后的字元取代(replace)游标所在字元。如:ra将游标所在字元以 a 取代之。
R 进入取代状态,直到《ESC》为止。
s 删除游标所在之字元,并进入输入模式直到《ESC》。
S 删除游标所在之该行资料,并进入输入模式直到《ESC》。
光标的移动
0 移至该行之首
$ 移至该行之末。
e 移动到下个字的最後一个字母
w 移动到下个字的第一个字母。
b 移动到上个字的第一个字母。
^ 移至该行的第一个字元处。
H 移至视窗的第一行。
M 移至视窗的中间那行。
L 移至视窗的最后一行。
G 移至该文件的最后一行。
+ 移至下一列的第一个字元处。
- 移至上一列的第一个字元处。
:n 移至该文件的第 n 列。
n+ 移至游标所在位置之后的第 n 列。
n- 移至游标所在位置之前的第 n 列。
Ctrl+g 显示该行之行号、文件名称、文件中最末行之行号、游标所在行号占总行号之百分比。
视窗的移动
Ctrl+f 视窗往下卷一页。
Ctrl+b 视窗往上卷一页。
Ctrl+d 视窗往下卷半页。
Ctrl+u 视窗往上卷半页。
Ctrl+e 视窗往下卷一行。
Ctrl+y 视窗往上卷一行。
剪切、复制、删除
Operator + Scope = command
Operator
d 剪切
y 复制。
p 粘帖,与 d 和 y 配和使用。可将最后d或y的资料放置於游标所在位置之行列下。
c 修改,类似delete与insert的组和。删除一个字组、句子等之资料,并插入新建资料。
Scope
e 由游标所在位置至该字串的最后一个字元。
w 由游标所在位置至下一个字串的第一个字元。
b 由游标所在位置至前一个字串的第一个字元。
$ 由游标所在位置至该行的最后一个字元。
0 由游标所在位置至该行的第一个字元。
整行动作
dd 删除整行。
D 以行为单位,删除游标后之所有字元。
cc 修改整行的内容。
yy 使游标所在该行复制到记忆体缓冲区。
取消前一动作(Undo)
u 恢复最后一个指令之前的结果。
U 恢复游标该行之所有改变。
u 可以多次撤消指令,一次撤消一个操作,直至本次操作开始为止。
Ctrl+r 可以恢复撤消前内容,按多次可恢复多次。
查找与替换
/字串 往游标之后寻找该字串。
?字串 往游标之前寻找该字串。
n 往下继续寻找下一个相同的字串。
N 往上继续寻找下一个相同的字串。
% 查找“(”,“)”,“{”,“}”的配对符。
s 搜寻某行列范围。
g 搜寻整个编辑缓冲区的资料。
:1,$s/old/new/g 将文件中所有的『old』改成『new』。
:10,20s/^/ / 将第10行至第20行资料的最前面插入5个空白。
(vim)
/字符串 后边输入查询内容可保存至缓冲区中,可用↑↓进行以往内容选择。
另外:将光标移动在选定单词下方按*,则可以选中此单词作为查询字符,可以避免输入一长串字符的麻烦。
大小写替换
首先用按v开启选择功能,然后用↑↓←→键来选定所要替换的字符,若是小写变大写,则按U;反之按u;
如果是选择单词,则可以在按v后,按w,最后按U/u,这样就可以将字符随意的改变大小写了,而不用删除后重新敲入。
资料的连接
句子的连接。将游标所在之下一行连接至游标该行的后面。
环境的设定
:set all 可设置的环境变量列表
:set 环境变量的当前值
:set nu 设定资料的行号。
:set nonu 取消行号设定。
:set ai 自动内缩。
:set noai 取消自动内缩。
:set ruler 会在屏幕右下角显示当前光标所处位置,并随光移动而改变,占用屏幕空间较小,使用也比较方便,推荐使用。
:set hlsearch 在使用查找功能时,会高亮显示所有匹配的内容。
:set nohlsearch 关闭此功能。
:set incsearch 使Vim在输入字符串的过程中,光标就可定位显示匹配点。
:set nowrapscan 关闭查找自动回环功能,即查找到文件结尾处,结束查找;默认状态是自动回环
ex指令
读写资料
:10,20w test 将第10行至第20行的资料写入test文件。
:10,20w>>test 将第10行至第20行的资料加在test文件之后。
:r test 将test文件的资料读入编辑缓冲区的最后。
:e [filename] 编辑新的文件。
:e! [filename] 放弃当前修改的文件,编辑新的文件。
:sh 进入shell环境,使用exit退出,回到编辑器中。
:!cmd 运行命令cmd后,返回到编辑器中。
删除、复制及搬移
:10,20d 删除第10行至第20行的资料。
:10d 删除第10行的资料。
:%d 删除整个编辑缓冲区。
:10,20co30 将第10行至第20行的资料复制至第30行之后。
:10,20mo30 将第10行至第20行的资料搬移至第30行之后。 查看全部
vim 选择文本,删除,复制,粘贴
文本的选择,对于编辑器来说,是很基本的东西,也经常被用到,总结如下:
v 从光标当前位置开始,光标所经过的地方会被选中,再按一下v结束。
V 从光标当前行开始,光标经过的行都会被选中,再按一下V结束。
Ctrl + v 从光标当前位置开始,选中光标起点和终点所构成的矩形区域,再按一下Ctrl + v结束。
ggVG 选中全部的文本, 其中gg为跳到行首,V选中整行,G末尾
选中后就可以用编辑命令对其进行编辑,如
d 删除
y 复制 (默认是复制到"寄存器)
p 粘贴 (默认从"寄存器取出内容粘贴)
"+y 复制到系统剪贴板(也就是vim的+寄存器)
"+p 从系统剪贴板粘贴
vim命令总结
1.删除字符
要删除一个字符,只需要将光标移到该字符上按下"x"。
2.删除一行
删除一整行内容使用"dd"命令。删除后下面的行会移上来填补空缺。
3.删除换行符
在Vim中你可以把两行合并为一行,也就是说两行之间的换行符被删除了:命令是"J"。
4.撤销
如果你误删了过多的内容。显然你可以再输入一遍,但是命令"u" 更简便,它可以撤消上一次的操作。
5.重做
如果你撤消了多次,你还可以用CTRL-R(重做)来反转撤消的动作。换句话说,它是对撤消的撤消。撤消命令还有另一种形式,"U"命令,它一次撤消对一行的全部操作。第二次使用该命令则会撤消前一个"U"的操作。用"u"和CTRL-R你可以找回任何一个操作状态。
6.追加
"i"命令可以在当前光标之前插入文本。
"a"命令可以在当前光标之后插入文本。
"o"命令可以在当前行的下面另起一行,并使当前模式转为Insert模式。
"O"命令(注意是大写的字母O)将在当前行的上面另起一行。
7.使用命令计数
假设你要向上移动9行。这可以用"kkkkkkkkk"或"9k"来完成。事实上,很多命令都可以接受一个数字作为重复执行同一命令的次数。比如刚才的例子,要在行尾追加三个感叹号,当时用的命令是"a!!!"。另一个办法是用"3a!"命令。3说明该命令将被重复执行3次。同样,删除3个字符可以用"3x"。指定的数字要紧挨在它所要修饰的命令前面。
8.退出
要退出Vim,用命令"ZZ"。该命令保存当前文件并退出Vim。
9.放弃编辑
丢弃所有的修改并退出,用命令":q!"。用":e!"命令放弃所有修改并重新载入该文件的原始内容。
10.以Word为单位的移动
使用"w"命令可以将光标向前移动一个word的首字符上;比如"3w"将光标向前移动3个words。"b"命令则将光标向后移动到前一个word的首字符上。
"e"命令会将光标移动到下一个word的最后一个字符。命令"ge",它将光标移动到前一个word的最后一个字符上。、
11.移动到行首或行尾
"$"命令将光标移动到当前行行尾。如果你的键盘上有一个键,它的作用也一样。"^"命令将光标移动到当前行的第一个非空白字符上。"0"命令则总是把光标移动到当前行的第一个字符上。键也是如此。"$"命令还可接受一个计数,如"1$"会将光标移动到当前行行尾,"2$"则会移动到下一行的行尾,如此类推。"0"命令却不能接受类似这样的计数,命令"^"前加上一个计数也没有任何效果。
12.移动到指定字符上
命令"fx"在当前行上查找下一个字符x(向右方向),可以带一个命令计数"F"命令向左方向搜索。"tx"命令形同"fx"命令,只不过它不是把光标停留在被搜索字符上,而是在它之前的一个字符上。提示:"t"意为"To"。该命令的反方向版是"Tx"。这4个命令都可以用";"来重复。以","也是重复同样的命令,但是方向与原命令的方向相反。
13.以匹配一个括号为目的移动
用命令"%"跳转到与当前光标下的括号相匹配的那一个括号上去。如果当前光标在"("上,它就向前跳转到与它匹配的")"上,如果当前在")"上,它就向后自动跳转到匹配的"("上去.
14.移动到指定行
用"G"命令指定一个命令计数,这个命令就会把光标定位到由命令计数指定的行上。比如"33G"就会把光标置于第33行上。没有指定命令计数作为参数的话, "G"会把光标定位到最后一行上。"gg"命令是跳转到第一行的快捷的方法。
另一个移动到某行的方法是在命令"%"之前指定一个命令计数比如"50%"将会把光标定位在文件的中间. "90%"跳到接近文件尾的地方。
命令"H","M","L",分别将光标跳转到第一行,中间行,结尾行部分。
15.告诉你当前的位置
使用CTRL-G命令。"set number"在每行的前面显示一个行号。相反关闭行号用命令":set nonumber"。":set ruler"在Vim窗口的右下角显示当前光标位置。
16.滚屏
CTRL-U显示文本的窗口向上滚动了半屏。CTRL-D命令将窗口向下移动半屏。一次滚动一行可以使用CTRL-E(向上滚动)和CTRL-Y(向下滚动)。要向前滚动一整屏使用命令CTRL-F。另外CTRL-B是它的反向版。"zz"命令会把当前行置为屏幕正中央,"zt"命令会把当前行置于屏幕顶端,"zb"则把当前行置于屏幕底端.
