通知设置 新通知
JS获取页面URL数据的集中方式整理
zkbhj 发表了文章 • 0 个评论 • 2922 次浏览 • 2017-11-22 10:50
设置或获取对象指定的文件名或路径。alert(window.location.pathname)
设置或获取整个 URL 为字符串。 alert(window.location.href);
设置或获取与 URL 关联的端口号码。alert(window.location.port)
设置或获取 URL 的协议部分。alert(window.location.protocol)
设置或获取 href 属性中在井号“#”后面的分段。alert(window.location.hash)
设置或获取 location 或 URL 的 hostname 和 port 号码。alert(window.location.host)
设置或获取 href 属性中跟在问号后面的部分。alert(window.location.search)
获取变量的值(截取等号后面的部分)var url = window.location.search;
// alert(url.length);
// alert(url.lastIndexOf('='));
var loc = url.substring(url.lastIndexOf('=')+1, url.length); 查看全部
设置或获取整个 URL 为字符串。 alert(window.location.href);
设置或获取与 URL 关联的端口号码。alert(window.location.port)
设置或获取 URL 的协议部分。alert(window.location.protocol)
设置或获取 href 属性中在井号“#”后面的分段。alert(window.location.hash)
设置或获取 location 或 URL 的 hostname 和 port 号码。alert(window.location.host)
设置或获取 href 属性中跟在问号后面的部分。alert(window.location.search)
获取变量的值(截取等号后面的部分)var url = window.location.search;
// alert(url.length);
// alert(url.lastIndexOf('='));
var loc = url.substring(url.lastIndexOf('=')+1, url.length); 查看全部
设置或获取对象指定的文件名或路径。
设置或获取整个 URL 为字符串。
设置或获取与 URL 关联的端口号码。
设置或获取 URL 的协议部分。
设置或获取 href 属性中在井号“#”后面的分段。
设置或获取 location 或 URL 的 hostname 和 port 号码。
设置或获取 href 属性中跟在问号后面的部分。
获取变量的值(截取等号后面的部分)
alert(window.location.pathname)
设置或获取整个 URL 为字符串。
alert(window.location.href);
设置或获取与 URL 关联的端口号码。
alert(window.location.port)
设置或获取 URL 的协议部分。
alert(window.location.protocol)
设置或获取 href 属性中在井号“#”后面的分段。
alert(window.location.hash)
设置或获取 location 或 URL 的 hostname 和 port 号码。
alert(window.location.host)
设置或获取 href 属性中跟在问号后面的部分。
alert(window.location.search)
获取变量的值(截取等号后面的部分)
var url = window.location.search;
// alert(url.length);
// alert(url.lastIndexOf('='));
var loc = url.substring(url.lastIndexOf('=')+1, url.length);
JS中decodeURI()与decodeURIComponent()区别是什么?
回复zkbhj 回复了问题 • 1 人关注 • 1 个回复 • 3394 次浏览 • 2017-11-18 21:42
凯冰科技开发实战:JavaScript实现音乐歌词实时滚动
zkbhj 发表了文章 • 0 个评论 • 1594 次浏览 • 2017-11-12 17:40
周末在家,用JavaScript实现了凯冰音乐FM( fm.zkbhj.com )的歌词实时显示功能,可以方便和音乐进行跟唱和歌词的实时查看。
首先介绍下,凯冰音乐( music.zkbhj.com )是我个人网站下的一个音乐类型子站点,主要解决的问题是,目前网络音乐版权“分散”的问题,喜欢听的音乐,很难找到一家音乐平台完全囊括,所以经常会有些比较尴尬的事情,比如我们的手机上需要装好几个音乐类型的客户端,QQ音乐、网易云音乐、酷狗…… 即便是广告语宣称“就是歌多”的酷狗音乐,也总有那些你找不到的,比如 梁博的《男孩》我想和你唱版本,就只在网易云音乐上可以听。但在这里,一切都不是问题!比如,打开下面的链接就可以听这首《男孩》了!
听听看>>
目前凯冰音乐已经支持酷狗音乐、酷我音乐、QQ音乐、网易云音乐、虾米音乐和咪咕音乐六大音乐平台的音乐资源解析,上面的尴尬问题就不会再出现了,一站就能搞定!截止此时,共收录1000+自己平时喜欢听的歌曲,自建了所有的歌手头像和歌词数据。而凯冰音乐FM( fm.zkbhj.com )则是在这些音乐资源的基础上,创建的一个音乐电台类应用,每次打开都会随机50歌曲,这样就不必拘谨于固定的歌单和列表,每次打开都会听到不一样的音乐。
好了,介绍了这些,都是打个基础,下面主要介绍这次功能迭代,是如何用JavaScript实现歌词的实时展示的。
其实,这个功能是很简单的, 只需要实现以下几个步骤!
要准备好歌词数据,也就是我们常见到的动态歌词数据将歌词数据(一般为字符串)整理成我们可以用的数据格式,如数组对象写一个方法,每调用一次,就会将对一个的那句歌词展示或者高亮和音乐资源进行时间绑定,实时进行歌词数据的刷新写一个漂亮的样式,把你的歌词效果展现到用户面前
OK,做到以上几件事情,这个功能就大功告成了!下面正式一步一步开始:
1、要准备好歌词数据,也就是我们常见到的动态歌词数据
我们以歌曲《模特》的歌词为例,一般来讲,我们得到的歌词数据格式如下:[ti:模特]
[ar:李荣浩]
[00:02.51] 李荣浩 - 模特
[00:07.56] 词:周耀辉
[00:11.56] 曲:李荣浩
[00:30.71] 穿华丽的服装 为原始的渴望而站着
[00:38.04] 用完美的表情 为脆弱的城市而撑着
[00:45.37] 我冷漠的接受 你焦急的等待也困着
[00:52.82] 像无数生存在橱窗里的模特
[01:00.38] 除了灯以外 我还能看见什么
[01:04.26] 除了光以外 我还能要求什么
[01:07.96] 除了你以外 还能倚赖哪一个
[01:15.18] 在千里以外 在呼喊的是什么
[01:19.03] 在百年以后 想回忆的是什么
[01:22.77] 在离开以前 能否再见那一刻
[01:28.47] 记得 你的眼睛将会亮着
[01:33.79] 我的手臂将会挥着
[01:37.53] 谁说世界早已没有选择
[01:43.97] 趁着我会喜怒你会哀乐
[01:48.53] 唱几分钟情歌
[01:51.34] 没什么 至少证明我们还活着
[01:59.28] 像单纯的蝴蝶 为玫瑰的甜美而飞着
[02:06.66] 像顽皮的小猫 为明天的好奇而睡着
[02:14.05] 是混乱的时代 是透明的监狱也觉得
[02:21.38] 是不能继续在橱窗里做模特
[02:29.24] 除了风以外 我还能听到什么
[02:33.06] 除了尘以外 我还能拒绝什么
[02:36.69] 除了你以外 还能倚赖哪一个
[02:43.78] 在千里以外 在呼喊的是什么
[02:47.64] 在百年以后 想回忆的是什么
[02:51.36] 在离开以前 能否再见那一刻
[02:57.00] 记得 你的眼睛将会亮着
[03:02.42] 我的手臂将会挥着
[03:06.01] 谁说世界早已没有选择