17.简单搜索
"/string"命令可用于搜索一个字符串。要查找上次查找的字符串的下一个位置,使用"n"命令。如果你知道你要找的确切位置是目标字符串的第几次出现,还可以在"n"之前放置一个命令计数。"3n"会去查找目标字符串的第3次出现。
"?"命令与"/"的工作相同,只是搜索方向相反."N"命令会重复前一次查找,但是与最初用"/"或"?"指定的搜索方向相反。
如果查找内容忽略大小写,则用命令"set ignorecase", 返回精确匹配用命令"set noignorecase" 。
18.在文本中查找下一个word
把光标定位于这个word上然后按下""键。Vim将会取当前光标所在的word并将它作用目标字符串进行搜索。"#"命令是""的反向版。还可以在这两个命令前加一个命令计数:"3*"查找当前光标下的word的第三次出现。
19.查找整个word
如果你用"/the"来查找Vim也会匹配到"there"。要查找作为独立单词的"the"使用如下命令:"/the>"。">"是一个特殊的记法,它只匹配一个word的结束处。近似地,"\<"匹配到一个word的开始处。这样查找作为一个word的"the"就可以用:"/"。
20.高亮显示搜索结果
开启这一功能用":set hlsearch",关闭这一功能:":set nohlsearch"。如果只是想去掉当前的高亮显示,可以使用下面的命令:":nohlsearch"(可以简写为noh)。
21.匹配一行的开头与结尾
^ 字符匹配一行的开头。$字符匹配一行的末尾。
所以"/was$"只匹配位于一行末尾的单词was,所以"/^was"只匹配位于一行开始的单词was。
22.匹配任何的单字符
.这个字符可以匹配到任何字符。比如"c.m"可以匹配任何前一个字符是c,后一个字符是m的情况,不管中间的字符是什么。
23.匹配特殊字符
放一个反斜杠在特殊字符前面。如果你查找"ter。",用命令"/ter\。"
24.使用标记
当你用"G"命令从一个地方跳转到另一个地方时,Vim会记得你起跳的位置。这个位置在Vim中是一个标记。使用命令" "可以使你跳回到刚才的出发点。命令可以在两点之间来回跳转。CTRL-O命令是跳转到你更早些时间停置光标的位置(提示:O意为older). CTRL-I则是跳回到后来停置光标的更新的位置(提示:I在键盘上位于O前面)。
注:使用CTRL-I 与按下键一样。
25.具名标记
命令"ma"将当前光标下的位置名之为标记"a"。从a到z一共可以使用26个自定义的标记。要跳转到一个你定义过的标记,使用命令" marks "marks就是定义的标记的名字。命令" 'a "使你跳转到a所在行的行首,"a "会精确定位a所在的位置。命令:":marks"用来查看标记的列表。
命令delm!删除所有标记。
26.操作符命令和位移
"dw"命令可以删除一个word,"d4w"命令是删除4个word,依此类推。类似有"d2e"、"d$"。此类命令有一个固定的模式:操作符命令+位移命令。首先键入一个操作符命令。比如"d"是一个删除操作符。接下来是一个位移命。比如"w"。这样任何移动光标命令所及之处,都是命令的作用范围。
27.改变文本
操作符命令是"c",改变命令。它的行为与"d"命令类似,不过在命令执行后会进入Insert模式。比如"cw"改变一个word。或者,更准确地说,它删除一个word并让你置身于Insert模式。
"cc"命令可以改变整行。不过仍保持原来的缩进。
"c$"改变当前光标到行尾的内容。
快捷命令:x 代表dl(删除当前光标下的字符)
X 代表dh(删除当前光标左边的字符)
D 代表d$(删除到行尾的内容)
C 代表c$(修改到行尾的内容)
s 代表cl(修改一个字符)
S 代表cc(修改一整行)
命令"3dw"和"d3w"都是删除3个word。第一个命令"3dw"可以看作是删除一个word的操作执行3次;第二个命令"d3w"是一次删除3个word。这是其中不明显的差异。事实上你可以在两处都放上命令记数,比如,"3d2w"是删除两个word,重复执行3次,总共是6个word。
28.替换单个字符
"r"命令不是一个操作符命令。它等待你键入下一个字符用以替换当前光标下的那个字符。"r"命令前辍以一个命令记数是将多个字符都替换为即将输入的那个字符。要把一个字符替换为一个换行符使用"r"。它会删除一个字符并插入一个换行符。在此处使用命令记数只会删除指定个数的字符:"4r"将把4个字符替换为一个换行符。
29.重复改动
"."命令会重复上一次做出的改动。"."命令会重复你做出的所有修改,除了"u"命令CTRL-R和以冒号开头的命令。"."需要在Normal模式下执行,它重复的是命令,而不是被改动的内容,
30.Visual模式
按"v"可以进入Visual模式。移动光标以覆盖你想操纵的文本范围。同时被选中的文本会以高亮显示。最后键入操作符命令。
31.移动文本
以"d"或"x"这样的命令删除文本时,被删除的内容还是被保存了起来。你还可以用p命令把它取回来。"P"命令是把被去回的内容放在光标之前,"p"则是放在光标之后。对于以"dd"删除的整行内容,"P"会把它置于当前行的上一行。"p"则是至于当前行的后一行。也可以对命令"p"和"P"命令使用命令记数。它的效果是同样的内容被取回指定的次数。这样一来"dd"之后的"3p"就可以把被删除行的3 份副本放到当前位置。
命令"xp"将光标所在的字符与后一个字符交换。
32.复制文本(VIM编辑器内复制)
"y"操作符命令会把文本复制到一个寄存器3中。然后可以用"p"命令把它取回。因为"y"是一个操作符命令,所以你可以用"yw"来复制一个word. 同样可以使用命令记数。如下例中用"y2w"命令复制两个word,"yy"命令复制一整行,"Y"也是复制整行的内容,复制当前光标至行尾的命令是"y$"。
33.文本对象
"diw" 删除当前光标所在的word(不包括空白字符) "daw" 删除当前光标所在的word(包括空白字符)
34.快捷命令
x 删除当前光标下的字符("dl"的快捷命令)
X 删除当前光标之前的字符("dh"的快捷命令)
D 删除自当前光标至行尾的内容("d$"的快捷命令)
dw 删除自当前光标至下一个word的开头
db 删除自当前光标至前一个word的开始
diw 删除当前光标所在的word(不包括空白字符)
daw 删除当前光标所在的word(包括空白字符)
dG 删除当前行至文件尾的内容
dgg 删除当前行至文件头的内容
如果你用"c"命令代替"d"这些命令就都变成更改命令。使用"y"就是yank命令,如此类推。
35.编辑另一个文件
用命令":edit foo.txt",也可简写为":e foo.txt"。
36.文件列表
可以在启动Vim时就指定要编辑多个文件,用命令"vim one.c two.c three.c"。Vim将在启动后只显示第一个文件,完成该文件的编辑后,可以用令:":next"或":n"要保存工作成果并继续下一个文件的编辑,命令:":wnext"或":wn"可以合并这一过程。
37.显示当前正在编辑的文件
用命令":args"。
38.移动到另一个文件
用命令":previous" ":prev"回到上一个文件,合并保存步骤则是":wprevious" ":wprev"。要移到最后一个文件":last",到第一个":first".不过没有":wlast"或者":wfirst"这样的命令。可以在":next"和":previous"命令前面使用一个命令计数。
39.编辑另一个文件列表
不用重新启动Vim,就可以重新定义一个文件列表。命令":args five.c six.c seven.h"定义了要编辑的三个文件。
39.自动存盘
命令":set autowrite","set aw"。自动把内容写回文件: 如果文件被修改过,在每个:next、:rewind、:last、:first、:previous、:stop、:suspend、:tag、:!、:make、CTRL-] 和 CTRL-^命令时进行。
命令":set autowriteall","set awa"。和 'autowrite' 类似,但也适用于":edit"、":enew"、":quit"、":qall"、":exit"、":xit"、":recover" 和关闭 Vim 窗口。置位本选项也意味着 Vim 的行为就像打开 'autowrite' 一样。
40.切换到另一文件
要在两个文件间快速切换,使用CTRL-^。
41.文件标记
以大写字母命名的标记。它们是全局标记,它们可以用在任何文件中。比如,正在编辑"fab1.Java",用命令"50%mF"在文件的中间设置一个名为F的标记。然后在"fab2.java"文件中,用命令"GnB"在最后一行设置名为B的标记。在可以用"F"命令跳转到文件"fab1.java"的半中间。或者编辑另一个文件,"'B"命令会再把你带回文件"fab2.java"的最后一行。
要知道某个标记所代表的位置是什么,可以将该标记的名字作为"marks"命令的参数":marks M"或者连续跟上几个参数":marks MJK"
可以用CTRL-O和CTRL-I可以跳转到较早的位置和靠后的某位置。
42.查看文件
仅是查看文件,不向文件写入内容,可以用只读形式编辑文件。用命令:
vim -R file。如果是想强制性地避免对文件进行修改,可以用命令:
vim -M file。
43.更改文件名
将现有文件存成新的文件,用命令":sav(eas) move.c"。如果想改变当前正在编辑的文件名,但不想保存该文件,就可以用命令:":f(ile) move.c"。
44.分割一个窗口
打开一个新窗口最简单的办法就是使用命令:":split"。CTRL-W 命令可以切换当前活动窗口。
45.关闭窗口
用命令:"close".可以关闭当前窗口。实际上,任何退出文件编辑的命令":quit"和"ZZ"都会关闭窗口,但是用":close"可以阻止你关闭最后一个Vim,以免以意外地整个关闭了Vim。
46.关闭除当前窗口外的所有其他窗口
用命令:":only",关闭除当前窗口外的所有其它窗口。如果这些窗口中有被修改过的,你会得到一个错误信息,同时那个窗口会被留下来。
47.为另一个文件分隔出一个窗口
命令":split two.c"可以打开第二个窗口同时在新打开的窗口中开始编辑作为
参数的文件。如果要打开一个新窗口并开始编辑一个空的缓冲区,使用命令:":new"。
48.垂直分割
用命令":vsplit或::vsplit two.c"。同样有一个对应的":vnew"命令,用于垂直分隔窗口并在其中打开一个新的空缓冲区。
49.切换窗口
CTRL-W h 到左边的窗口
CTRL-W j 到下面的窗口
CTRL-W k 到上面的窗口
CTRL-W l 到右边的窗口
CTRL-W t 到顶部窗口
CTRL-W b 到底部窗口
50.针对所有窗口操作的命令
":qall"放弃所有操作并退出,":wall"保存所有,":wqall"保存所有并退出。
51.为每一个文件打开一个窗口
使用"-o"选项可以让Vim为每一个文件打开一个窗口:
"vim -o one.txt two.txt three.txt"。
52.使用vimdiff查看不同
"vimdiff main.c~ main.c",另一种进入diff模式的办法可以在Vim运行中操作。编辑文件"main.c",然后打开另一个分隔窗口显示其不同:
":edit main.c"
":vertical diffpatch main.c.diff"。
53.页签
命令":tabe(dit) thatfile"在一个窗口中打开"thatfile",该窗口占据着整个的Vim显示区域。命令":tab split/new"结果是新建了一个拥有一个窗口的页签。以用"gt"命令在不同的页签间切换。
这是我总结的一些基本用法,可能对初用者会有帮助,独乐乐不如众乐乐,是吧!
说明:以下黑色为vi和vim均有的一般功能,而红色为Vim(Vi Improved)所特有功能。Vim一般的Unix和Linux下均有安装。
三种状态
Command: 任何输入都会作为编辑命令,而不会出现在屏幕上,任何输入都引起立即反映
Insert: 任何输入的数据都置于编辑寄存器,按ESC,可跳回command方式
Escape: 以“:”或者“/”为前导的指令,出现在屏幕的最下一行,任何输入都被当成特别指令。
离开vi
:q! 离开vi,并放弃刚在缓冲区内编辑的内容。
:wq 将缓冲区内的资料写入磁盘中,并离开vi。
:x 同wq。
(注意—— :X 是文件加密,一定要与:x存盘退出相区别)
进入输入模式
a (append) 由游标之后加入资料。
A 由该行之末加入资料。
i (insert) 由游标之前加入资料。
I 由该行之首加入资料。
o (open) 新增一行於该行之下供输入资料之用。
O 新增一行於该行之上供输入资料之用。
删除与修改
x 删除游标所在该字元。
X 删除游标所在之前一字元。
r 用接於此指令之后的字元取代(replace)游标所在字元。如:ra将游标所在字元以 a 取代之。
R 进入取代状态,直到《ESC》为止。
s 删除游标所在之字元,并进入输入模式直到《ESC》。
S 删除游标所在之该行资料,并进入输入模式直到《ESC》。
光标的移动
0 移至该行之首
$ 移至该行之末。
e 移动到下个字的最後一个字母
w 移动到下个字的第一个字母。
b 移动到上个字的第一个字母。
^ 移至该行的第一个字元处。
H 移至视窗的第一行。
M 移至视窗的中间那行。
L 移至视窗的最后一行。
G 移至该文件的最后一行。
+ 移至下一列的第一个字元处。
- 移至上一列的第一个字元处。
:n 移至该文件的第 n 列。
n+ 移至游标所在位置之后的第 n 列。
n- 移至游标所在位置之前的第 n 列。
Ctrl+g 显示该行之行号、文件名称、文件中最末行之行号、游标所在行号占总行号之百分比。
视窗的移动
Ctrl+f 视窗往下卷一页。
Ctrl+b 视窗往上卷一页。
Ctrl+d 视窗往下卷半页。
Ctrl+u 视窗往上卷半页。
Ctrl+e 视窗往下卷一行。
Ctrl+y 视窗往上卷一行。
剪切、复制、删除
Operator + Scope = command
Operator
d 剪切
y 复制。
p 粘帖,与 d 和 y 配和使用。可将最后d或y的资料放置於游标所在位置之行列下。
c 修改,类似delete与insert的组和。删除一个字组、句子等之资料,并插入新建资料。
Scope
e 由游标所在位置至该字串的最后一个字元。
w 由游标所在位置至下一个字串的第一个字元。
b 由游标所在位置至前一个字串的第一个字元。
$ 由游标所在位置至该行的最后一个字元。
0 由游标所在位置至该行的第一个字元。
整行动作
dd 删除整行。
D 以行为单位,删除游标后之所有字元。
cc 修改整行的内容。
yy 使游标所在该行复制到记忆体缓冲区。
取消前一动作(Undo)
u 恢复最后一个指令之前的结果。
U 恢复游标该行之所有改变。
u 可以多次撤消指令,一次撤消一个操作,直至本次操作开始为止。
Ctrl+r 可以恢复撤消前内容,按多次可恢复多次。
查找与替换
/字串 往游标之后寻找该字串。
?字串 往游标之前寻找该字串。
n 往下继续寻找下一个相同的字串。
N 往上继续寻找下一个相同的字串。
% 查找“(”,“)”,“{”,“}”的配对符。
s 搜寻某行列范围。
g 搜寻整个编辑缓冲区的资料。
:1,$s/old/new/g 将文件中所有的『old』改成『new』。
:10,20s/^/ / 将第10行至第20行资料的最前面插入5个空白。
(vim)
/字符串 后边输入查询内容可保存至缓冲区中,可用↑↓进行以往内容选择。
另外:将光标移动在选定单词下方按*,则可以选中此单词作为查询字符,可以避免输入一长串字符的麻烦。
大小写替换
首先用按v开启选择功能,然后用↑↓←→键来选定所要替换的字符,若是小写变大写,则按U;反之按u;
如果是选择单词,则可以在按v后,按w,最后按U/u,这样就可以将字符随意的改变大小写了,而不用删除后重新敲入。
资料的连接
句子的连接。将游标所在之下一行连接至游标该行的后面。
环境的设定
:set all 可设置的环境变量列表
:set 环境变量的当前值
:set nu 设定资料的行号。
:set nonu 取消行号设定。
:set ai 自动内缩。
:set noai 取消自动内缩。
:set ruler 会在屏幕右下角显示当前光标所处位置,并随光移动而改变,占用屏幕空间较小,使用也比较方便,推荐使用。
:set hlsearch 在使用查找功能时,会高亮显示所有匹配的内容。
:set nohlsearch 关闭此功能。
:set incsearch 使Vim在输入字符串的过程中,光标就可定位显示匹配点。
:set nowrapscan 关闭查找自动回环功能,即查找到文件结尾处,结束查找;默认状态是自动回环
ex指令
读写资料
:10,20w test 将第10行至第20行的资料写入test文件。
:10,20w>>test 将第10行至第20行的资料加在test文件之后。
:r test 将test文件的资料读入编辑缓冲区的最后。
:e [filename] 编辑新的文件。
:e! [filename] 放弃当前修改的文件,编辑新的文件。
:sh 进入shell环境,使用exit退出,回到编辑器中。
:!cmd 运行命令cmd后,返回到编辑器中。
删除、复制及搬移
:10,20d 删除第10行至第20行的资料。
:10d 删除第10行的资料。
:%d 删除整个编辑缓冲区。
:10,20co30 将第10行至第20行的资料复制至第30行之后。
:10,20mo30 将第10行至第20行的资料搬移至第30行之后。
58到家数据库30条军规解读
数据库 • zkbhj 发表了文章 • 0 个评论 • 2994 次浏览 • 2017-02-16 10:29
一、基础规范
(1)必须使用InnoDB存储引擎
解读:支持事务、行级锁、并发性能更好、CPU及内存缓存页优化使得资源利用率更高
(2)必须使用UTF8字符集
解读:万国码,无需转码,无乱码风险,节省空间
(3)数据表、数据字段必须加入中文注释
解读:N年后谁tm知道这个r1,r2,r3字段是干嘛的
(4)禁止使用存储过程、视图、触发器、Event
解读:高并发大数据的互联网业务,架构设计思路是“解放数据库CPU,将计算转移到服务层”,并发量大的情况下,这些功能很可能将数据库拖死,业务逻辑放到服务层具备更好的扩展性,能够轻易实现“增机器就加性能”。数据库擅长存储与索引,CPU计算还是上移吧
(5)禁止存储大文件或者大照片
解读:为何要让数据库做它不擅长的事情?大文件和照片存储在文件系统,数据库里存URI多好
二、命名规范
(6)只允许使用内网域名,而不是ip连接数据库
(7)线上环境、开发环境、测试环境数据库内网域名遵循命名规范
业务名称:xxx
线上环境:dj.xxx.db
开发环境:dj.xxx.rdb
测试环境:dj.xxx.tdb
从库在名称后加-s标识,备库在名称后加-ss标识
线上从库:dj.xxx-s.db
线上备库:dj.xxx-sss.db
(8)库名、表名、字段名:小写,下划线风格,不超过32个字符,必须见名知意,禁止拼音英文混用
(9)表名t_xxx,非唯一索引名idx_xxx,唯一索引名uniq_xxx
三、表设计规范
(10)单实例表数目必须小于500
(11)单表列数目必须小于30
(12)表必须有主键,例如自增主键
解读:
a)主键递增,数据行写入可以提高插入性能,可以避免page分裂,减少表碎片提升空间和内存的使用
b)主键要选择较短的数据类型, Innodb引擎普通索引都会保存主键的值,较短的数据类型可以有效的减少索引的磁盘空间,提高索引的缓存效率
c) 无主键的表删除,在row模式的主从架构,会导致备库夯住
(13)禁止使用外键,如果有外键完整性约束,需要应用程序控制
解读:外键会导致表与表之间耦合,update与delete操作都会涉及相关联的表,十分影响sql 的性能,甚至会造成死锁。高并发情况下容易造成数据库性能,大数据高并发业务场景数据库使用以性能优先
四、字段设计规范
(14)必须把字段定义为NOT NULL并且提供默认值
解读:
a)null的列使索引/索引统计/值比较都更加复杂,对MySQL来说更难优化
b)null 这种类型MySQL内部需要进行特殊处理,增加数据库处理记录的复杂性;同等条件下,表中有较多空字段的时候,数据库的处理性能会降低很多
c)null值需要更多的存储空,无论是表还是索引中每行中的null的列都需要额外的空间来标识
d)对null 的处理时候,只能采用is null或is not null,而不能采用=、in、<、<>、!=、not in这些操作符号。如:where name!=’shenjian’,如果存在name为null值的记录,查询结果就不会包含name为null值的记录
(15)禁止使用TEXT、BLOB类型
解读:会浪费更多的磁盘和内存空间,非必要的大量的大字段查询会淘汰掉热数据,导致内存命中率急剧降低,影响数据库性能
(16)禁止使用小数存储货币
解读:使用整数吧,小数容易导致钱对不上
(17)必须使用varchar(20)存储手机号
解读:
a)涉及到区号或者国家代号,可能出现+-()
b)手机号会去做数学运算么?
c)varchar可以支持模糊查询,例如:like“138%”
(18)禁止使用ENUM,可使用TINYINT代替
解读:
a)增加新的ENUM值要做DDL操作
b)ENUM的内部实际存储就是整数,你以为自己定义的是字符串?
五、索引设计规范
(19)单表索引建议控制在5个以内
(20)单索引字段数不允许超过5个
解读:字段超过5个时,实际已经起不到有效过滤数据的作用了
(21)禁止在更新十分频繁、区分度不高的属性上建立索引
解读:
a)更新会变更B+树,更新频繁的字段建立索引会大大降低数据库性能
b)“性别”这种区分度不大的属性,建立索引是没有什么意义的,不能有效过滤数据,性能与全表扫描类似
(22)建立组合索引,必须把区分度高的字段放在前面
解读:能够更加有效的过滤数据
六、SQL使用规范
(23)禁止使用SELECT *,只获取必要的字段,需要显示说明列属性
解读:
a)读取不需要的列会增加CPU、IO、NET消耗
b)不能有效的利用覆盖索引
c)使用SELECT *容易在增加或者删除字段后出现程序BUG
(24)禁止使用INSERT INTO t_xxx VALUES(xxx),必须显示指定插入的列属性
解读:容易在增加或者删除字段后出现程序BUG
(25)禁止使用属性隐式转换
解读:SELECT uid FROM t_user WHERE phone=13812345678 会导致全表扫描,而不能命中phone索引,猜猜为什么?(这个线上问题不止出现过一次)
(26)禁止在WHERE条件的属性上使用函数或者表达式
解读:SELECT uid FROM t_user WHERE from_unixtime(day)>='2017-02-15' 会导致全表扫描
正确的写法是:SELECT uid FROM t_user WHERE day>= unix_timestamp('2017-02-15 00:00:00')
(27)禁止负向查询,以及%开头的模糊查询
解读:
a)负向查询条件:NOT、!=、<>、!<、!>、NOT IN、NOT LIKE等,会导致全表扫描
b)%开头的模糊查询,会导致全表扫描
(28)禁止大表使用JOIN查询,禁止大表使用子查询
解读:会产生临时表,消耗较多内存与CPU,极大影响数据库性能
(29)禁止使用OR条件,必须改为IN查询
解读:旧版本Mysql的OR查询是不能命中索引的,即使能命中索引,为何要让数据库耗费更多的CPU帮助实施查询优化呢?
(30)应用程序必须捕获SQL异常,并有相应处理
总结:大数据量高并发的互联网业务,极大影响数据库性能的都不让用,不让用哟。 查看全部
(1)必须使用InnoDB存储引擎
解读:支持事务、行级锁、并发性能更好、CPU及内存缓存页优化使得资源利用率更高
(2)必须使用UTF8字符集
解读:万国码,无需转码,无乱码风险,节省空间
(3)数据表、数据字段必须加入中文注释
解读:N年后谁tm知道这个r1,r2,r3字段是干嘛的
(4)禁止使用存储过程、视图、触发器、Event
解读:高并发大数据的互联网业务,架构设计思路是“解放数据库CPU,将计算转移到服务层”,并发量大的情况下,这些功能很可能将数据库拖死,业务逻辑放到服务层具备更好的扩展性,能够轻易实现“增机器就加性能”。数据库擅长存储与索引,CPU计算还是上移吧
(5)禁止存储大文件或者大照片
解读:为何要让数据库做它不擅长的事情?大文件和照片存储在文件系统,数据库里存URI多好
二、命名规范
(6)只允许使用内网域名,而不是ip连接数据库
(7)线上环境、开发环境、测试环境数据库内网域名遵循命名规范
业务名称:xxx
线上环境:dj.xxx.db
开发环境:dj.xxx.rdb
测试环境:dj.xxx.tdb
从库在名称后加-s标识,备库在名称后加-ss标识
线上从库:dj.xxx-s.db
线上备库:dj.xxx-sss.db
(8)库名、表名、字段名:小写,下划线风格,不超过32个字符,必须见名知意,禁止拼音英文混用
(9)表名t_xxx,非唯一索引名idx_xxx,唯一索引名uniq_xxx
三、表设计规范
(10)单实例表数目必须小于500
(11)单表列数目必须小于30
(12)表必须有主键,例如自增主键
解读:
a)主键递增,数据行写入可以提高插入性能,可以避免page分裂,减少表碎片提升空间和内存的使用
b)主键要选择较短的数据类型, Innodb引擎普通索引都会保存主键的值,较短的数据类型可以有效的减少索引的磁盘空间,提高索引的缓存效率
c) 无主键的表删除,在row模式的主从架构,会导致备库夯住
(13)禁止使用外键,如果有外键完整性约束,需要应用程序控制
解读:外键会导致表与表之间耦合,update与delete操作都会涉及相关联的表,十分影响sql 的性能,甚至会造成死锁。高并发情况下容易造成数据库性能,大数据高并发业务场景数据库使用以性能优先
四、字段设计规范
(14)必须把字段定义为NOT NULL并且提供默认值
解读:
a)null的列使索引/索引统计/值比较都更加复杂,对MySQL来说更难优化
b)null 这种类型MySQL内部需要进行特殊处理,增加数据库处理记录的复杂性;同等条件下,表中有较多空字段的时候,数据库的处理性能会降低很多
c)null值需要更多的存储空,无论是表还是索引中每行中的null的列都需要额外的空间来标识
d)对null 的处理时候,只能采用is null或is not null,而不能采用=、in、<、<>、!=、not in这些操作符号。如:where name!=’shenjian’,如果存在name为null值的记录,查询结果就不会包含name为null值的记录
(15)禁止使用TEXT、BLOB类型
解读:会浪费更多的磁盘和内存空间,非必要的大量的大字段查询会淘汰掉热数据,导致内存命中率急剧降低,影响数据库性能
(16)禁止使用小数存储货币
解读:使用整数吧,小数容易导致钱对不上
(17)必须使用varchar(20)存储手机号
解读:
a)涉及到区号或者国家代号,可能出现+-()
b)手机号会去做数学运算么?
c)varchar可以支持模糊查询,例如:like“138%”
(18)禁止使用ENUM,可使用TINYINT代替
解读:
a)增加新的ENUM值要做DDL操作
b)ENUM的内部实际存储就是整数,你以为自己定义的是字符串?
五、索引设计规范
(19)单表索引建议控制在5个以内
(20)单索引字段数不允许超过5个
解读:字段超过5个时,实际已经起不到有效过滤数据的作用了
(21)禁止在更新十分频繁、区分度不高的属性上建立索引
解读:
a)更新会变更B+树,更新频繁的字段建立索引会大大降低数据库性能
b)“性别”这种区分度不大的属性,建立索引是没有什么意义的,不能有效过滤数据,性能与全表扫描类似
(22)建立组合索引,必须把区分度高的字段放在前面
解读:能够更加有效的过滤数据
六、SQL使用规范
(23)禁止使用SELECT *,只获取必要的字段,需要显示说明列属性
解读:
a)读取不需要的列会增加CPU、IO、NET消耗
b)不能有效的利用覆盖索引
c)使用SELECT *容易在增加或者删除字段后出现程序BUG
(24)禁止使用INSERT INTO t_xxx VALUES(xxx),必须显示指定插入的列属性
解读:容易在增加或者删除字段后出现程序BUG
(25)禁止使用属性隐式转换
解读:SELECT uid FROM t_user WHERE phone=13812345678 会导致全表扫描,而不能命中phone索引,猜猜为什么?(这个线上问题不止出现过一次)
(26)禁止在WHERE条件的属性上使用函数或者表达式
解读:SELECT uid FROM t_user WHERE from_unixtime(day)>='2017-02-15' 会导致全表扫描
正确的写法是:SELECT uid FROM t_user WHERE day>= unix_timestamp('2017-02-15 00:00:00')
(27)禁止负向查询,以及%开头的模糊查询
解读:
a)负向查询条件:NOT、!=、<>、!<、!>、NOT IN、NOT LIKE等,会导致全表扫描
b)%开头的模糊查询,会导致全表扫描
(28)禁止大表使用JOIN查询,禁止大表使用子查询
解读:会产生临时表,消耗较多内存与CPU,极大影响数据库性能
(29)禁止使用OR条件,必须改为IN查询
解读:旧版本Mysql的OR查询是不能命中索引的,即使能命中索引,为何要让数据库耗费更多的CPU帮助实施查询优化呢?
(30)应用程序必须捕获SQL异常,并有相应处理
总结:大数据量高并发的互联网业务,极大影响数据库性能的都不让用,不让用哟。 查看全部
一、基础规范
(1)必须使用InnoDB存储引擎
解读:支持事务、行级锁、并发性能更好、CPU及内存缓存页优化使得资源利用率更高
(2)必须使用UTF8字符集
解读:万国码,无需转码,无乱码风险,节省空间
(3)数据表、数据字段必须加入中文注释
解读:N年后谁tm知道这个r1,r2,r3字段是干嘛的
(4)禁止使用存储过程、视图、触发器、Event
解读:高并发大数据的互联网业务,架构设计思路是“解放数据库CPU,将计算转移到服务层”,并发量大的情况下,这些功能很可能将数据库拖死,业务逻辑放到服务层具备更好的扩展性,能够轻易实现“增机器就加性能”。数据库擅长存储与索引,CPU计算还是上移吧
(5)禁止存储大文件或者大照片
解读:为何要让数据库做它不擅长的事情?大文件和照片存储在文件系统,数据库里存URI多好
二、命名规范
(6)只允许使用内网域名,而不是ip连接数据库
(7)线上环境、开发环境、测试环境数据库内网域名遵循命名规范
业务名称:xxx
线上环境:dj.xxx.db
开发环境:dj.xxx.rdb
测试环境:dj.xxx.tdb
从库在名称后加-s标识,备库在名称后加-ss标识
线上从库:dj.xxx-s.db
线上备库:dj.xxx-sss.db
(8)库名、表名、字段名:小写,下划线风格,不超过32个字符,必须见名知意,禁止拼音英文混用
(9)表名t_xxx,非唯一索引名idx_xxx,唯一索引名uniq_xxx
三、表设计规范
(10)单实例表数目必须小于500
(11)单表列数目必须小于30
(12)表必须有主键,例如自增主键
解读:
a)主键递增,数据行写入可以提高插入性能,可以避免page分裂,减少表碎片提升空间和内存的使用
b)主键要选择较短的数据类型, Innodb引擎普通索引都会保存主键的值,较短的数据类型可以有效的减少索引的磁盘空间,提高索引的缓存效率
c) 无主键的表删除,在row模式的主从架构,会导致备库夯住
(13)禁止使用外键,如果有外键完整性约束,需要应用程序控制
解读:外键会导致表与表之间耦合,update与delete操作都会涉及相关联的表,十分影响sql 的性能,甚至会造成死锁。高并发情况下容易造成数据库性能,大数据高并发业务场景数据库使用以性能优先
四、字段设计规范
(14)必须把字段定义为NOT NULL并且提供默认值
解读:
a)null的列使索引/索引统计/值比较都更加复杂,对MySQL来说更难优化
b)null 这种类型MySQL内部需要进行特殊处理,增加数据库处理记录的复杂性;同等条件下,表中有较多空字段的时候,数据库的处理性能会降低很多
c)null值需要更多的存储空,无论是表还是索引中每行中的null的列都需要额外的空间来标识
d)对null 的处理时候,只能采用is null或is not null,而不能采用=、in、<、<>、!=、not in这些操作符号。如:where name!=’shenjian’,如果存在name为null值的记录,查询结果就不会包含name为null值的记录
(15)禁止使用TEXT、BLOB类型
解读:会浪费更多的磁盘和内存空间,非必要的大量的大字段查询会淘汰掉热数据,导致内存命中率急剧降低,影响数据库性能
(16)禁止使用小数存储货币
解读:使用整数吧,小数容易导致钱对不上
(17)必须使用varchar(20)存储手机号
解读:
a)涉及到区号或者国家代号,可能出现+-()
b)手机号会去做数学运算么?
c)varchar可以支持模糊查询,例如:like“138%”
(18)禁止使用ENUM,可使用TINYINT代替
解读:
a)增加新的ENUM值要做DDL操作
b)ENUM的内部实际存储就是整数,你以为自己定义的是字符串?