[03:12.60] 趁着 我会喜怒你会哀乐
[03:17.08] 唱几分钟情歌
[03:19.83] 没什么 至少证明我们还活着
[03:52.38] 记得 你的眼睛将会亮着
[03:57.88] 我的手臂将会挥着
[04:01.38] 谁说世界早已没有选择
[04:08.03] 趁着 我会喜怒你会哀乐
[04:12.53] 唱几分钟情歌
[04:15.28] 没什么 至少证明我们还活着
我们可以看到,每句歌词前面都有[mm:ss]的时间点,代表这句歌词是在歌曲的哪一个时刻出现的。
2、将歌词数据(一般为字符串)整理成我们可以用的数据格式,如数组对象
好了,通过接口,我们拿到了歌词数据,我们就需要将它转换成我们方便操作的数据类型,这里,我们将它转换成数组对象,方法如下://解析设置歌词
musicValue._setLrcData = function(lrc) {
medisArray = ;
var medises = lrc.split("\n");
$.each(medises, function (i, item) {
var t = item.substring(item.indexOf("[") + 1, item.indexOf("]"));
medisArray.push({
t: (t.split(":")[0] * 60 + parseFloat(t.split(":")[1])).toFixed(3),
c: item.substring(item.indexOf("]") + 1, item.length)
});
});
var ul = $("#lrc");
ul.html('');
$.each(medisArray, function (i, item) {
var li = $("<li>");
li.html(item.c);
ul.append(li);
});
musicLrc = medisArray;
}
这里,我们将字符串格式的歌词,按照换行符进行拆分,变成数组,然后把数组进行循环,将时间time和歌词内容content转换成每个数组元素的对象属性,进而最终得到我们便于操作的数组对象。最后,将每句歌词插入到页面中的lrc位置,每一句歌词装载到了一个<li>元素中。
其中,(t.split(“:”)[0] * 60 + parseFloat(t.split(“:”)[1])).toFixed(3)这里是要把原来的mm:ss的时间格式改为秒。
3、写一个方法,每调用一次,就会将对一个的那句歌词展示或者高亮
接下来,我们需要写一个方法,功能是每次调用,都会把对应的那句歌词,显示出来,代码如下://根据传入的行数,装填歌词
function linehight(lineno) {
var nowline = ul.find("li").get(topNum + lineno);
//装填歌词
var lrcLine = $("#lrcLine");
if($(nowline).html() == ''){
lrcLine.find('li[class=current]').html('暂无歌词请您欣赏').fadeIn('50');
lrcLine.find('li[class=next]').html('凯冰音乐 · 听我想听的').fadeIn('800');
}
if(lrcLine.find('li[class=current]').html() != $(nowline).html()){
lrcLine.find('li[class=current]').fadeOut();
lrcLine.find('li[class=current]').html($(nowline).html()).fadeIn('50');
lrcLine.find('li[class=next]').html($(nowline).next('li').html()).fadeIn('800');
}
}这里将歌曲的播放时间做了一个转换,变成了行号,也就是只需要告诉这个方法展示第几行(歌词数组对象中的第几个元素),我就会把第几行(当前歌词)和下一句歌词展示在界面中。
4、和音乐资源进行时间绑定,实时进行歌词数据的刷新
写好了方法,就需要在播放歌曲的时候,去时刻调用它,来刷新界面的歌词喽,代码如下://歌词滚动
musicValue._moveLrc = function(audio){
var music_ele = audio || '';
lineNo = 0;
music_ele.ontimeupdate = function(){
if(isNaN(parseFloat(musicLrc[lineNo].t))){
linehight(lineNo);
lineNo++;
}
if (lineNo == musicLrc.length - 1 && music_ele.currentTime.toFixed(3) >= parseFloat(musicLrc[lineNo].t)) {
linehight(lineNo);
}
if (parseFloat(musicLrc[lineNo].t) <= music_ele.currentTime.toFixed(3) &&
music_ele.currentTime.toFixed(3) <= parseFloat(musicLrc[lineNo + 1].t)) {
linehight(lineNo);
lineNo++;
}
//兼容下快歌
if (parseFloat(musicLrc[lineNo].t) <= music_ele.currentTime.toFixed(3) &&
music_ele.currentTime.toFixed(3) <= parseFloat(musicLrc[lineNo + 2].t)) {
linehight(++lineNo);
lineNo++;
}
};
}在这里,我们绑定了 music_ele.ontimeupdate 音乐资源的 ontimeupdate事件,当歌曲在播放过程中,就会时刻调用 linehight() 方法。进而实现歌词的刷新。
5、写一个漂亮的样式,把你的歌词效果展现到用户面前
最后一步,就是把歌词的显示用css美化一下啦,至于想要显示成什么效果,就看你自己喽!下面是我的css样式:.lrcLine{
list-style: none;
width: 456px;
height: 55px;
text-align: center;
position: fixed;
z-index: 500;
line-height: 25px;
color: #fff;
bottom: 45%;
left: 50%;
margin-left: -228px;
font-family: "Microsoft YaHei";
font-size: 15px;
}
.lrcLine .current{
color: #f0c040;
}
OK,至此就大功告成了!下面是PC端和移动端的样式展示:
最后,去听听歌吧~~感谢观赏~~
http://fm.zkbhj.com/fr=ask.article
查看全部
首先介绍下,凯冰音乐( music.zkbhj.com )是我个人网站下的一个音乐类型子站点,主要解决的问题是,目前网络音乐版权“分散”的问题,喜欢听的音乐,很难找到一家音乐平台完全囊括,所以经常会有些比较尴尬的事情,比如我们的手机上需要装好几个音乐类型的客户端,QQ音乐、网易云音乐、酷狗…… 即便是广告语宣称“就是歌多”的酷狗音乐,也总有那些你找不到的,比如 梁博的《男孩》我想和你唱版本,就只在网易云音乐上可以听。但在这里,一切都不是问题!比如,打开下面的链接就可以听这首《男孩》了!
听听看>>
目前凯冰音乐已经支持酷狗音乐、酷我音乐、QQ音乐、网易云音乐、虾米音乐和咪咕音乐六大音乐平台的音乐资源解析,上面的尴尬问题就不会再出现了,一站就能搞定!截止此时,共收录1000+自己平时喜欢听的歌曲,自建了所有的歌手头像和歌词数据。而凯冰音乐FM( fm.zkbhj.com )则是在这些音乐资源的基础上,创建的一个音乐电台类应用,每次打开都会随机50歌曲,这样就不必拘谨于固定的歌单和列表,每次打开都会听到不一样的音乐。
好了,介绍了这些,都是打个基础,下面主要介绍这次功能迭代,是如何用JavaScript实现歌词的实时展示的。
其实,这个功能是很简单的, 只需要实现以下几个步骤!