五、索引设计规范
(19)单表索引建议控制在5个以内
(20)单索引字段数不允许超过5个
解读:字段超过5个时,实际已经起不到有效过滤数据的作用了
(21)禁止在更新十分频繁、区分度不高的属性上建立索引
解读:
a)更新会变更B+树,更新频繁的字段建立索引会大大降低数据库性能
b)“性别”这种区分度不大的属性,建立索引是没有什么意义的,不能有效过滤数据,性能与全表扫描类似
(22)建立组合索引,必须把区分度高的字段放在前面
解读:能够更加有效的过滤数据
六、SQL使用规范
(23)禁止使用SELECT *,只获取必要的字段,需要显示说明列属性
解读:
a)读取不需要的列会增加CPU、IO、NET消耗
b)不能有效的利用覆盖索引
c)使用SELECT *容易在增加或者删除字段后出现程序BUG
(24)禁止使用INSERT INTO t_xxx VALUES(xxx),必须显示指定插入的列属性
解读:容易在增加或者删除字段后出现程序BUG
(25)禁止使用属性隐式转换
解读:SELECT uid FROM t_user WHERE phone=13812345678 会导致全表扫描,而不能命中phone索引,猜猜为什么?(这个线上问题不止出现过一次)
(26)禁止在WHERE条件的属性上使用函数或者表达式
解读:SELECT uid FROM t_user WHERE from_unixtime(day)>='2017-02-15' 会导致全表扫描
正确的写法是:SELECT uid FROM t_user WHERE day>= unix_timestamp('2017-02-15 00:00:00')
(27)禁止负向查询,以及%开头的模糊查询
解读:
a)负向查询条件:NOT、!=、<>、!<、!>、NOT IN、NOT LIKE等,会导致全表扫描
b)%开头的模糊查询,会导致全表扫描
(28)禁止大表使用JOIN查询,禁止大表使用子查询
解读:会产生临时表,消耗较多内存与CPU,极大影响数据库性能
(29)禁止使用OR条件,必须改为IN查询
解读:旧版本Mysql的OR查询是不能命中索引的,即使能命中索引,为何要让数据库耗费更多的CPU帮助实施查询优化呢?
(30)应用程序必须捕获SQL异常,并有相应处理
总结:大数据量高并发的互联网业务,极大影响数据库性能的都不让用,不让用哟。
(1)必须使用InnoDB存储引擎
解读:支持事务、行级锁、并发性能更好、CPU及内存缓存页优化使得资源利用率更高
(2)必须使用UTF8字符集
解读:万国码,无需转码,无乱码风险,节省空间
(3)数据表、数据字段必须加入中文注释
解读:N年后谁tm知道这个r1,r2,r3字段是干嘛的
(4)禁止使用存储过程、视图、触发器、Event
解读:高并发大数据的互联网业务,架构设计思路是“解放数据库CPU,将计算转移到服务层”,并发量大的情况下,这些功能很可能将数据库拖死,业务逻辑放到服务层具备更好的扩展性,能够轻易实现“增机器就加性能”。数据库擅长存储与索引,CPU计算还是上移吧
(5)禁止存储大文件或者大照片
解读:为何要让数据库做它不擅长的事情?大文件和照片存储在文件系统,数据库里存URI多好
二、命名规范
(6)只允许使用内网域名,而不是ip连接数据库
(7)线上环境、开发环境、测试环境数据库内网域名遵循命名规范
业务名称:xxx
线上环境:dj.xxx.db
开发环境:dj.xxx.rdb
测试环境:dj.xxx.tdb
从库在名称后加-s标识,备库在名称后加-ss标识
线上从库:dj.xxx-s.db
线上备库:dj.xxx-sss.db
(8)库名、表名、字段名:小写,下划线风格,不超过32个字符,必须见名知意,禁止拼音英文混用
(9)表名t_xxx,非唯一索引名idx_xxx,唯一索引名uniq_xxx
三、表设计规范
(10)单实例表数目必须小于500
(11)单表列数目必须小于30
(12)表必须有主键,例如自增主键
解读:
a)主键递增,数据行写入可以提高插入性能,可以避免page分裂,减少表碎片提升空间和内存的使用
b)主键要选择较短的数据类型, Innodb引擎普通索引都会保存主键的值,较短的数据类型可以有效的减少索引的磁盘空间,提高索引的缓存效率
c) 无主键的表删除,在row模式的主从架构,会导致备库夯住
(13)禁止使用外键,如果有外键完整性约束,需要应用程序控制
解读:外键会导致表与表之间耦合,update与delete操作都会涉及相关联的表,十分影响sql 的性能,甚至会造成死锁。高并发情况下容易造成数据库性能,大数据高并发业务场景数据库使用以性能优先
四、字段设计规范
(14)必须把字段定义为NOT NULL并且提供默认值
解读:
a)null的列使索引/索引统计/值比较都更加复杂,对MySQL来说更难优化
b)null 这种类型MySQL内部需要进行特殊处理,增加数据库处理记录的复杂性;同等条件下,表中有较多空字段的时候,数据库的处理性能会降低很多
c)null值需要更多的存储空,无论是表还是索引中每行中的null的列都需要额外的空间来标识
d)对null 的处理时候,只能采用is null或is not null,而不能采用=、in、<、<>、!=、not in这些操作符号。如:where name!=’shenjian’,如果存在name为null值的记录,查询结果就不会包含name为null值的记录
(15)禁止使用TEXT、BLOB类型
解读:会浪费更多的磁盘和内存空间,非必要的大量的大字段查询会淘汰掉热数据,导致内存命中率急剧降低,影响数据库性能
(16)禁止使用小数存储货币
解读:使用整数吧,小数容易导致钱对不上
(17)必须使用varchar(20)存储手机号
解读:
a)涉及到区号或者国家代号,可能出现+-()
b)手机号会去做数学运算么?
c)varchar可以支持模糊查询,例如:like“138%”
(18)禁止使用ENUM,可使用TINYINT代替
解读:
a)增加新的ENUM值要做DDL操作
b)ENUM的内部实际存储就是整数,你以为自己定义的是字符串?
五、索引设计规范
(19)单表索引建议控制在5个以内
(20)单索引字段数不允许超过5个
解读:字段超过5个时,实际已经起不到有效过滤数据的作用了
(21)禁止在更新十分频繁、区分度不高的属性上建立索引
解读:
a)更新会变更B+树,更新频繁的字段建立索引会大大降低数据库性能
b)“性别”这种区分度不大的属性,建立索引是没有什么意义的,不能有效过滤数据,性能与全表扫描类似
(22)建立组合索引,必须把区分度高的字段放在前面
解读:能够更加有效的过滤数据
六、SQL使用规范
(23)禁止使用SELECT *,只获取必要的字段,需要显示说明列属性
解读:
a)读取不需要的列会增加CPU、IO、NET消耗
b)不能有效的利用覆盖索引
c)使用SELECT *容易在增加或者删除字段后出现程序BUG
(24)禁止使用INSERT INTO t_xxx VALUES(xxx),必须显示指定插入的列属性
解读:容易在增加或者删除字段后出现程序BUG
(25)禁止使用属性隐式转换
解读:SELECT uid FROM t_user WHERE phone=13812345678 会导致全表扫描,而不能命中phone索引,猜猜为什么?(这个线上问题不止出现过一次)
(26)禁止在WHERE条件的属性上使用函数或者表达式
解读:SELECT uid FROM t_user WHERE from_unixtime(day)>='2017-02-15' 会导致全表扫描
正确的写法是:SELECT uid FROM t_user WHERE day>= unix_timestamp('2017-02-15 00:00:00')
(27)禁止负向查询,以及%开头的模糊查询
解读:
a)负向查询条件:NOT、!=、<>、!<、!>、NOT IN、NOT LIKE等,会导致全表扫描
b)%开头的模糊查询,会导致全表扫描
(28)禁止大表使用JOIN查询,禁止大表使用子查询
解读:会产生临时表,消耗较多内存与CPU,极大影响数据库性能
(29)禁止使用OR条件,必须改为IN查询
解读:旧版本Mysql的OR查询是不能命中索引的,即使能命中索引,为何要让数据库耗费更多的CPU帮助实施查询优化呢?
(30)应用程序必须捕获SQL异常,并有相应处理
总结:大数据量高并发的互联网业务,极大影响数据库性能的都不让用,不让用哟。
10 个短小却超实用的 JavaScript 代码段
前端开发 • zkbhj 发表了文章 • 0 个评论 • 1196 次浏览 • 2017-02-15 14:51
JavaScript正变得越来越流行,它已经成为前端开发的第一选择,并且利用基于JavaScript语言的NodeJS,我们也可以开发出高性能的后端服务,甚至我还看到在硬件编程领域也出现了JavaScript的身影。JavaScript正在逐渐进化为一门全能的开发语言。
但用好JavaScript并不容易,你除了需要掌握它的语法并知道如何写出高质量的代码之外,还需要了解如何解决那些几乎在每个项目中都会遇到的需求场景,比如:判断日期,高亮文本,限制字符数等等,有很多第三方库可以解决这些问题,但这些库可能并非只是为解决这一个问题而创建的,这意味着你需要引入了很多无关的代码,这将使你的整个系统变得臃肿,而且也会影响到系统的性能。我的做法是,收集和使用那些常见的JavaScript代码段,并在需要时,尽可能首先使用它们。下面便是我收集的10段实用JavaScript代码,基于它们你还可以创造出更强大的JS插件或功能函数。
1. 判断日期是否有效
JavaScript中自带的日期函数还是太过简单,很难满足真实项目中对不同日期格式进行解析和判断的需要。JQuery也有一些第三方库来使日期相关的处理变得简单,但有时你可能只需要一个非常简单的函数,而不想引入一个庞大的第三方库。这时,你可以使用下面这段日期校验代码,它允许你自定义日期格式并进行日期有效性的校验。function isValidDate(value, userFormat) {
// Set default format if format is not provided
userFormat = userFormat || 'mm/dd/yyyy';
// Find custom delimiter by excluding
// month, day and year characters
var delimiter = /[^mdy]/.exec(userFormat)[0];
// Create an array with month, day and year
// so we know the format order by index
var theFormat = userFormat.split(delimiter);
// Create array from user date
var theDate = value.split(delimiter);
function isDate(date, format) {
var m, d, y, i = 0, len = format.length, f;
for (i; i < len; i++) {
f = format[i];
if (/m/.test(f)) m = date[i];
if (/d/.test(f)) d = date[i];
if (/y/.test(f)) y = date[i];
}
return (
m > 0 && m < 13 &&
y && y.length === 4 &&
d > 0 &&
// Check if it's a valid day of the month
d <= (new Date(y, m, 0)).getDate()
);
}
return isDate(theDate, theFormat);
}[/i][/i][/i][/i][i][i][i]使用方法:
下面这个调用返回false,因为11月份没有31天[/i][/i][/i][i][i][i][i]isValidDate('dd-mm-yyyy', '31/11/2012')[/i][/i][/i][/i][i][i][i]2. 获取一组元素的最大宽度或高度下面这个函数,对于需要进行动态排版的开发人员非常有用。[/i][/i][/i][i][i][i][i]var getMaxHeight = function ($elms) {
var maxHeight = 0;
$elms.each(function () {
// In some cases you may want to use outerHeight() instead
var height = $(this).height();
if (height > maxHeight) {
maxHeight = height;
}
});
return maxHeight;
};[/i][/i][/i][/i][i][i][i]使用方法:[/i][/i][/i][i][i][i][i]$(elements).height( getMaxHeight($(elements)) );[/i][/i][/i][/i][i][i][i]3. 高亮文本
有很多JQuery的第三方库可以实现高亮文本的功能,但我更喜欢用下面这一小段JavaScript代码来实现这个功能,它非常短小,而且可以根据我的需要去进行灵活的修改,而且可以自己定义高亮的样式。下面这两个函数可以帮助你创建自己的文本高亮插件。[/i][/i][/i][i][i][i][i]function highlight(text, words, tag) {
// Default tag if no tag is provided
tag = tag || 'span';
var i, len = words.length, re;
for (i = 0; i < len; i++) {
// Global regex to highlight all matches
re = new RegExp(words[i], 'g');
if (re.test(text)) {
text = text.replace(re, '<'+ tag +' class="highlight">$&');
}
}
return text;
}[/i][/i][/i][/i][/i][i][i][i][i]你同样会需要取消高亮的函数:[/i][/i][/i][/i][i][i][i][i][i]function unhighlight(text, tag) {
// Default tag if no tag is provided
tag = tag || 'span';
var re = new RegExp('(<'+ tag +'.+?>|<\/'+ tag +'>)', 'g');
return text.replace(re, '');
}[/i][/i][/i][/i][/i][i][i][i][i]使用方法:[/i][/i][/i][/i][i][i][i][i][i]$('p').html( highlight(
$('p').html(), // the text
['foo', 'bar', 'baz', 'hello world'], // list of words or phrases to
highlight
'strong' // custom tag
));[/i][/i][/i][/i][/i][i][i][i][i]4. 文字动效
有时你会希望给你的一段文字增加动效,让其中的每个字都动起来。你可以使用下面这段jQuery插件代码来达到这个效果。当然你需要结合一个CSS3 transition样式来达到更好的效果。[/i][/i][/i][/i][i][i][i][i][i]$.fn.animateText = function(delay, klass) {
var text = this.text();
var letters = text.split('');
return this.each(function(){
var $this = $(this);
$this.html(text.replace(/./g, '$&'));
$this.find('span.letter').each(function(i, el){
setTimeout(function(){ $(el).addClass(klass); }, delay * i);
});
});
};[/i][/i][/i][/i][/i][i][i][i][i]使用方法:[/i][/i][/i][/i][i][i][i][i][i]$('p').animateText(15, 'foo');[/i][/i][/i][/i][/i][i][i][i][i]5. 逐个隐藏元素
下面这个jQuery插件可以根据你设置的步长(间隔时间)来逐个隐藏一组元素。在列表元素的重新加载中使用,可以达到很好的效果。[/i][/i][/i][/i][i][i][i][i][i]$.fn.fadeAll = function (ops) {
var o = $.extend({
delay: 500, // delay between elements
speed: 500, // animation speed
ease: 'swing' // other require easing plugin
}, ops);
var $el = this;
for (var i=0, d=0, l=$el.length; i<l; p="" {<="">
$el.eq(i).delay(d).fadeIn(o.speed, o.ease);
}
return $el;
}[/i][/i][/i][/i][/i][i][i][i][i]使用方法:[/i][/i][/i][/i][i][i][i][i][i]$(elements).fadeAll({ delay: 300, speed: 300 });[/i][/i][/i][/i][/i][i][i][i][i]6. 限制文本字数
下面这端脚本允许你根据给定的字符长度截取文本,如果文本被截取,那么它的后面会自动带上省略号。[/i][/i][/i][/i][i][i][i][i][i]function excerpt(str, nwords) {
var words = str.split(' ');
words.splice(nwords, words.length-1);
return words.join(' ') +
(words.length !== str.split(' ').length ? '…' : '');
}[/i][/i][/i][/i][/i][i][i][i][i]7. 判断相应式布局中当前适配度
目前很多设计已经采用了响应式布局来适配网站或应用在不同设备上的显示。你经常需要在代码中判断当前处于哪一个屏幕适配度下。[/i][/i][/i][/i][i][i][i][i][i]function isBreakPoint(bp) {
// The breakpoints that you set in your css
var bps = [320, 480, 768, 1024];
var w = $(window).width();
var min, max;
for (var i = 0, l = bps.length; i < l; i++) {
if (bps[i] === bp) {
min = bps[i-1] || 0;
max = bps[i];
break;
}
}
return w > min && w <= max;
}[/i][/i][/i][/i][/i][/i][/i][i][i][i][i][i][i]使用方法:[/i][/i][/i][/i][/i][/i][i][i][i][i][i][i][i]if ( isBreakPoint(320) ) {
// breakpoint at 320 or less
}
if ( isBreakPoint(480) ) {
// breakpoint between 320 and 480
}
…[/i][/i][/i][/i][/i][/i][/i][i][i][i][i][i][i]8. 全局计数
在一些游戏或广告场景中,你需要记录用户在当前页面上点击某一个按钮的次数,这时你可以使用jQuery的.data()函数来处理:[/i][/i][/i][/i][/i][/i][i][i][i][i][i][i][i]$(element)
.data('counter', 0) // begin counter at zero
.click(function() {
var counter = $(this).data('counter'); // get
$(this).data('counter', counter + 1); // set
// do something else...