要准备好歌词数据,也就是我们常见到的动态歌词数据将歌词数据(一般为字符串)整理成我们可以用的数据格式,如数组对象写一个方法,每调用一次,就会将对一个的那句歌词展示或者高亮和音乐资源进行时间绑定,实时进行歌词数据的刷新写一个漂亮的样式,把你的歌词效果展现到用户面前
OK,做到以上几件事情,这个功能就大功告成了!下面正式一步一步开始:
1、要准备好歌词数据,也就是我们常见到的动态歌词数据
我们以歌曲《模特》的歌词为例,一般来讲,我们得到的歌词数据格式如下:[ti:模特]
[ar:李荣浩]
[00:02.51] 李荣浩 - 模特
[00:07.56] 词:周耀辉
[00:11.56] 曲:李荣浩
[00:30.71] 穿华丽的服装 为原始的渴望而站着
[00:38.04] 用完美的表情 为脆弱的城市而撑着
[00:45.37] 我冷漠的接受 你焦急的等待也困着
[00:52.82] 像无数生存在橱窗里的模特
[01:00.38] 除了灯以外 我还能看见什么
[01:04.26] 除了光以外 我还能要求什么
[01:07.96] 除了你以外 还能倚赖哪一个
[01:15.18] 在千里以外 在呼喊的是什么
[01:19.03] 在百年以后 想回忆的是什么
[01:22.77] 在离开以前 能否再见那一刻
[01:28.47] 记得 你的眼睛将会亮着
[01:33.79] 我的手臂将会挥着
[01:37.53] 谁说世界早已没有选择
[01:43.97] 趁着我会喜怒你会哀乐
[01:48.53] 唱几分钟情歌
[01:51.34] 没什么 至少证明我们还活着
[01:59.28] 像单纯的蝴蝶 为玫瑰的甜美而飞着
[02:06.66] 像顽皮的小猫 为明天的好奇而睡着
[02:14.05] 是混乱的时代 是透明的监狱也觉得
[02:21.38] 是不能继续在橱窗里做模特
[02:29.24] 除了风以外 我还能听到什么
[02:33.06] 除了尘以外 我还能拒绝什么
[02:36.69] 除了你以外 还能倚赖哪一个
[02:43.78] 在千里以外 在呼喊的是什么
[02:47.64] 在百年以后 想回忆的是什么
[02:51.36] 在离开以前 能否再见那一刻
[02:57.00] 记得 你的眼睛将会亮着
[03:02.42] 我的手臂将会挥着
[03:06.01] 谁说世界早已没有选择
[03:12.60] 趁着 我会喜怒你会哀乐
[03:17.08] 唱几分钟情歌
[03:19.83] 没什么 至少证明我们还活着
[03:52.38] 记得 你的眼睛将会亮着
[03:57.88] 我的手臂将会挥着
[04:01.38] 谁说世界早已没有选择
[04:08.03] 趁着 我会喜怒你会哀乐
[04:12.53] 唱几分钟情歌
[04:15.28] 没什么 至少证明我们还活着
我们可以看到,每句歌词前面都有[mm:ss]的时间点,代表这句歌词是在歌曲的哪一个时刻出现的。
2、将歌词数据(一般为字符串)整理成我们可以用的数据格式,如数组对象
好了,通过接口,我们拿到了歌词数据,我们就需要将它转换成我们方便操作的数据类型,这里,我们将它转换成数组对象,方法如下://解析设置歌词
musicValue._setLrcData = function(lrc) {
medisArray = ;
var medises = lrc.split("\n");
$.each(medises, function (i, item) {
var t = item.substring(item.indexOf("[") + 1, item.indexOf("]"));
medisArray.push({
t: (t.split(":")[0] * 60 + parseFloat(t.split(":")[1])).toFixed(3),
c: item.substring(item.indexOf("]") + 1, item.length)
});
});
var ul = $("#lrc");
ul.html('');
$.each(medisArray, function (i, item) {
var li = $("<li>");
li.html(item.c);
ul.append(li);
});
musicLrc = medisArray;
}
这里,我们将字符串格式的歌词,按照换行符进行拆分,变成数组,然后把数组进行循环,将时间time和歌词内容content转换成每个数组元素的对象属性,进而最终得到我们便于操作的数组对象。最后,将每句歌词插入到页面中的lrc位置,每一句歌词装载到了一个<li>元素中。
其中,(t.split(“:”)[0] * 60 + parseFloat(t.split(“:”)[1])).toFixed(3)这里是要把原来的mm:ss的时间格式改为秒。
3、写一个方法,每调用一次,就会将对一个的那句歌词展示或者高亮
接下来,我们需要写一个方法,功能是每次调用,都会把对应的那句歌词,显示出来,代码如下://根据传入的行数,装填歌词
function linehight(lineno) {
var nowline = ul.find("li").get(topNum + lineno);
//装填歌词
var lrcLine = $("#lrcLine");
if($(nowline).html() == ''){
lrcLine.find('li[class=current]').html('暂无歌词请您欣赏').fadeIn('50');
lrcLine.find('li[class=next]').html('凯冰音乐 · 听我想听的').fadeIn('800');
}
if(lrcLine.find('li[class=current]').html() != $(nowline).html()){
lrcLine.find('li[class=current]').fadeOut();
lrcLine.find('li[class=current]').html($(nowline).html()).fadeIn('50');
lrcLine.find('li[class=next]').html($(nowline).next('li').html()).fadeIn('800');
}
}这里将歌曲的播放时间做了一个转换,变成了行号,也就是只需要告诉这个方法展示第几行(歌词数组对象中的第几个元素),我就会把第几行(当前歌词)和下一句歌词展示在界面中。
4、和音乐资源进行时间绑定,实时进行歌词数据的刷新
写好了方法,就需要在播放歌曲的时候,去时刻调用它,来刷新界面的歌词喽,代码如下://歌词滚动
musicValue._moveLrc = function(audio){
var music_ele = audio || '';
lineNo = 0;
music_ele.ontimeupdate = function(){
if(isNaN(parseFloat(musicLrc[lineNo].t))){
linehight(lineNo);
lineNo++;
}
if (lineNo == musicLrc.length - 1 && music_ele.currentTime.toFixed(3) >= parseFloat(musicLrc[lineNo].t)) {
linehight(lineNo);
}
if (parseFloat(musicLrc[lineNo].t) <= music_ele.currentTime.toFixed(3) &&
music_ele.currentTime.toFixed(3) <= parseFloat(musicLrc[lineNo + 1].t)) {
linehight(lineNo);
lineNo++;
}
//兼容下快歌
if (parseFloat(musicLrc[lineNo].t) <= music_ele.currentTime.toFixed(3) &&
music_ele.currentTime.toFixed(3) <= parseFloat(musicLrc[lineNo + 2].t)) {
linehight(++lineNo);
lineNo++;
}
};
}在这里,我们绑定了 music_ele.ontimeupdate 音乐资源的 ontimeupdate事件,当歌曲在播放过程中,就会时刻调用 linehight() 方法。进而实现歌词的刷新。
5、写一个漂亮的样式,把你的歌词效果展现到用户面前
最后一步,就是把歌词的显示用css美化一下啦,至于想要显示成什么效果,就看你自己喽!下面是我的css样式:.lrcLine{
list-style: none;
width: 456px;
height: 55px;
text-align: center;
position: fixed;
z-index: 500;
line-height: 25px;
color: #fff;
bottom: 45%;
left: 50%;
margin-left: -228px;
font-family: "Microsoft YaHei";
font-size: 15px;
}
.lrcLine .current{
color: #f0c040;
}
OK,至此就大功告成了!下面是PC端和移动端的样式展示:
最后,去听听歌吧~~感谢观赏~~
http://fm.zkbhj.com/fr=ask.article
查看全部
周末在家,用JavaScript实现了凯冰音乐FM( fm.zkbhj.com )的歌词实时显示功能,可以方便和音乐进行跟唱和歌词的实时查看。
首先介绍下,凯冰音乐( music.zkbhj.com )是我个人网站下的一个音乐类型子站点,主要解决的问题是,目前网络音乐版权“分散”的问题,喜欢听的音乐,很难找到一家音乐平台完全囊括,所以经常会有些比较尴尬的事情,比如我们的手机上需要装好几个音乐类型的客户端,QQ音乐、网易云音乐、酷狗…… 即便是广告语宣称“就是歌多”的酷狗音乐,也总有那些你找不到的,比如 梁博的《男孩》我想和你唱版本,就只在网易云音乐上可以听。但在这里,一切都不是问题!比如,打开下面的链接就可以听这首《男孩》了!
听听看>>
目前凯冰音乐已经支持酷狗音乐、酷我音乐、QQ音乐、网易云音乐、虾米音乐和咪咕音乐六大音乐平台的音乐资源解析,上面的尴尬问题就不会再出现了,一站就能搞定!截止此时,共收录1000+自己平时喜欢听的歌曲,自建了所有的歌手头像和歌词数据。而凯冰音乐FM( fm.zkbhj.com )则是在这些音乐资源的基础上,创建的一个音乐电台类应用,每次打开都会随机50歌曲,这样就不必拘谨于固定的歌单和列表,每次打开都会听到不一样的音乐。
好了,介绍了这些,都是打个基础,下面主要介绍这次功能迭代,是如何用JavaScript实现歌词的实时展示的。
其实,这个功能是很简单的, 只需要实现以下几个步骤!