});[/i][/i][/i][/i][/i][/i][/i][i][i][i][i][i][i]9. 嵌入优酷视频[/i][/i][/i][/i][/i][/i][i][i][i][i][i][i][i]function embedYouku(link, ops) {
var o = $.extend({
width: 480,
height: 320,
params: ''
}, ops);
var id = /\?v\=(\w+)/.exec(link)[1];
return '
}[/i][/i][/i][/i][/i][/i][/i][i][i][i][i][i][i]使用方法:[/i][/i][/i][/i][/i][/i][i][i][i][i][i][i][i]embedYouku(
'http://static.youku.com/v/swf/qplayer.swf',
{'winType=adshow&VideoIDS=XMTE3NzQ0NTky&isAutoPlay=false&isShowRelatedVideo=false'}
);[/i][/i][/i][/i][/i][/i][/i][i][i][i][i][i][i]10. 创建动态菜单或下拉列表
在很多场景中,我们都需要动态地创建菜单、下拉列表或列表项。下面是一段最基础的代码实现上面的功能,你可以根据实际需要进行相应的扩展。[/i][/i][/i][/i][/i][/i][i][i][i][i][i][i][i]function makeMenu(items, tags) {
tags = tags || ['ul', 'li']; // default tags
var parent = tags[0];
var child = tags[1];
var item, value = '';
for (var i = 0, l = items.length; i < l; i++) {
item = items[i];
// Separate item and value if value is present
if (/:/.test(item)) {
item = items[i].split(':')[0];
value = items[i].split(':')[1];
}
// Wrap the item in tag
items[i] = '<'+ child +' '+
(value && 'value="'+value+'"') +'>'+ // add value if present
item +'';
}
return '<'+ parent +'>'+ items.join('') +'';
}[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][i][i][i][i][i][i][i][i][i][i]使用方法:[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][i][i][i][i][i][i][i][i][i][i][i]// Dropdown select month
makeMenu(
['January:JAN', 'February:FEB', 'March:MAR'], // item:value
['select', 'option']
);
// List of groceries
makeMenu(
['Carrots', 'Lettuce', 'Tomatos', 'Milk'],
['ol', 'li']
);[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][i][i][i][i][i][i][i][i][i][i]总结:
以上只是那些实用JavaScript代码段中的一小部分,我也建议你平时注意收集或自己编写这样的基础代码段,它们能在很多项目中使用或通过一些改造提供更完善的功能,使用这些代码段将为你节省下大量的开发时间。[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i]
[i][i][i][i][i][i][i][i][i][i]参考文档:http://www.devstore.cn/essay/essayInfo/8561.html[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i] 查看全部
但用好JavaScript并不容易,你除了需要掌握它的语法并知道如何写出高质量的代码之外,还需要了解如何解决那些几乎在每个项目中都会遇到的需求场景,比如:判断日期,高亮文本,限制字符数等等,有很多第三方库可以解决这些问题,但这些库可能并非只是为解决这一个问题而创建的,这意味着你需要引入了很多无关的代码,这将使你的整个系统变得臃肿,而且也会影响到系统的性能。我的做法是,收集和使用那些常见的JavaScript代码段,并在需要时,尽可能首先使用它们。下面便是我收集的10段实用JavaScript代码,基于它们你还可以创造出更强大的JS插件或功能函数。
1. 判断日期是否有效
JavaScript中自带的日期函数还是太过简单,很难满足真实项目中对不同日期格式进行解析和判断的需要。JQuery也有一些第三方库来使日期相关的处理变得简单,但有时你可能只需要一个非常简单的函数,而不想引入一个庞大的第三方库。这时,你可以使用下面这段日期校验代码,它允许你自定义日期格式并进行日期有效性的校验。function isValidDate(value, userFormat) {
// Set default format if format is not provided
userFormat = userFormat || 'mm/dd/yyyy';
// Find custom delimiter by excluding
// month, day and year characters
var delimiter = /[^mdy]/.exec(userFormat)[0];
// Create an array with month, day and year
// so we know the format order by index
var theFormat = userFormat.split(delimiter);
// Create array from user date
var theDate = value.split(delimiter);
function isDate(date, format) {
var m, d, y, i = 0, len = format.length, f;
for (i; i < len; i++) {
f = format[i];
if (/m/.test(f)) m = date[i];
if (/d/.test(f)) d = date[i];
if (/y/.test(f)) y = date[i];
}
return (
m > 0 && m < 13 &&
y && y.length === 4 &&
d > 0 &&
// Check if it's a valid day of the month
d <= (new Date(y, m, 0)).getDate()
);
}
return isDate(theDate, theFormat);
}[/i][/i][/i][/i][i][i][i]使用方法:
下面这个调用返回false,因为11月份没有31天[/i][/i][/i][i][i][i][i]isValidDate('dd-mm-yyyy', '31/11/2012')[/i][/i][/i][/i][i][i][i]2. 获取一组元素的最大宽度或高度下面这个函数,对于需要进行动态排版的开发人员非常有用。[/i][/i][/i][i][i][i][i]var getMaxHeight = function ($elms) {
var maxHeight = 0;
$elms.each(function () {
// In some cases you may want to use outerHeight() instead
var height = $(this).height();
if (height > maxHeight) {
maxHeight = height;
}
});
return maxHeight;
};[/i][/i][/i][/i][i][i][i]使用方法:[/i][/i][/i][i][i][i][i]$(elements).height( getMaxHeight($(elements)) );[/i][/i][/i][/i][i][i][i]3. 高亮文本
有很多JQuery的第三方库可以实现高亮文本的功能,但我更喜欢用下面这一小段JavaScript代码来实现这个功能,它非常短小,而且可以根据我的需要去进行灵活的修改,而且可以自己定义高亮的样式。下面这两个函数可以帮助你创建自己的文本高亮插件。[/i][/i][/i][i][i][i][i]function highlight(text, words, tag) {
// Default tag if no tag is provided
tag = tag || 'span';
var i, len = words.length, re;
for (i = 0; i < len; i++) {
// Global regex to highlight all matches
re = new RegExp(words[i], 'g');
if (re.test(text)) {
text = text.replace(re, '<'+ tag +' class="highlight">$&');
}
}
return text;
}[/i][/i][/i][/i][/i][i][i][i][i]你同样会需要取消高亮的函数:[/i][/i][/i][/i][i][i][i][i][i]function unhighlight(text, tag) {
// Default tag if no tag is provided
tag = tag || 'span';
var re = new RegExp('(<'+ tag +'.+?>|<\/'+ tag +'>)', 'g');
return text.replace(re, '');
}[/i][/i][/i][/i][/i][i][i][i][i]使用方法:[/i][/i][/i][/i][i][i][i][i][i]$('p').html( highlight(
$('p').html(), // the text
['foo', 'bar', 'baz', 'hello world'], // list of words or phrases to
highlight
'strong' // custom tag
));[/i][/i][/i][/i][/i][i][i][i][i]4. 文字动效
有时你会希望给你的一段文字增加动效,让其中的每个字都动起来。你可以使用下面这段jQuery插件代码来达到这个效果。当然你需要结合一个CSS3 transition样式来达到更好的效果。[/i][/i][/i][/i][i][i][i][i][i]$.fn.animateText = function(delay, klass) {
var text = this.text();
var letters = text.split('');
return this.each(function(){
var $this = $(this);
$this.html(text.replace(/./g, '$&'));
$this.find('span.letter').each(function(i, el){
setTimeout(function(){ $(el).addClass(klass); }, delay * i);
});
});
};[/i][/i][/i][/i][/i][i][i][i][i]使用方法:[/i][/i][/i][/i][i][i][i][i][i]$('p').animateText(15, 'foo');[/i][/i][/i][/i][/i][i][i][i][i]5. 逐个隐藏元素
下面这个jQuery插件可以根据你设置的步长(间隔时间)来逐个隐藏一组元素。在列表元素的重新加载中使用,可以达到很好的效果。[/i][/i][/i][/i][i][i][i][i][i]$.fn.fadeAll = function (ops) {
var o = $.extend({
delay: 500, // delay between elements
speed: 500, // animation speed
ease: 'swing' // other require easing plugin
}, ops);
var $el = this;
for (var i=0, d=0, l=$el.length; i<l; p="" {<="">
$el.eq(i).delay(d).fadeIn(o.speed, o.ease);
}
return $el;
}[/i][/i][/i][/i][/i][i][i][i][i]使用方法:[/i][/i][/i][/i][i][i][i][i][i]$(elements).fadeAll({ delay: 300, speed: 300 });[/i][/i][/i][/i][/i][i][i][i][i]6. 限制文本字数
下面这端脚本允许你根据给定的字符长度截取文本,如果文本被截取,那么它的后面会自动带上省略号。[/i][/i][/i][/i][i][i][i][i][i]function excerpt(str, nwords) {
var words = str.split(' ');
words.splice(nwords, words.length-1);
return words.join(' ') +
(words.length !== str.split(' ').length ? '…' : '');
}[/i][/i][/i][/i][/i][i][i][i][i]7. 判断相应式布局中当前适配度
目前很多设计已经采用了响应式布局来适配网站或应用在不同设备上的显示。你经常需要在代码中判断当前处于哪一个屏幕适配度下。[/i][/i][/i][/i][i][i][i][i][i]function isBreakPoint(bp) {
// The breakpoints that you set in your css
var bps = [320, 480, 768, 1024];
var w = $(window).width();
var min, max;
for (var i = 0, l = bps.length; i < l; i++) {
if (bps[i] === bp) {
min = bps[i-1] || 0;
max = bps[i];
break;
}
}
return w > min && w <= max;
}[/i][/i][/i][/i][/i][/i][/i][i][i][i][i][i][i]使用方法:[/i][/i][/i][/i][/i][/i][i][i][i][i][i][i][i]if ( isBreakPoint(320) ) {
// breakpoint at 320 or less
}
if ( isBreakPoint(480) ) {
// breakpoint between 320 and 480
}
…[/i][/i][/i][/i][/i][/i][/i][i][i][i][i][i][i]8. 全局计数
在一些游戏或广告场景中,你需要记录用户在当前页面上点击某一个按钮的次数,这时你可以使用jQuery的.data()函数来处理:[/i][/i][/i][/i][/i][/i][i][i][i][i][i][i][i]$(element)
.data('counter', 0) // begin counter at zero
.click(function() {
var counter = $(this).data('counter'); // get
$(this).data('counter', counter + 1); // set
// do something else...
});[/i][/i][/i][/i][/i][/i][/i][i][i][i][i][i][i]9. 嵌入优酷视频[/i][/i][/i][/i][/i][/i][i][i][i][i][i][i][i]function embedYouku(link, ops) {
var o = $.extend({
width: 480,
height: 320,
params: ''
}, ops);
var id = /\?v\=(\w+)/.exec(link)[1];
return '
}[/i][/i][/i][/i][/i][/i][/i][i][i][i][i][i][i]使用方法:[/i][/i][/i][/i][/i][/i][i][i][i][i][i][i][i]embedYouku(
'http://static.youku.com/v/swf/qplayer.swf',
{'winType=adshow&VideoIDS=XMTE3NzQ0NTky&isAutoPlay=false&isShowRelatedVideo=false'}
);[/i][/i][/i][/i][/i][/i][/i][i][i][i][i][i][i]10. 创建动态菜单或下拉列表
在很多场景中,我们都需要动态地创建菜单、下拉列表或列表项。下面是一段最基础的代码实现上面的功能,你可以根据实际需要进行相应的扩展。[/i][/i][/i][/i][/i][/i][i][i][i][i][i][i][i]function makeMenu(items, tags) {
tags = tags || ['ul', 'li']; // default tags
var parent = tags[0];
var child = tags[1];
var item, value = '';
for (var i = 0, l = items.length; i < l; i++) {
item = items[i];
// Separate item and value if value is present
if (/:/.test(item)) {
item = items[i].split(':')[0];
value = items[i].split(':')[1];
}
// Wrap the item in tag
items[i] = '<'+ child +' '+
(value && 'value="'+value+'"') +'>'+ // add value if present
item +'';
}
return '<'+ parent +'>'+ items.join('') +'';
}[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][i][i][i][i][i][i][i][i][i][i]使用方法:[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][i][i][i][i][i][i][i][i][i][i][i]// Dropdown select month
makeMenu(
['January:JAN', 'February:FEB', 'March:MAR'], // item:value
['select', 'option']
);
// List of groceries
makeMenu(
['Carrots', 'Lettuce', 'Tomatos', 'Milk'],
['ol', 'li']
);[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][i][i][i][i][i][i][i][i][i][i]总结:
以上只是那些实用JavaScript代码段中的一小部分,我也建议你平时注意收集或自己编写这样的基础代码段,它们能在很多项目中使用或通过一些改造提供更完善的功能,使用这些代码段将为你节省下大量的开发时间。[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i]
[i][i][i][i][i][i][i][i][i][i]参考文档:http://www.devstore.cn/essay/essayInfo/8561.html[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i] 查看全部
JavaScript正变得越来越流行,它已经成为前端开发的第一选择,并且利用基于JavaScript语言的NodeJS,我们也可以开发出高性能的后端服务,甚至我还看到在硬件编程领域也出现了JavaScript的身影。JavaScript正在逐渐进化为一门全能的开发语言。
但用好JavaScript并不容易,你除了需要掌握它的语法并知道如何写出高质量的代码之外,还需要了解如何解决那些几乎在每个项目中都会遇到的需求场景,比如:判断日期,高亮文本,限制字符数等等,有很多第三方库可以解决这些问题,但这些库可能并非只是为解决这一个问题而创建的,这意味着你需要引入了很多无关的代码,这将使你的整个系统变得臃肿,而且也会影响到系统的性能。我的做法是,收集和使用那些常见的JavaScript代码段,并在需要时,尽可能首先使用它们。下面便是我收集的10段实用JavaScript代码,基于它们你还可以创造出更强大的JS插件或功能函数。
1. 判断日期是否有效
JavaScript中自带的日期函数还是太过简单,很难满足真实项目中对不同日期格式进行解析和判断的需要。JQuery也有一些第三方库来使日期相关的处理变得简单,但有时你可能只需要一个非常简单的函数,而不想引入一个庞大的第三方库。这时,你可以使用下面这段日期校验代码,它允许你自定义日期格式并进行日期有效性的校验。
下面这个调用返回false,因为11月份没有31天[/i][/i][/i]
有很多JQuery的第三方库可以实现高亮文本的功能,但我更喜欢用下面这一小段JavaScript代码来实现这个功能,它非常短小,而且可以根据我的需要去进行灵活的修改,而且可以自己定义高亮的样式。下面这两个函数可以帮助你创建自己的文本高亮插件。[/i][/i][/i]
有时你会希望给你的一段文字增加动效,让其中的每个字都动起来。你可以使用下面这段jQuery插件代码来达到这个效果。当然你需要结合一个CSS3 transition样式来达到更好的效果。[/i][/i][/i][/i]
下面这个jQuery插件可以根据你设置的步长(间隔时间)来逐个隐藏一组元素。在列表元素的重新加载中使用,可以达到很好的效果。[/i][/i][/i][/i]
下面这端脚本允许你根据给定的字符长度截取文本,如果文本被截取,那么它的后面会自动带上省略号。[/i][/i][/i][/i]
目前很多设计已经采用了响应式布局来适配网站或应用在不同设备上的显示。你经常需要在代码中判断当前处于哪一个屏幕适配度下。[/i][/i][/i][/i]
在一些游戏或广告场景中,你需要记录用户在当前页面上点击某一个按钮的次数,这时你可以使用jQuery的.data()函数来处理:[/i][/i][/i][/i][/i][/i]
在很多场景中,我们都需要动态地创建菜单、下拉列表或列表项。下面是一段最基础的代码实现上面的功能,你可以根据实际需要进行相应的扩展。[/i][/i][/i][/i][/i][/i]
以上只是那些实用JavaScript代码段中的一小部分,我也建议你平时注意收集或自己编写这样的基础代码段,它们能在很多项目中使用或通过一些改造提供更完善的功能,使用这些代码段将为你节省下大量的开发时间。[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i]
[i][i][i][i][i][i][i][i][i][i]参考文档:http://www.devstore.cn/essay/essayInfo/8561.html[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i]
但用好JavaScript并不容易,你除了需要掌握它的语法并知道如何写出高质量的代码之外,还需要了解如何解决那些几乎在每个项目中都会遇到的需求场景,比如:判断日期,高亮文本,限制字符数等等,有很多第三方库可以解决这些问题,但这些库可能并非只是为解决这一个问题而创建的,这意味着你需要引入了很多无关的代码,这将使你的整个系统变得臃肿,而且也会影响到系统的性能。我的做法是,收集和使用那些常见的JavaScript代码段,并在需要时,尽可能首先使用它们。下面便是我收集的10段实用JavaScript代码,基于它们你还可以创造出更强大的JS插件或功能函数。
1. 判断日期是否有效
JavaScript中自带的日期函数还是太过简单,很难满足真实项目中对不同日期格式进行解析和判断的需要。JQuery也有一些第三方库来使日期相关的处理变得简单,但有时你可能只需要一个非常简单的函数,而不想引入一个庞大的第三方库。这时,你可以使用下面这段日期校验代码,它允许你自定义日期格式并进行日期有效性的校验。
function isValidDate(value, userFormat) {
// Set default format if format is not provided
userFormat = userFormat || 'mm/dd/yyyy';
// Find custom delimiter by excluding
// month, day and year characters
var delimiter = /[^mdy]/.exec(userFormat)[0];
// Create an array with month, day and year
// so we know the format order by index
var theFormat = userFormat.split(delimiter);
// Create array from user date
var theDate = value.split(delimiter);
function isDate(date, format) {
var m, d, y, i = 0, len = format.length, f;
for (i; i < len; i++) {
f = format[i];
if (/m/.test(f)) m = date[i];
if (/d/.test(f)) d = date[i];
if (/y/.test(f)) y = date[i];
}
return (
m > 0 && m < 13 &&
y && y.length === 4 &&
d > 0 &&
// Check if it's a valid day of the month
d <= (new Date(y, m, 0)).getDate()
);
}
return isDate(theDate, theFormat);
}[/i][/i][/i][/i][i][i][i]使用方法:下面这个调用返回false,因为11月份没有31天[/i][/i][/i]
[i][i][i][i]isValidDate('dd-mm-yyyy', '31/11/2012')[/i][/i][/i][/i][i][i][i]2. 获取一组元素的最大宽度或高度下面这个函数,对于需要进行动态排版的开发人员非常有用。[/i][/i][/i]
[i][i][i][i]var getMaxHeight = function ($elms) {[i][i][i]使用方法:[/i][/i][/i]
var maxHeight = 0;
$elms.each(function () {
// In some cases you may want to use outerHeight() instead
var height = $(this).height();
if (height > maxHeight) {
maxHeight = height;
}
});
return maxHeight;
};[/i][/i][/i][/i]
[i][i][i][i]$(elements).height( getMaxHeight($(elements)) );[/i][/i][/i][/i][i][i][i]3. 高亮文本
有很多JQuery的第三方库可以实现高亮文本的功能,但我更喜欢用下面这一小段JavaScript代码来实现这个功能,它非常短小,而且可以根据我的需要去进行灵活的修改,而且可以自己定义高亮的样式。下面这两个函数可以帮助你创建自己的文本高亮插件。[/i][/i][/i]
[i][i][i][i]function highlight(text, words, tag) {[i][i][i][i]你同样会需要取消高亮的函数:[/i][/i][/i][/i]
// Default tag if no tag is provided
tag = tag || 'span';
var i, len = words.length, re;
for (i = 0; i < len; i++) {
// Global regex to highlight all matches
re = new RegExp(words[i], 'g');
if (re.test(text)) {
text = text.replace(re, '<'+ tag +' class="highlight">$&');
}
}
return text;
}[/i][/i][/i][/i][/i]
[i][i][i][i][i]function unhighlight(text, tag) {[i][i][i][i]使用方法:[/i][/i][/i][/i]
// Default tag if no tag is provided
tag = tag || 'span';
var re = new RegExp('(<'+ tag +'.+?>|<\/'+ tag +'>)', 'g');
return text.replace(re, '');
}[/i][/i][/i][/i][/i]
[i][i][i][i][i]$('p').html( highlight([i][i][i][i]4. 文字动效
$('p').html(), // the text
['foo', 'bar', 'baz', 'hello world'], // list of words or phrases to
highlight
'strong' // custom tag
));[/i][/i][/i][/i][/i]
有时你会希望给你的一段文字增加动效,让其中的每个字都动起来。你可以使用下面这段jQuery插件代码来达到这个效果。当然你需要结合一个CSS3 transition样式来达到更好的效果。[/i][/i][/i][/i]
[i][i][i][i][i]$.fn.animateText = function(delay, klass) {[i][i][i][i]使用方法:[/i][/i][/i][/i]
var text = this.text();
var letters = text.split('');
return this.each(function(){
var $this = $(this);
$this.html(text.replace(/./g, '$&'));
$this.find('span.letter').each(function(i, el){
setTimeout(function(){ $(el).addClass(klass); }, delay * i);
});
});
};[/i][/i][/i][/i][/i]
[i][i][i][i][i]$('p').animateText(15, 'foo');[/i][/i][/i][/i][/i][i][i][i][i]5. 逐个隐藏元素
下面这个jQuery插件可以根据你设置的步长(间隔时间)来逐个隐藏一组元素。在列表元素的重新加载中使用,可以达到很好的效果。[/i][/i][/i][/i]
[i][i][i][i][i]$.fn.fadeAll = function (ops) {[i][i][i][i]使用方法:[/i][/i][/i][/i]
var o = $.extend({
delay: 500, // delay between elements
speed: 500, // animation speed
ease: 'swing' // other require easing plugin
}, ops);
var $el = this;
for (var i=0, d=0, l=$el.length; i<l; p="" {<="">
$el.eq(i).delay(d).fadeIn(o.speed, o.ease);
}
return $el;
}[/i][/i][/i][/i][/i]
[i][i][i][i][i]$(elements).fadeAll({ delay: 300, speed: 300 });[/i][/i][/i][/i][/i][i][i][i][i]6. 限制文本字数
下面这端脚本允许你根据给定的字符长度截取文本,如果文本被截取,那么它的后面会自动带上省略号。[/i][/i][/i][/i]
[i][i][i][i][i]function excerpt(str, nwords) {[i][i][i][i]7. 判断相应式布局中当前适配度
var words = str.split(' ');
words.splice(nwords, words.length-1);
return words.join(' ') +
(words.length !== str.split(' ').length ? '…' : '');
}[/i][/i][/i][/i][/i]
目前很多设计已经采用了响应式布局来适配网站或应用在不同设备上的显示。你经常需要在代码中判断当前处于哪一个屏幕适配度下。[/i][/i][/i][/i]
[i][i][i][i][i]function isBreakPoint(bp) {[i][i][i][i][i][i]使用方法:[/i][/i][/i][/i][/i][/i]
// The breakpoints that you set in your css
var bps = [320, 480, 768, 1024];
var w = $(window).width();
var min, max;
for (var i = 0, l = bps.length; i < l; i++) {
if (bps[i] === bp) {
min = bps[i-1] || 0;
max = bps[i];
break;
}
}
return w > min && w <= max;
}[/i][/i][/i][/i][/i][/i][/i]
[i][i][i][i][i][i][i]if ( isBreakPoint(320) ) {[i][i][i][i][i][i]8. 全局计数
// breakpoint at 320 or less
}
if ( isBreakPoint(480) ) {
// breakpoint between 320 and 480
}
…[/i][/i][/i][/i][/i][/i][/i]
在一些游戏或广告场景中,你需要记录用户在当前页面上点击某一个按钮的次数,这时你可以使用jQuery的.data()函数来处理:[/i][/i][/i][/i][/i][/i]
[i][i][i][i][i][i][i]$(element)[i][i][i][i][i][i]9. 嵌入优酷视频[/i][/i][/i][/i][/i][/i]
.data('counter', 0) // begin counter at zero
.click(function() {
var counter = $(this).data('counter'); // get
$(this).data('counter', counter + 1); // set
// do something else...