OK,做到以上几件事情,这个功能就大功告成了!下面正式一步一步开始:
1、要准备好歌词数据,也就是我们常见到的动态歌词数据
我们以歌曲《模特》的歌词为例,一般来讲,我们得到的歌词数据格式如下:
2、将歌词数据(一般为字符串)整理成我们可以用的数据格式,如数组对象
好了,通过接口,我们拿到了歌词数据,我们就需要将它转换成我们方便操作的数据类型,这里,我们将它转换成数组对象,方法如下:
其中,(t.split(“:”)[0] * 60 + parseFloat(t.split(“:”)[1])).toFixed(3)这里是要把原来的mm:ss的时间格式改为秒。
3、写一个方法,每调用一次,就会将对一个的那句歌词展示或者高亮
接下来,我们需要写一个方法,功能是每次调用,都会把对应的那句歌词,显示出来,代码如下:
4、和音乐资源进行时间绑定,实时进行歌词数据的刷新
写好了方法,就需要在播放歌曲的时候,去时刻调用它,来刷新界面的歌词喽,代码如下:
5、写一个漂亮的样式,把你的歌词效果展现到用户面前
最后一步,就是把歌词的显示用css美化一下啦,至于想要显示成什么效果,就看你自己喽!下面是我的css样式:
OK,至此就大功告成了!下面是PC端和移动端的样式展示:
最后,去听听歌吧~~感谢观赏~~
http://fm.zkbhj.com/fr=ask.article
首先介绍下,凯冰音乐( music.zkbhj.com )是我个人网站下的一个音乐类型子站点,主要解决的问题是,目前网络音乐版权“分散”的问题,喜欢听的音乐,很难找到一家音乐平台完全囊括,所以经常会有些比较尴尬的事情,比如我们的手机上需要装好几个音乐类型的客户端,QQ音乐、网易云音乐、酷狗…… 即便是广告语宣称“就是歌多”的酷狗音乐,也总有那些你找不到的,比如 梁博的《男孩》我想和你唱版本,就只在网易云音乐上可以听。但在这里,一切都不是问题!比如,打开下面的链接就可以听这首《男孩》了!
听听看>>
目前凯冰音乐已经支持酷狗音乐、酷我音乐、QQ音乐、网易云音乐、虾米音乐和咪咕音乐六大音乐平台的音乐资源解析,上面的尴尬问题就不会再出现了,一站就能搞定!截止此时,共收录1000+自己平时喜欢听的歌曲,自建了所有的歌手头像和歌词数据。而凯冰音乐FM( fm.zkbhj.com )则是在这些音乐资源的基础上,创建的一个音乐电台类应用,每次打开都会随机50歌曲,这样就不必拘谨于固定的歌单和列表,每次打开都会听到不一样的音乐。
好了,介绍了这些,都是打个基础,下面主要介绍这次功能迭代,是如何用JavaScript实现歌词的实时展示的。
其实,这个功能是很简单的, 只需要实现以下几个步骤!
- 要准备好歌词数据,也就是我们常见到的动态歌词数据
- 将歌词数据(一般为字符串)整理成我们可以用的数据格式,如数组对象
- 写一个方法,每调用一次,就会将对一个的那句歌词展示或者高亮
- 和音乐资源进行时间绑定,实时进行歌词数据的刷新
- 写一个漂亮的样式,把你的歌词效果展现到用户面前
OK,做到以上几件事情,这个功能就大功告成了!下面正式一步一步开始:
1、要准备好歌词数据,也就是我们常见到的动态歌词数据
我们以歌曲《模特》的歌词为例,一般来讲,我们得到的歌词数据格式如下:
[ti:模特]我们可以看到,每句歌词前面都有[mm:ss]的时间点,代表这句歌词是在歌曲的哪一个时刻出现的。
[ar:李荣浩]
[00:02.51] 李荣浩 - 模特
[00:07.56] 词:周耀辉
[00:11.56] 曲:李荣浩
[00:30.71] 穿华丽的服装 为原始的渴望而站着
[00:38.04] 用完美的表情 为脆弱的城市而撑着
[00:45.37] 我冷漠的接受 你焦急的等待也困着
[00:52.82] 像无数生存在橱窗里的模特
[01:00.38] 除了灯以外 我还能看见什么
[01:04.26] 除了光以外 我还能要求什么
[01:07.96] 除了你以外 还能倚赖哪一个
[01:15.18] 在千里以外 在呼喊的是什么
[01:19.03] 在百年以后 想回忆的是什么
[01:22.77] 在离开以前 能否再见那一刻
[01:28.47] 记得 你的眼睛将会亮着
[01:33.79] 我的手臂将会挥着
[01:37.53] 谁说世界早已没有选择
[01:43.97] 趁着我会喜怒你会哀乐
[01:48.53] 唱几分钟情歌
[01:51.34] 没什么 至少证明我们还活着
[01:59.28] 像单纯的蝴蝶 为玫瑰的甜美而飞着
[02:06.66] 像顽皮的小猫 为明天的好奇而睡着
[02:14.05] 是混乱的时代 是透明的监狱也觉得
[02:21.38] 是不能继续在橱窗里做模特
[02:29.24] 除了风以外 我还能听到什么
[02:33.06] 除了尘以外 我还能拒绝什么
[02:36.69] 除了你以外 还能倚赖哪一个
[02:43.78] 在千里以外 在呼喊的是什么
[02:47.64] 在百年以后 想回忆的是什么
[02:51.36] 在离开以前 能否再见那一刻
[02:57.00] 记得 你的眼睛将会亮着
[03:02.42] 我的手臂将会挥着
[03:06.01] 谁说世界早已没有选择
[03:12.60] 趁着 我会喜怒你会哀乐
[03:17.08] 唱几分钟情歌
[03:19.83] 没什么 至少证明我们还活着
[03:52.38] 记得 你的眼睛将会亮着
[03:57.88] 我的手臂将会挥着
[04:01.38] 谁说世界早已没有选择
[04:08.03] 趁着 我会喜怒你会哀乐
[04:12.53] 唱几分钟情歌
[04:15.28] 没什么 至少证明我们还活着
2、将歌词数据(一般为字符串)整理成我们可以用的数据格式,如数组对象
好了,通过接口,我们拿到了歌词数据,我们就需要将它转换成我们方便操作的数据类型,这里,我们将它转换成数组对象,方法如下:
//解析设置歌词这里,我们将字符串格式的歌词,按照换行符进行拆分,变成数组,然后把数组进行循环,将时间time和歌词内容content转换成每个数组元素的对象属性,进而最终得到我们便于操作的数组对象。最后,将每句歌词插入到页面中的lrc位置,每一句歌词装载到了一个<li>元素中。
musicValue._setLrcData = function(lrc) {
medisArray = ;
var medises = lrc.split("\n");
$.each(medises, function (i, item) {
var t = item.substring(item.indexOf("[") + 1, item.indexOf("]"));
medisArray.push({
t: (t.split(":")[0] * 60 + parseFloat(t.split(":")[1])).toFixed(3),
c: item.substring(item.indexOf("]") + 1, item.length)
});
});
var ul = $("#lrc");
ul.html('');
$.each(medisArray, function (i, item) {
var li = $("<li>");
li.html(item.c);
ul.append(li);
});
musicLrc = medisArray;
}
其中,(t.split(“:”)[0] * 60 + parseFloat(t.split(“:”)[1])).toFixed(3)这里是要把原来的mm:ss的时间格式改为秒。
3、写一个方法,每调用一次,就会将对一个的那句歌词展示或者高亮
接下来,我们需要写一个方法,功能是每次调用,都会把对应的那句歌词,显示出来,代码如下:
//根据传入的行数,装填歌词这里将歌曲的播放时间做了一个转换,变成了行号,也就是只需要告诉这个方法展示第几行(歌词数组对象中的第几个元素),我就会把第几行(当前歌词)和下一句歌词展示在界面中。
function linehight(lineno) {
var nowline = ul.find("li").get(topNum + lineno);
//装填歌词
var lrcLine = $("#lrcLine");
if($(nowline).html() == ''){
lrcLine.find('li[class=current]').html('暂无歌词请您欣赏').fadeIn('50');
lrcLine.find('li[class=next]').html('凯冰音乐 · 听我想听的').fadeIn('800');
}
if(lrcLine.find('li[class=current]').html() != $(nowline).html()){
lrcLine.find('li[class=current]').fadeOut();
lrcLine.find('li[class=current]').html($(nowline).html()).fadeIn('50');
lrcLine.find('li[class=next]').html($(nowline).next('li').html()).fadeIn('800');
}
}
4、和音乐资源进行时间绑定,实时进行歌词数据的刷新
写好了方法,就需要在播放歌曲的时候,去时刻调用它,来刷新界面的歌词喽,代码如下:
//歌词滚动在这里,我们绑定了 music_ele.ontimeupdate 音乐资源的 ontimeupdate事件,当歌曲在播放过程中,就会时刻调用 linehight() 方法。进而实现歌词的刷新。
musicValue._moveLrc = function(audio){
var music_ele = audio || '';
lineNo = 0;
music_ele.ontimeupdate = function(){
if(isNaN(parseFloat(musicLrc[lineNo].t))){
linehight(lineNo);
lineNo++;
}
if (lineNo == musicLrc.length - 1 && music_ele.currentTime.toFixed(3) >= parseFloat(musicLrc[lineNo].t)) {
linehight(lineNo);
}
if (parseFloat(musicLrc[lineNo].t) <= music_ele.currentTime.toFixed(3) &&
music_ele.currentTime.toFixed(3) <= parseFloat(musicLrc[lineNo + 1].t)) {
linehight(lineNo);
lineNo++;
}
//兼容下快歌
if (parseFloat(musicLrc[lineNo].t) <= music_ele.currentTime.toFixed(3) &&
music_ele.currentTime.toFixed(3) <= parseFloat(musicLrc[lineNo + 2].t)) {
linehight(++lineNo);
lineNo++;
}
};
}
5、写一个漂亮的样式,把你的歌词效果展现到用户面前
最后一步,就是把歌词的显示用css美化一下啦,至于想要显示成什么效果,就看你自己喽!下面是我的css样式:
.lrcLine{
list-style: none;
width: 456px;
height: 55px;
text-align: center;
position: fixed;
z-index: 500;
line-height: 25px;
color: #fff;
bottom: 45%;
left: 50%;
margin-left: -228px;
font-family: "Microsoft YaHei";
font-size: 15px;
}
.lrcLine .current{
color: #f0c040;
}OK,至此就大功告成了!下面是PC端和移动端的样式展示:
最后,去听听歌吧~~感谢观赏~~
http://fm.zkbhj.com/fr=ask.article
jquery中attr和prop的区别
zkbhj 发表了文章 • 0 个评论 • 1468 次浏览 • 2017-08-17 21:00
在高版本的jquery引入prop方法后,什么时候该用prop?什么时候用attr?它们两个之间有什么区别?这些问题就出现了。
关于它们两个的区别,网上的答案很多。这里谈谈我的心得,我的心得很简单:
对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
上面的描述也许有点模糊,举几个例子就知道了。
<a href="http://www.baidu.com" target="_self" class="btn">百度</a> 这个例子里<a>元素的DOM属性有“href、target和class",这些属性就是<a>元素本身就带有的属性,也是W3C标准里就包含有这几个属性,或者说在IDE里能够智能提示出的属性,这些就叫做固有属性。处理这些属性时,建议使用prop方法。
<a href="#" id="link1" action="delete">删除</a>这个例子里<a>元素的DOM属性有“href、id和action”,很明显,前两个是固有属性,而后面一个“action”属性是我们自己自定义上去的,<a>元素本身是没有这个属性的。这种就是自定义的DOM属性。处理这些属性时,建议使用attr方法。使用prop方法取值和设置属性值时,都会返回undefined值。
再举一个例子:
<input id="chk1" type="checkbox" />是否可见
<input id="chk2" type="checkbox" checked="checked" />是否可见像checkbox,radio和select这样的元素,选中属性对应“checked”和“selected”,这些也属于固有属性,因此需要使用prop方法去操作才能获得正确的结果。
$("#chk1").prop("checked") == false
$("#chk2").prop("checked") == true如果上面使用attr方法,则会出现:
$("#chk1").attr("checked") == undefined
$("#chk2").attr("checked") == "checked" 引自:http://www.cnblogs.com/Showsha ... .html 查看全部
关于它们两个的区别,网上的答案很多。这里谈谈我的心得,我的心得很简单:
对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
上面的描述也许有点模糊,举几个例子就知道了。
<a href="http://www.baidu.com" target="_self" class="btn">百度</a> 这个例子里<a>元素的DOM属性有“href、target和class",这些属性就是<a>元素本身就带有的属性,也是W3C标准里就包含有这几个属性,或者说在IDE里能够智能提示出的属性,这些就叫做固有属性。处理这些属性时,建议使用prop方法。
<a href="#" id="link1" action="delete">删除</a>这个例子里<a>元素的DOM属性有“href、id和action”,很明显,前两个是固有属性,而后面一个“action”属性是我们自己自定义上去的,<a>元素本身是没有这个属性的。这种就是自定义的DOM属性。处理这些属性时,建议使用attr方法。使用prop方法取值和设置属性值时,都会返回undefined值。
再举一个例子:
<input id="chk1" type="checkbox" />是否可见
<input id="chk2" type="checkbox" checked="checked" />是否可见像checkbox,radio和select这样的元素,选中属性对应“checked”和“selected”,这些也属于固有属性,因此需要使用prop方法去操作才能获得正确的结果。
$("#chk1").prop("checked") == false
$("#chk2").prop("checked") == true如果上面使用attr方法,则会出现:
$("#chk1").attr("checked") == undefined
$("#chk2").attr("checked") == "checked" 引自:http://www.cnblogs.com/Showsha ... .html 查看全部
在高版本的jquery引入prop方法后,什么时候该用prop?什么时候用attr?它们两个之间有什么区别?这些问题就出现了。
关于它们两个的区别,网上的答案很多。这里谈谈我的心得,我的心得很简单:
上面的描述也许有点模糊,举几个例子就知道了。
再举一个例子:
关于它们两个的区别,网上的答案很多。这里谈谈我的心得,我的心得很简单:
- 对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
- 对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
上面的描述也许有点模糊,举几个例子就知道了。
<a href="http://www.baidu.com" target="_self" class="btn">百度</a>这个例子里<a>元素的DOM属性有“href、target和class",这些属性就是<a>元素本身就带有的属性,也是W3C标准里就包含有这几个属性,或者说在IDE里能够智能提示出的属性,这些就叫做固有属性。处理这些属性时,建议使用prop方法。