});[/i][/i][/i][/i][/i][/i][/i]
[i][i][i][i][i][i][i]function embedYouku(link, ops) {[i][i][i][i][i][i]使用方法:[/i][/i][/i][/i][/i][/i]
var o = $.extend({
width: 480,
height: 320,
params: ''
}, ops);
var id = /\?v\=(\w+)/.exec(link)[1];
return '
}[/i][/i][/i][/i][/i][/i][/i]
[i][i][i][i][i][i][i]embedYouku([i][i][i][i][i][i]10. 创建动态菜单或下拉列表
'http://static.youku.com/v/swf/qplayer.swf',
{'winType=adshow&VideoIDS=XMTE3NzQ0NTky&isAutoPlay=false&isShowRelatedVideo=false'}
);[/i][/i][/i][/i][/i][/i][/i]
在很多场景中,我们都需要动态地创建菜单、下拉列表或列表项。下面是一段最基础的代码实现上面的功能,你可以根据实际需要进行相应的扩展。[/i][/i][/i][/i][/i][/i]
[i][i][i][i][i][i][i]function makeMenu(items, tags) {[i][i][i][i][i][i][i][i][i][i]使用方法:[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i]
tags = tags || ['ul', 'li']; // default tags
var parent = tags[0];
var child = tags[1];
var item, value = '';
for (var i = 0, l = items.length; i < l; i++) {
item = items[i];
// Separate item and value if value is present
if (/:/.test(item)) {
item = items[i].split(':')[0];
value = items[i].split(':')[1];
}
// Wrap the item in tag
items[i] = '<'+ child +' '+
(value && 'value="'+value+'"') +'>'+ // add value if present
item +'';
}
return '<'+ parent +'>'+ items.join('') +'';
}[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i]
[i][i][i][i][i][i][i][i][i][i][i]// Dropdown select month[i][i][i][i][i][i][i][i][i][i]总结:
makeMenu(
['January:JAN', 'February:FEB', 'March:MAR'], // item:value
['select', 'option']
);
// List of groceries
makeMenu(
['Carrots', 'Lettuce', 'Tomatos', 'Milk'],
['ol', 'li']
);[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i]
以上只是那些实用JavaScript代码段中的一小部分,我也建议你平时注意收集或自己编写这样的基础代码段,它们能在很多项目中使用或通过一些改造提供更完善的功能,使用这些代码段将为你节省下大量的开发时间。[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i]
[i][i][i][i][i][i][i][i][i][i]参考文档:http://www.devstore.cn/essay/essayInfo/8561.html[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i]
PHP中级程序员常见面试题
面试 • zkbhj 发表了文章 • 0 个评论 • 1749 次浏览 • 2017-02-15 10:08
写一个函数,尽可能高效的,从一个标准url里取出文件的扩展名例如: http://www.test.com.cn/abc/de/fg.php?id=1需要取出php或.php
答: 1、$a="http://www.test.com.cn/abc/de/fg.php?id=1";
2、$b=parse_url($a);
3、Echosubstr($b['path'],strpos($b['path'],'.')); 或者:
4、Echoend(explode('.',$b['path']));2
描述一下大流量高并发量网站的解决方案
答: 1、确认服务器硬件是否足够支持当前的流量。
2、使用memcache缓存技术,将动态数据缓存到内存中,动态网页直接调用这些文件,而不必在访问数据库。
3、禁止外部的盗链。
4、外部网站的图片或者文件盗链往往会带来大量的负载压力,因此应该严格限制外部对自身图片或者文件盗链,目前可以简单的通过refer来控制盗 链,apache自己就可以通过配置来禁止盗链。
5、控制大文件的下载。 大文件的下载会占用很大的流量,对于非SCSI硬盘来说会消耗,使得网站响应能力下降。
6、使用不同的主机分流主要流量
7、使用流量统计软件。 在网站上安装一个流量统计软件,可以即时知道哪些地方耗费了大量流量,哪些页面需要再进行优化。
8、分库分表。
9、Sphinx全文索引引擎。
如何设计或配置Mysql,才能达到高效使用的目的。
答:
1、数据库设计方面,设计结构良好的数据库,允许部分数据冗余。 选取最适用的字段属性,尽可能把字段设置为NOTNULL,这样在查询的时候,数据库不用去比较NULL值。
2、系统架构设计方面,表散列,把海量数据散列到几个不同的表里面,集群,数据库查询和写入分开。 写高效sql语句,以提高效率。使用连接(join)来代替子查询使用联合(union)来代替手动创建的临时表所得皆必须,只从数据库取必须的数据。必 要的时候用不同的存储引擎,比如Innodb可以减少死锁,HEAP可以提高一个数量级的查询速度。
使用事务使用外键使用索引24.如何进行防SQL注 入?
答:
1、过滤掉一些常见的数据库操作关键字:select,insert,update,delete,and,*等或者通过系统函 数:addslashes(需要被过滤的内容)来进行过滤。
2、在PHP配置文件中Register_globals=off;设置为关闭状态 //作用将注册全局变量关闭。比如:接收POST表单的值使用$_POST['user'],如果将register_globals=on;直接使 用$user可以接收表单的值。
3、SQL语句书写的时候尽量不要省略小引号(tab键上面那个)和单引号
4、提高数据库命名技巧,对于一些重要的字段根据程序的特点命名,取不易被猜到的
5、对于常用的方法加以封装,避免直接暴漏SQL语句
6、开启PHP安全模式Safe_mode=on;
7、打开magic_quotes_gpc来防止SQL注入 Magic_quotes_gpc=off;默认是关闭的,它打开后将自动把用户提交的sql语句的查询进行转换,把'转为\',这对防止sql注入有重 大作用。因此开启:magic_quotes_gpc=on;
8、控制错误信息关闭错误提示信息,将错误信息写到系统日志。
9、使用mysqli或pdo预处理。
用PHP写出一个安全的用户登录系统需要注意哪些方面。
答:
1、密码要使用MD5(密码+字符串)进行加 密。
2、登录表单的名称不要跟数据库字段一样,以免暴漏表字段。
3、用户表的表名、字段名、密码尽量用不容易被猜到的。
4、要使用验证码验证登陆,以防止 暴力破解。
5、验证提交的数据是不是来自本网站。
6、登录后台处理代码数据库部分使用预处理,做好过滤,防止sql注入。
使用过哪些PHP框架。试 描述其优劣点。
答:
1、BroPHP框架:优点:轻量级学习型框架,配置简单,操作简单,容易上手,提供了比较全面的文档。缺点:
2、ThinkPHP框 架:优点:功能比较全面,配置相对比较简单,操作相对比较简单,有很多使用示例程序。缺点:提供的操作方法太多,新手不知如何选择,文档不够全面。
用过哪些版本控制工具?
答:使用过SVN版本控制器。
输出为Mozilla/4.0(compatible;MSIE5.01;Window NT 5.0)时,可能的输出语句是:B
A.$_SERVER['HTTP_USER_AGENT_TYPE'];
B. $_SERVER['HTTP_USER_AGENT'];
C. $_SERVER['USER_AGENT'];
D. $_SERVER['AGENT'];
下面功能PHP无法实现的是:D
A. 服务器端脚本运行
B. 命令行脚本运行
C. 客户端图形界面(GUI)程序
D. 浏览器端执行DOM操作
下面说法不正确的是:C
A. PHP有四种标量类型:布尔型(boolean),整型(integer),浮点型(float),字符串(string)
B. 浮点型(float)与双精度型(double)是同一种类型
C. 符合类型包括:数组(array),对象(object),资源(resource)
D. 伪类型:混合型(mixed),数字型(number),回调(callback)
下面不是PHP语法的组成部分的函数是:AD
A. array B. eval C. each D. list
执行下面的代码的结果是什么?A
A. boolean
B. boolean0
C. booleanFALSE
D. booleanfalse
SESSION与 COOKIE的区别是什么,请从协议,产生的原因与作用说明?
答:
1、http无状态协议,不能区分用户是否是从同一个网站上来的,同一个用户请求不同的 页面不能看做是同一个用户。
2、SESSION保存在服务器端,COOKIE保存在客户端,SESSION依赖COOKIE进行传输,如果COOKIE被 禁用了,SESSION将不能继续使用。
HTTP状态中302、403、 500代码含义?
答:
300重定向、403服务器拒绝访问、500服务器内部错误。
Linux 下建立压缩包,解压缩包的命令。
答:
1、压缩:gzip 、tar -cvfz、zip、bzip22、解压:gunzip、tar -zxvf、unzip、bunzip2
$a=3;$b=4; if($a||$b=5){ ||或和|的区别 echo 'todo'; } $b的值是(a):
A a. 4; b. 5; c. 3; d. false
什么是面向对象?主要特征是什么?
答:
1、面向对象是程序的一种设计方式,它利于提高程序的重用性,是程序结构更加清晰。
2、主要特征:封装、继承、多态。 查看全部
答: 1、$a="http://www.test.com.cn/abc/de/fg.php?id=1";
2、$b=parse_url($a);
3、Echosubstr($b['path'],strpos($b['path'],'.')); 或者:
4、Echoend(explode('.',$b['path']));2
描述一下大流量高并发量网站的解决方案
答: 1、确认服务器硬件是否足够支持当前的流量。
2、使用memcache缓存技术,将动态数据缓存到内存中,动态网页直接调用这些文件,而不必在访问数据库。
3、禁止外部的盗链。
4、外部网站的图片或者文件盗链往往会带来大量的负载压力,因此应该严格限制外部对自身图片或者文件盗链,目前可以简单的通过refer来控制盗 链,apache自己就可以通过配置来禁止盗链。
5、控制大文件的下载。 大文件的下载会占用很大的流量,对于非SCSI硬盘来说会消耗,使得网站响应能力下降。
6、使用不同的主机分流主要流量
7、使用流量统计软件。 在网站上安装一个流量统计软件,可以即时知道哪些地方耗费了大量流量,哪些页面需要再进行优化。
8、分库分表。
9、Sphinx全文索引引擎。
如何设计或配置Mysql,才能达到高效使用的目的。
答:
1、数据库设计方面,设计结构良好的数据库,允许部分数据冗余。 选取最适用的字段属性,尽可能把字段设置为NOTNULL,这样在查询的时候,数据库不用去比较NULL值。
2、系统架构设计方面,表散列,把海量数据散列到几个不同的表里面,集群,数据库查询和写入分开。 写高效sql语句,以提高效率。使用连接(join)来代替子查询使用联合(union)来代替手动创建的临时表所得皆必须,只从数据库取必须的数据。必 要的时候用不同的存储引擎,比如Innodb可以减少死锁,HEAP可以提高一个数量级的查询速度。
使用事务使用外键使用索引24.如何进行防SQL注 入?
答:
1、过滤掉一些常见的数据库操作关键字:select,insert,update,delete,and,*等或者通过系统函 数:addslashes(需要被过滤的内容)来进行过滤。
2、在PHP配置文件中Register_globals=off;设置为关闭状态 //作用将注册全局变量关闭。比如:接收POST表单的值使用$_POST['user'],如果将register_globals=on;直接使 用$user可以接收表单的值。
3、SQL语句书写的时候尽量不要省略小引号(tab键上面那个)和单引号
4、提高数据库命名技巧,对于一些重要的字段根据程序的特点命名,取不易被猜到的
5、对于常用的方法加以封装,避免直接暴漏SQL语句
6、开启PHP安全模式Safe_mode=on;
7、打开magic_quotes_gpc来防止SQL注入 Magic_quotes_gpc=off;默认是关闭的,它打开后将自动把用户提交的sql语句的查询进行转换,把'转为\',这对防止sql注入有重 大作用。因此开启:magic_quotes_gpc=on;
8、控制错误信息关闭错误提示信息,将错误信息写到系统日志。
9、使用mysqli或pdo预处理。
用PHP写出一个安全的用户登录系统需要注意哪些方面。
答:
1、密码要使用MD5(密码+字符串)进行加 密。
2、登录表单的名称不要跟数据库字段一样,以免暴漏表字段。
3、用户表的表名、字段名、密码尽量用不容易被猜到的。
4、要使用验证码验证登陆,以防止 暴力破解。
5、验证提交的数据是不是来自本网站。
6、登录后台处理代码数据库部分使用预处理,做好过滤,防止sql注入。
使用过哪些PHP框架。试 描述其优劣点。
答:
1、BroPHP框架:优点:轻量级学习型框架,配置简单,操作简单,容易上手,提供了比较全面的文档。缺点:
2、ThinkPHP框 架:优点:功能比较全面,配置相对比较简单,操作相对比较简单,有很多使用示例程序。缺点:提供的操作方法太多,新手不知如何选择,文档不够全面。
用过哪些版本控制工具?
答:使用过SVN版本控制器。
输出为Mozilla/4.0(compatible;MSIE5.01;Window NT 5.0)时,可能的输出语句是:B
A.$_SERVER['HTTP_USER_AGENT_TYPE'];
B. $_SERVER['HTTP_USER_AGENT'];
C. $_SERVER['USER_AGENT'];
D. $_SERVER['AGENT'];
下面功能PHP无法实现的是:D
A. 服务器端脚本运行
B. 命令行脚本运行
C. 客户端图形界面(GUI)程序
D. 浏览器端执行DOM操作
下面说法不正确的是:C
A. PHP有四种标量类型:布尔型(boolean),整型(integer),浮点型(float),字符串(string)
B. 浮点型(float)与双精度型(double)是同一种类型
C. 符合类型包括:数组(array),对象(object),资源(resource)
D. 伪类型:混合型(mixed),数字型(number),回调(callback)
下面不是PHP语法的组成部分的函数是:AD
A. array B. eval C. each D. list
执行下面的代码的结果是什么?A
A. boolean
B. boolean0
C. booleanFALSE
D. booleanfalse
SESSION与 COOKIE的区别是什么,请从协议,产生的原因与作用说明?
答:
1、http无状态协议,不能区分用户是否是从同一个网站上来的,同一个用户请求不同的 页面不能看做是同一个用户。
2、SESSION保存在服务器端,COOKIE保存在客户端,SESSION依赖COOKIE进行传输,如果COOKIE被 禁用了,SESSION将不能继续使用。
HTTP状态中302、403、 500代码含义?