<a href="#" id="link1" action="delete">删除</a>这个例子里<a>元素的DOM属性有“href、id和action”,很明显,前两个是固有属性,而后面一个“action”属性是我们自己自定义上去的,<a>元素本身是没有这个属性的。这种就是自定义的DOM属性。处理这些属性时,建议使用attr方法。使用prop方法取值和设置属性值时,都会返回undefined值。
再举一个例子:
<input id="chk1" type="checkbox" />是否可见像checkbox,radio和select这样的元素,选中属性对应“checked”和“selected”,这些也属于固有属性,因此需要使用prop方法去操作才能获得正确的结果。
<input id="chk2" type="checkbox" checked="checked" />是否可见
$("#chk1").prop("checked") == false
$("#chk2").prop("checked") == true如果上面使用attr方法,则会出现:$("#chk1").attr("checked") == undefined
$("#chk2").attr("checked") == "checked" 引自:http://www.cnblogs.com/Showsha ... .html PJAX的实现与应用
zkbhj 发表了文章 • 0 个评论 • 1465 次浏览 • 2017-06-22 11:40
一、前言
web发展经历了一个漫长的周期,最开始很多人认为Javascript这们语言是前端开发的累赘,是个鸡肋,那个时候人们还享受着从一个a链接蹦到另一个页面的web神奇魔术。后来随着JavaScript的不断更新换代,他的功能不仅仅是为网页添加一点特效了,语言本身的加强以及对DOM操作能力的提升让他在前端大放光彩。尤其是ajax的出现,让JavaScript以及整个web的发展翻开了崭新的一页。
利用ajax局部刷新页面,相信很多人玩得相当熟练了。如果整个页面的刷新都是使用ajax,我们可以称之为一个webapp,所有的逻辑都是在当页处理,这种形式的页面带来的体验是十分不错的,减少了那些比较“冗余”的页面跳转、新开页面等。不过,webapp的代码是十分不好维护的,页面逻辑太多太深,出点小问题,整个页面就会瘫痪,而且不方便定位bug,可维护性很低。
二、PJAX的实现与应用
1.场景再现-ajax弊端
ajax是一个非常好玩的小东西,不过用起来也会存在一些问题。
我们可以利用ajax进行无刷新改变文档内容,但是没办法去修改URL,有童鞋要问,这里为什么一定要修改URL呢?一个URL代表一个特定的网络资源,ajax修改了页面的内容,所以用不同的URL去标识他们,这个还是挺有必要的。
比如我们设计了一个单词查询的页面,比较合理的UR应该是http://example.com/word,不同的word对应不同的内容,但是如果整个页面都是ajax实现,我们就没法去修改/word了,当然我们可以使用hash如http://example.com#word,但这样就不能很好的处理浏览器的前进和后退问题。如:在页面中查询了单词A的翻译,接着又查询了单词B,这个时候浏览器的浏览历史会生成http://example.com#A和http://example.com#B两个记录,可是当我们从B转回A的时候,AJAX的效果还停留在B的状态(页面显示的还是单词B的翻译)。部分浏览器对此问题引入了onhashchange的接口,只要URL的hash值发生变化,我们的程序就可以监听并做出相应。不过对于那些木有这个接口的浏览器,就得定时去判断hash的变化了。
而这样的方式对搜索引擎是十分不友好的,twitter和google约定使用hash bang (#!xxx),也就是hash后面的第一个字符为感叹号,这样的网址他们是会爬取的,但是其他搜索引擎不支持。PJAX可以在改变页面内容的同时也改变他的URL,下面来说说PJAX和他的应用。
2.什么是PJAX
history API中有几个新特性,分别是history.pushState和history.replaceState,我们把pushState+AJAX进行封装,合起来简单点叫,就是PJAX~ 虽说实现技术上没什么新东西,但是概念上还是有所不同的。
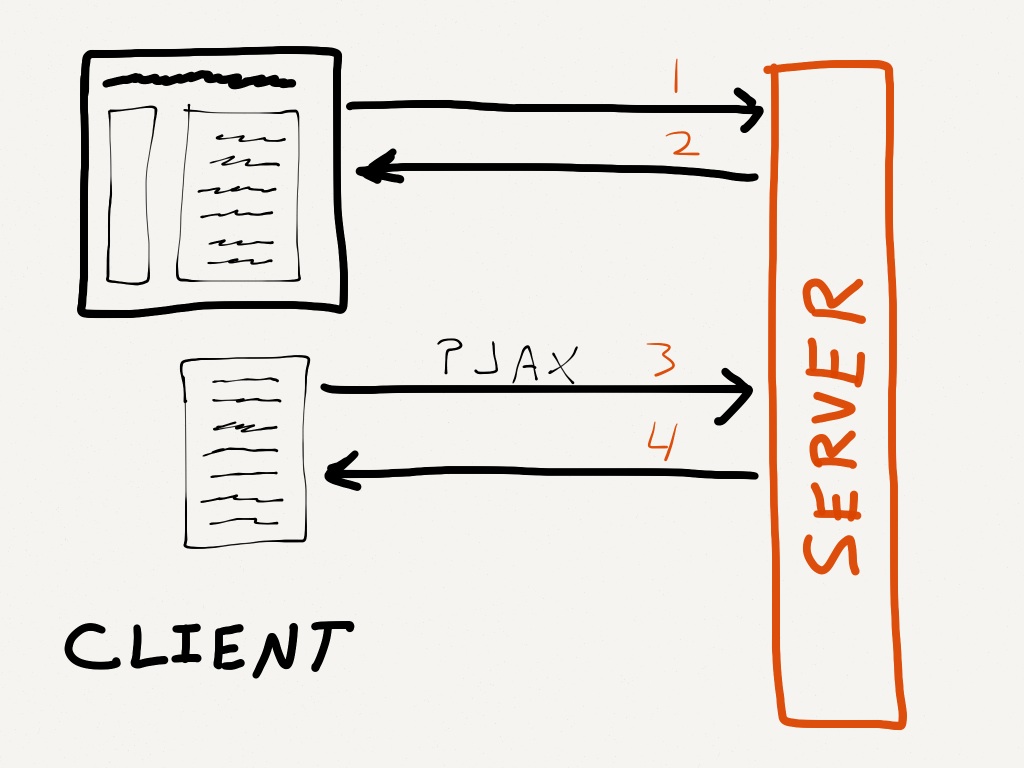
PJAX的基本思路是,用户点击一个链接,通过ajax更新页面变化的部分,然后使用HTML5的pushState修改浏览器的URL地址,这样有效地避免了整个页面的重新加载。如果浏览器不支持history的两个新API或者JS被禁用了,那这个链接就只能跳转并重新刷新整个页面了。和传统的ajax设计稍微不同,ajax通常是从后台获取JSON数据,然后由前端解析渲染,而PJAX请求的是一个在服务器上生成好的HTML碎片,如下图所示:
客户端向服务器发送一个普通的请求(1),其实也就是点击了一个链接,服务器会相应这个请求(2),返回一个html文档。客户端向服务器发送一个有PJAX标志的请求(3),此时服务器只返回一个html碎片(4)。但是这两次请求都让客户端的URL变化了,希望上面的说明可以让你明白了PAJX和AJAX的区别了。
3.PJAX的实现
先看一个小DEMO吧,这个DEMO也写了我半个多小时,看之前先说明一下,打开你的现代浏览器(chrome,Firefox,opera,IE9+等),进入gallery页面,查看图片的时候注意观察浏览器的title和url变化,点击前进后退按钮也注意查看其变化。我已经在浏览历史管理中push了三条历史记录。
DEMO地址:http://qianduannotes.duapp.com ... .html
如果你还没有理解上面说的PJAX和AJAX的区别,看完这个demo,你应该有所领悟吧!在URL变化之后,页面并没有刷新,而是继续完成自己的动画(demo中为fadeOut)。
在HTML4,Histroy对象有下面属性方法:
length:历史堆栈中的记录数。back():返回上一页。forward():前进到下一页。go([delta]):delta是个数字,如果不写或为0,则刷新本页;如果为正数,则前进到相应数目的页面;若为负数,则后退到相应数目的页面。
在HTML5中,新增了两个方法:
pushState(data, title [, url]):往历史堆栈的顶部添加一条记录。data为一个对象或null,它会在触发window的popstate事件(window.onpopstate)时,作为参数的state属性传递过去;title为页面的标题,但当前所有浏览器都忽略这个参数;url为页面的URL,不写则为当前页。replaceState(data, title [, url]):更改当前页面的历史记录。参数同上。这种更改并不会去访问该URL。
当点击“上一张”、“下一张”这两个链接的时候,首先通过pushState修改URL以及修改document.title,那这个时候你就可以当做文档已经进入了另外一个链接了,然后该干什么干什么。demo中是让图片fadeOut,fadeOut完了之后让浏览器去加载资源,这个步骤就是正常的AJAX操作啦,没有什么特殊之处了~
因为只准备了三张图片,所有后台写的也比较简单:<?php
error_reporting(false);
$num = $_GET['num'];
if(array_key_exists('HTTP_X_PJAX', $_SERVER) && $_SERVER['HTTP_X_PJAX'] === 'true'){
if($num == 1) {
?>
<div class="imgwrap">
<img src="./images/1.jpg" />
</div>
<span><a href="num=2" class="next">下一张>></a></span>
<?php
} else if ($num == 2) {
?>
<div class="imgwrap">
<img src="./images/2.jpg" />
</div>
<span><a href="num=1" class="previous"><<上一张</a>
<a href="num=3" class="next">下一张>></a></span>
<?php
} else {
?>
<div class="imgwrap">
<img src="./images/3.jpg" />
</div>
<span><a href="num=2" class="previous"><<上一张</a></span>
<?php
}
}
?>
上面那张图中,我们看到了,并不是每个连接都使用PJAX来加载,如果有X_PJAX标识,我们才会添加相应的处理。js中稍加注意可以看到:$.ajax({
"url": "./interface.php",
"data": {
"num": num
},
"dataType": "html",
"headers": {
"X_PJAX": true
}
}); 请求中:Accept:text/html, */*; q=0.01
Accept-Encoding:gzip,deflate,sdch
Connection:keep-alive
Host:qianduannotes.duapp.com
User-Agent:Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/31.0.1650.63 Safari/537.36
X-Requested-With:XMLHttpRequest
X_PJAX:true 我在请求的header中加了一个X_PJAX的头,而后台在处理的时候也做了判断:function is_pjax(){
return array_key_exists('HTTP_X_PJAX', $_SERVER)
&& $_SERVER['HTTP_X_PJAX'] === 'true';
} 并不是一定要求在header头部中加入X_PJAX的信息,你也可以在url中加入相关的参数,比如:http://example.com?pjax=1,或者其他方式,只要前后端达到一个共识就行。
三、开源的PJAX库
已经有人对这个东西做了封装,我就不重复造轮子了。
welefen封装的库,对jquery、qwrap和kissy都做了封装,github地址Yahoo团队 PJAX地址
并不是页面中所有的链接都需要使用PJAX加载,所有在需要这个东西的a标签上加一个属性,如data-pjax=true,然后统一添加事件。
四、注意事项
如果浏览器不支持pushState接口函数,那就只能退化为ajax或者使用hash bang了~本地环境下使用的话,浏览器会报错:`Uncaught SecurityError: A history state object with URL file:///E:/baidu_app/demo/PJAX/pic-2' cannot be created in a document with origin 'null'. ,所以如果你要测试的话,请把代码丢到服务器上!为了得到更好的体验,PJAX经常配合localStorage来使用,把请求到的内容缓存到本地,再一次请求的时候先从本地查看。如果你的内容是动态变化的,缓存的时候加一个缓存时间,方便更新缓存。还有一个容易忽略的东西是统计,使用PJAX只会局部刷新页面,如果忽略了对统计函数的更新,那就会让你失去很多数据。
原文地址:http://www.cnblogs.com/hustskyking/p/history-api-in-html5.html
pjax实例demo下载:链接: https://pan.baidu.com/s/1dEJoh93 密码: h14z 查看全部
web发展经历了一个漫长的周期,最开始很多人认为Javascript这们语言是前端开发的累赘,是个鸡肋,那个时候人们还享受着从一个a链接蹦到另一个页面的web神奇魔术。后来随着JavaScript的不断更新换代,他的功能不仅仅是为网页添加一点特效了,语言本身的加强以及对DOM操作能力的提升让他在前端大放光彩。尤其是ajax的出现,让JavaScript以及整个web的发展翻开了崭新的一页。
利用ajax局部刷新页面,相信很多人玩得相当熟练了。如果整个页面的刷新都是使用ajax,我们可以称之为一个webapp,所有的逻辑都是在当页处理,这种形式的页面带来的体验是十分不错的,减少了那些比较“冗余”的页面跳转、新开页面等。不过,webapp的代码是十分不好维护的,页面逻辑太多太深,出点小问题,整个页面就会瘫痪,而且不方便定位bug,可维护性很低。
二、PJAX的实现与应用
1.场景再现-ajax弊端
ajax是一个非常好玩的小东西,不过用起来也会存在一些问题。
我们可以利用ajax进行无刷新改变文档内容,但是没办法去修改URL,有童鞋要问,这里为什么一定要修改URL呢?一个URL代表一个特定的网络资源,ajax修改了页面的内容,所以用不同的URL去标识他们,这个还是挺有必要的。
比如我们设计了一个单词查询的页面,比较合理的UR应该是http://example.com/word,不同的word对应不同的内容,但是如果整个页面都是ajax实现,我们就没法去修改/word了,当然我们可以使用hash如http://example.com#word,但这样就不能很好的处理浏览器的前进和后退问题。如:在页面中查询了单词A的翻译,接着又查询了单词B,这个时候浏览器的浏览历史会生成http://example.com#A和http://example.com#B两个记录,可是当我们从B转回A的时候,AJAX的效果还停留在B的状态(页面显示的还是单词B的翻译)。部分浏览器对此问题引入了onhashchange的接口,只要URL的hash值发生变化,我们的程序就可以监听并做出相应。不过对于那些木有这个接口的浏览器,就得定时去判断hash的变化了。
而这样的方式对搜索引擎是十分不友好的,twitter和google约定使用hash bang (#!xxx),也就是hash后面的第一个字符为感叹号,这样的网址他们是会爬取的,但是其他搜索引擎不支持。PJAX可以在改变页面内容的同时也改变他的URL,下面来说说PJAX和他的应用。
2.什么是PJAX
history API中有几个新特性,分别是history.pushState和history.replaceState,我们把pushState+AJAX进行封装,合起来简单点叫,就是PJAX~ 虽说实现技术上没什么新东西,但是概念上还是有所不同的。
PJAX的基本思路是,用户点击一个链接,通过ajax更新页面变化的部分,然后使用HTML5的pushState修改浏览器的URL地址,这样有效地避免了整个页面的重新加载。如果浏览器不支持history的两个新API或者JS被禁用了,那这个链接就只能跳转并重新刷新整个页面了。和传统的ajax设计稍微不同,ajax通常是从后台获取JSON数据,然后由前端解析渲染,而PJAX请求的是一个在服务器上生成好的HTML碎片,如下图所示:
客户端向服务器发送一个普通的请求(1),其实也就是点击了一个链接,服务器会相应这个请求(2),返回一个html文档。客户端向服务器发送一个有PJAX标志的请求(3),此时服务器只返回一个html碎片(4)。但是这两次请求都让客户端的URL变化了,希望上面的说明可以让你明白了PAJX和AJAX的区别了。
3.PJAX的实现
先看一个小DEMO吧,这个DEMO也写了我半个多小时,看之前先说明一下,打开你的现代浏览器(chrome,Firefox,opera,IE9+等),进入gallery页面,查看图片的时候注意观察浏览器的title和url变化,点击前进后退按钮也注意查看其变化。我已经在浏览历史管理中push了三条历史记录。
DEMO地址:http://qianduannotes.duapp.com ... .html
如果你还没有理解上面说的PJAX和AJAX的区别,看完这个demo,你应该有所领悟吧!在URL变化之后,页面并没有刷新,而是继续完成自己的动画(demo中为fadeOut)。
在HTML4,Histroy对象有下面属性方法:
length:历史堆栈中的记录数。back():返回上一页。forward():前进到下一页。go([delta]):delta是个数字,如果不写或为0,则刷新本页;如果为正数,则前进到相应数目的页面;若为负数,则后退到相应数目的页面。
在HTML5中,新增了两个方法:
pushState(data, title [, url]):往历史堆栈的顶部添加一条记录。data为一个对象或null,它会在触发window的popstate事件(window.onpopstate)时,作为参数的state属性传递过去;title为页面的标题,但当前所有浏览器都忽略这个参数;url为页面的URL,不写则为当前页。replaceState(data, title [, url]):更改当前页面的历史记录。参数同上。这种更改并不会去访问该URL。
当点击“上一张”、“下一张”这两个链接的时候,首先通过pushState修改URL以及修改document.title,那这个时候你就可以当做文档已经进入了另外一个链接了,然后该干什么干什么。demo中是让图片fadeOut,fadeOut完了之后让浏览器去加载资源,这个步骤就是正常的AJAX操作啦,没有什么特殊之处了~