答:
300重定向、403服务器拒绝访问、500服务器内部错误。
Linux 下建立压缩包,解压缩包的命令。
答:
1、压缩:gzip 、tar -cvfz、zip、bzip22、解压:gunzip、tar -zxvf、unzip、bunzip2
$a=3;$b=4; if($a||$b=5){ ||或和|的区别 echo 'todo'; } $b的值是(a):
A a. 4; b. 5; c. 3; d. false
什么是面向对象?主要特征是什么?
答:
1、面向对象是程序的一种设计方式,它利于提高程序的重用性,是程序结构更加清晰。
2、主要特征:封装、继承、多态。 查看全部
写一个函数,尽可能高效的,从一个标准url里取出文件的扩展名例如: http://www.test.com.cn/abc/de/fg.php?id=1需要取出php或.php
答: 1、$a="http://www.test.com.cn/abc/de/fg.php?id=1";
2、$b=parse_url($a);
3、Echosubstr($b['path'],strpos($b['path'],'.')); 或者:
4、Echoend(explode('.',$b['path']));2
描述一下大流量高并发量网站的解决方案
答: 1、确认服务器硬件是否足够支持当前的流量。
2、使用memcache缓存技术,将动态数据缓存到内存中,动态网页直接调用这些文件,而不必在访问数据库。
3、禁止外部的盗链。
4、外部网站的图片或者文件盗链往往会带来大量的负载压力,因此应该严格限制外部对自身图片或者文件盗链,目前可以简单的通过refer来控制盗 链,apache自己就可以通过配置来禁止盗链。
5、控制大文件的下载。 大文件的下载会占用很大的流量,对于非SCSI硬盘来说会消耗,使得网站响应能力下降。
6、使用不同的主机分流主要流量
7、使用流量统计软件。 在网站上安装一个流量统计软件,可以即时知道哪些地方耗费了大量流量,哪些页面需要再进行优化。
8、分库分表。
9、Sphinx全文索引引擎。
如何设计或配置Mysql,才能达到高效使用的目的。
答:
1、数据库设计方面,设计结构良好的数据库,允许部分数据冗余。 选取最适用的字段属性,尽可能把字段设置为NOTNULL,这样在查询的时候,数据库不用去比较NULL值。
2、系统架构设计方面,表散列,把海量数据散列到几个不同的表里面,集群,数据库查询和写入分开。 写高效sql语句,以提高效率。使用连接(join)来代替子查询使用联合(union)来代替手动创建的临时表所得皆必须,只从数据库取必须的数据。必 要的时候用不同的存储引擎,比如Innodb可以减少死锁,HEAP可以提高一个数量级的查询速度。
使用事务使用外键使用索引24.如何进行防SQL注 入?
答:
1、过滤掉一些常见的数据库操作关键字:select,insert,update,delete,and,*等或者通过系统函 数:addslashes(需要被过滤的内容)来进行过滤。
2、在PHP配置文件中Register_globals=off;设置为关闭状态 //作用将注册全局变量关闭。比如:接收POST表单的值使用$_POST['user'],如果将register_globals=on;直接使 用$user可以接收表单的值。
3、SQL语句书写的时候尽量不要省略小引号(tab键上面那个)和单引号
4、提高数据库命名技巧,对于一些重要的字段根据程序的特点命名,取不易被猜到的
5、对于常用的方法加以封装,避免直接暴漏SQL语句
6、开启PHP安全模式Safe_mode=on;
7、打开magic_quotes_gpc来防止SQL注入 Magic_quotes_gpc=off;默认是关闭的,它打开后将自动把用户提交的sql语句的查询进行转换,把'转为\',这对防止sql注入有重 大作用。因此开启:magic_quotes_gpc=on;
8、控制错误信息关闭错误提示信息,将错误信息写到系统日志。
9、使用mysqli或pdo预处理。
用PHP写出一个安全的用户登录系统需要注意哪些方面。
答:
1、密码要使用MD5(密码+字符串)进行加 密。
2、登录表单的名称不要跟数据库字段一样,以免暴漏表字段。
3、用户表的表名、字段名、密码尽量用不容易被猜到的。
4、要使用验证码验证登陆,以防止 暴力破解。
5、验证提交的数据是不是来自本网站。
6、登录后台处理代码数据库部分使用预处理,做好过滤,防止sql注入。
使用过哪些PHP框架。试 描述其优劣点。
答:
1、BroPHP框架:优点:轻量级学习型框架,配置简单,操作简单,容易上手,提供了比较全面的文档。缺点:
2、ThinkPHP框 架:优点:功能比较全面,配置相对比较简单,操作相对比较简单,有很多使用示例程序。缺点:提供的操作方法太多,新手不知如何选择,文档不够全面。
用过哪些版本控制工具?
答:使用过SVN版本控制器。
输出为Mozilla/4.0(compatible;MSIE5.01;Window NT 5.0)时,可能的输出语句是:B
A.$_SERVER['HTTP_USER_AGENT_TYPE'];
B. $_SERVER['HTTP_USER_AGENT'];
C. $_SERVER['USER_AGENT'];
D. $_SERVER['AGENT'];
下面功能PHP无法实现的是:D
A. 服务器端脚本运行
B. 命令行脚本运行
C. 客户端图形界面(GUI)程序
D. 浏览器端执行DOM操作
下面说法不正确的是:C
A. PHP有四种标量类型:布尔型(boolean),整型(integer),浮点型(float),字符串(string)
B. 浮点型(float)与双精度型(double)是同一种类型
C. 符合类型包括:数组(array),对象(object),资源(resource)
D. 伪类型:混合型(mixed),数字型(number),回调(callback)
下面不是PHP语法的组成部分的函数是:AD
A. array B. eval C. each D. list
执行下面的代码的结果是什么?A
A. boolean
B. boolean0
C. booleanFALSE
D. booleanfalse
SESSION与 COOKIE的区别是什么,请从协议,产生的原因与作用说明?
答:
1、http无状态协议,不能区分用户是否是从同一个网站上来的,同一个用户请求不同的 页面不能看做是同一个用户。
2、SESSION保存在服务器端,COOKIE保存在客户端,SESSION依赖COOKIE进行传输,如果COOKIE被 禁用了,SESSION将不能继续使用。
HTTP状态中302、403、 500代码含义?
答:
300重定向、403服务器拒绝访问、500服务器内部错误。
Linux 下建立压缩包,解压缩包的命令。
答:
1、压缩:gzip 、tar -cvfz、zip、bzip22、解压:gunzip、tar -zxvf、unzip、bunzip2
$a=3;$b=4; if($a||$b=5){ ||或和|的区别 echo 'todo'; } $b的值是(a):
A a. 4; b. 5; c. 3; d. false
什么是面向对象?主要特征是什么?
答:
1、面向对象是程序的一种设计方式,它利于提高程序的重用性,是程序结构更加清晰。
2、主要特征:封装、继承、多态。
答: 1、$a="http://www.test.com.cn/abc/de/fg.php?id=1";
2、$b=parse_url($a);
3、Echosubstr($b['path'],strpos($b['path'],'.')); 或者:
4、Echoend(explode('.',$b['path']));2
描述一下大流量高并发量网站的解决方案
答: 1、确认服务器硬件是否足够支持当前的流量。
2、使用memcache缓存技术,将动态数据缓存到内存中,动态网页直接调用这些文件,而不必在访问数据库。
3、禁止外部的盗链。
4、外部网站的图片或者文件盗链往往会带来大量的负载压力,因此应该严格限制外部对自身图片或者文件盗链,目前可以简单的通过refer来控制盗 链,apache自己就可以通过配置来禁止盗链。
5、控制大文件的下载。 大文件的下载会占用很大的流量,对于非SCSI硬盘来说会消耗,使得网站响应能力下降。
6、使用不同的主机分流主要流量
7、使用流量统计软件。 在网站上安装一个流量统计软件,可以即时知道哪些地方耗费了大量流量,哪些页面需要再进行优化。
8、分库分表。
9、Sphinx全文索引引擎。
如何设计或配置Mysql,才能达到高效使用的目的。
答:
1、数据库设计方面,设计结构良好的数据库,允许部分数据冗余。 选取最适用的字段属性,尽可能把字段设置为NOTNULL,这样在查询的时候,数据库不用去比较NULL值。
2、系统架构设计方面,表散列,把海量数据散列到几个不同的表里面,集群,数据库查询和写入分开。 写高效sql语句,以提高效率。使用连接(join)来代替子查询使用联合(union)来代替手动创建的临时表所得皆必须,只从数据库取必须的数据。必 要的时候用不同的存储引擎,比如Innodb可以减少死锁,HEAP可以提高一个数量级的查询速度。
使用事务使用外键使用索引24.如何进行防SQL注 入?
答:
1、过滤掉一些常见的数据库操作关键字:select,insert,update,delete,and,*等或者通过系统函 数:addslashes(需要被过滤的内容)来进行过滤。
2、在PHP配置文件中Register_globals=off;设置为关闭状态 //作用将注册全局变量关闭。比如:接收POST表单的值使用$_POST['user'],如果将register_globals=on;直接使 用$user可以接收表单的值。
3、SQL语句书写的时候尽量不要省略小引号(tab键上面那个)和单引号
4、提高数据库命名技巧,对于一些重要的字段根据程序的特点命名,取不易被猜到的
5、对于常用的方法加以封装,避免直接暴漏SQL语句
6、开启PHP安全模式Safe_mode=on;
7、打开magic_quotes_gpc来防止SQL注入 Magic_quotes_gpc=off;默认是关闭的,它打开后将自动把用户提交的sql语句的查询进行转换,把'转为\',这对防止sql注入有重 大作用。因此开启:magic_quotes_gpc=on;
8、控制错误信息关闭错误提示信息,将错误信息写到系统日志。
9、使用mysqli或pdo预处理。
用PHP写出一个安全的用户登录系统需要注意哪些方面。
答:
1、密码要使用MD5(密码+字符串)进行加 密。
2、登录表单的名称不要跟数据库字段一样,以免暴漏表字段。
3、用户表的表名、字段名、密码尽量用不容易被猜到的。
4、要使用验证码验证登陆,以防止 暴力破解。
5、验证提交的数据是不是来自本网站。
6、登录后台处理代码数据库部分使用预处理,做好过滤,防止sql注入。
使用过哪些PHP框架。试 描述其优劣点。
答:
1、BroPHP框架:优点:轻量级学习型框架,配置简单,操作简单,容易上手,提供了比较全面的文档。缺点:
2、ThinkPHP框 架:优点:功能比较全面,配置相对比较简单,操作相对比较简单,有很多使用示例程序。缺点:提供的操作方法太多,新手不知如何选择,文档不够全面。
用过哪些版本控制工具?
答:使用过SVN版本控制器。
输出为Mozilla/4.0(compatible;MSIE5.01;Window NT 5.0)时,可能的输出语句是:B
A.$_SERVER['HTTP_USER_AGENT_TYPE'];
B. $_SERVER['HTTP_USER_AGENT'];
C. $_SERVER['USER_AGENT'];
D. $_SERVER['AGENT'];
下面功能PHP无法实现的是:D
A. 服务器端脚本运行
B. 命令行脚本运行
C. 客户端图形界面(GUI)程序
D. 浏览器端执行DOM操作
下面说法不正确的是:C
A. PHP有四种标量类型:布尔型(boolean),整型(integer),浮点型(float),字符串(string)
B. 浮点型(float)与双精度型(double)是同一种类型
C. 符合类型包括:数组(array),对象(object),资源(resource)
D. 伪类型:混合型(mixed),数字型(number),回调(callback)
下面不是PHP语法的组成部分的函数是:AD
A. array B. eval C. each D. list
执行下面的代码的结果是什么?A
A. boolean
B. boolean0
C. booleanFALSE
D. booleanfalse
SESSION与 COOKIE的区别是什么,请从协议,产生的原因与作用说明?
答:
1、http无状态协议,不能区分用户是否是从同一个网站上来的,同一个用户请求不同的 页面不能看做是同一个用户。
2、SESSION保存在服务器端,COOKIE保存在客户端,SESSION依赖COOKIE进行传输,如果COOKIE被 禁用了,SESSION将不能继续使用。
HTTP状态中302、403、 500代码含义?
答:
300重定向、403服务器拒绝访问、500服务器内部错误。
Linux 下建立压缩包,解压缩包的命令。
答:
1、压缩:gzip 、tar -cvfz、zip、bzip22、解压:gunzip、tar -zxvf、unzip、bunzip2
$a=3;$b=4; if($a||$b=5){ ||或和|的区别 echo 'todo'; } $b的值是(a):
A a. 4; b. 5; c. 3; d. false
什么是面向对象?主要特征是什么?
答:
1、面向对象是程序的一种设计方式,它利于提高程序的重用性,是程序结构更加清晰。
2、主要特征:封装、继承、多态。
关于面试的一些总结
面试 • zkbhj 发表了文章 • 0 个评论 • 2332 次浏览 • 2017-02-15 10:04
【作为一名面试官】
面试应该善于发现他所善长的东西,还有你得清楚你的项目具体需要哪些能力的人(比如在一个普通团队项目中,我非常看重一个人对一个需求解耦/框架/模式的理解,我可不愿意要一个进来把我的代码搞乱套的人).而不是他知道多少晦涩的语法和他不曾知道的技巧。
面试应该善于发现他所善长的东西,还有你得清楚你的项目具体需要哪些能力的人(比如在一个普通团队项目中,我非常看重一个人对一个需求解耦/框架/模式的理解,我可不愿意要一个进来把我的代码搞乱套的人).而不是他知道多少晦涩的语法和他不曾知道的技巧。
【作为一名面试官】
面试应该善于发现他所善长的东西,还有你得清楚你的项目具体需要哪些能力的人(比如在一个普通团队项目中,我非常看重一个人对一个需求解耦/框架/模式的理解,我可不愿意要一个进来把我的代码搞乱套的人).而不是他知道多少晦涩的语法和他不曾知道的技巧。
面试应该善于发现他所善长的东西,还有你得清楚你的项目具体需要哪些能力的人(比如在一个普通团队项目中,我非常看重一个人对一个需求解耦/框架/模式的理解,我可不愿意要一个进来把我的代码搞乱套的人).而不是他知道多少晦涩的语法和他不曾知道的技巧。