因为只准备了三张图片,所有后台写的也比较简单:<?php
error_reporting(false);
$num = $_GET['num'];
if(array_key_exists('HTTP_X_PJAX', $_SERVER) && $_SERVER['HTTP_X_PJAX'] === 'true'){
if($num == 1) {
?>
<div class="imgwrap">
<img src="./images/1.jpg" />
</div>
<span><a href="num=2" class="next">下一张>></a></span>
<?php
} else if ($num == 2) {
?>
<div class="imgwrap">
<img src="./images/2.jpg" />
</div>
<span><a href="num=1" class="previous"><<上一张</a>
<a href="num=3" class="next">下一张>></a></span>
<?php
} else {
?>
<div class="imgwrap">
<img src="./images/3.jpg" />
</div>
<span><a href="num=2" class="previous"><<上一张</a></span>
<?php
}
}
?>
上面那张图中,我们看到了,并不是每个连接都使用PJAX来加载,如果有X_PJAX标识,我们才会添加相应的处理。js中稍加注意可以看到:$.ajax({
"url": "./interface.php",
"data": {
"num": num
},
"dataType": "html",
"headers": {
"X_PJAX": true
}
}); 请求中:Accept:text/html, */*; q=0.01
Accept-Encoding:gzip,deflate,sdch
Connection:keep-alive
Host:qianduannotes.duapp.com
User-Agent:Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/31.0.1650.63 Safari/537.36
X-Requested-With:XMLHttpRequest
X_PJAX:true 我在请求的header中加了一个X_PJAX的头,而后台在处理的时候也做了判断:function is_pjax(){
return array_key_exists('HTTP_X_PJAX', $_SERVER)
&& $_SERVER['HTTP_X_PJAX'] === 'true';
} 并不是一定要求在header头部中加入X_PJAX的信息,你也可以在url中加入相关的参数,比如:http://example.com?pjax=1,或者其他方式,只要前后端达到一个共识就行。
三、开源的PJAX库
已经有人对这个东西做了封装,我就不重复造轮子了。
welefen封装的库,对jquery、qwrap和kissy都做了封装,github地址Yahoo团队 PJAX地址
并不是页面中所有的链接都需要使用PJAX加载,所有在需要这个东西的a标签上加一个属性,如data-pjax=true,然后统一添加事件。
四、注意事项
如果浏览器不支持pushState接口函数,那就只能退化为ajax或者使用hash bang了~本地环境下使用的话,浏览器会报错:`Uncaught SecurityError: A history state object with URL file:///E:/baidu_app/demo/PJAX/pic-2' cannot be created in a document with origin 'null'. ,所以如果你要测试的话,请把代码丢到服务器上!为了得到更好的体验,PJAX经常配合localStorage来使用,把请求到的内容缓存到本地,再一次请求的时候先从本地查看。如果你的内容是动态变化的,缓存的时候加一个缓存时间,方便更新缓存。还有一个容易忽略的东西是统计,使用PJAX只会局部刷新页面,如果忽略了对统计函数的更新,那就会让你失去很多数据。
原文地址:http://www.cnblogs.com/hustskyking/p/history-api-in-html5.html
pjax实例demo下载:链接: https://pan.baidu.com/s/1dEJoh93 密码: h14z 查看全部
一、前言
web发展经历了一个漫长的周期,最开始很多人认为Javascript这们语言是前端开发的累赘,是个鸡肋,那个时候人们还享受着从一个a链接蹦到另一个页面的web神奇魔术。后来随着JavaScript的不断更新换代,他的功能不仅仅是为网页添加一点特效了,语言本身的加强以及对DOM操作能力的提升让他在前端大放光彩。尤其是ajax的出现,让JavaScript以及整个web的发展翻开了崭新的一页。
利用ajax局部刷新页面,相信很多人玩得相当熟练了。如果整个页面的刷新都是使用ajax,我们可以称之为一个webapp,所有的逻辑都是在当页处理,这种形式的页面带来的体验是十分不错的,减少了那些比较“冗余”的页面跳转、新开页面等。不过,webapp的代码是十分不好维护的,页面逻辑太多太深,出点小问题,整个页面就会瘫痪,而且不方便定位bug,可维护性很低。
二、PJAX的实现与应用
1.场景再现-ajax弊端
ajax是一个非常好玩的小东西,不过用起来也会存在一些问题。
我们可以利用ajax进行无刷新改变文档内容,但是没办法去修改URL,有童鞋要问,这里为什么一定要修改URL呢?一个URL代表一个特定的网络资源,ajax修改了页面的内容,所以用不同的URL去标识他们,这个还是挺有必要的。
比如我们设计了一个单词查询的页面,比较合理的UR应该是http://example.com/word,不同的word对应不同的内容,但是如果整个页面都是ajax实现,我们就没法去修改/word了,当然我们可以使用hash如http://example.com#word,但这样就不能很好的处理浏览器的前进和后退问题。如:在页面中查询了单词A的翻译,接着又查询了单词B,这个时候浏览器的浏览历史会生成http://example.com#A和http://example.com#B两个记录,可是当我们从B转回A的时候,AJAX的效果还停留在B的状态(页面显示的还是单词B的翻译)。部分浏览器对此问题引入了onhashchange的接口,只要URL的hash值发生变化,我们的程序就可以监听并做出相应。不过对于那些木有这个接口的浏览器,就得定时去判断hash的变化了。
而这样的方式对搜索引擎是十分不友好的,twitter和google约定使用hash bang (#!xxx),也就是hash后面的第一个字符为感叹号,这样的网址他们是会爬取的,但是其他搜索引擎不支持。PJAX可以在改变页面内容的同时也改变他的URL,下面来说说PJAX和他的应用。
2.什么是PJAX
history API中有几个新特性,分别是history.pushState和history.replaceState,我们把pushState+AJAX进行封装,合起来简单点叫,就是PJAX~ 虽说实现技术上没什么新东西,但是概念上还是有所不同的。
PJAX的基本思路是,用户点击一个链接,通过ajax更新页面变化的部分,然后使用HTML5的pushState修改浏览器的URL地址,这样有效地避免了整个页面的重新加载。如果浏览器不支持history的两个新API或者JS被禁用了,那这个链接就只能跳转并重新刷新整个页面了。和传统的ajax设计稍微不同,ajax通常是从后台获取JSON数据,然后由前端解析渲染,而PJAX请求的是一个在服务器上生成好的HTML碎片,如下图所示:
客户端向服务器发送一个普通的请求(1),其实也就是点击了一个链接,服务器会相应这个请求(2),返回一个html文档。客户端向服务器发送一个有PJAX标志的请求(3),此时服务器只返回一个html碎片(4)。但是这两次请求都让客户端的URL变化了,希望上面的说明可以让你明白了PAJX和AJAX的区别了。
3.PJAX的实现
先看一个小DEMO吧,这个DEMO也写了我半个多小时,看之前先说明一下,打开你的现代浏览器(chrome,Firefox,opera,IE9+等),进入gallery页面,查看图片的时候注意观察浏览器的title和url变化,点击前进后退按钮也注意查看其变化。我已经在浏览历史管理中push了三条历史记录。
DEMO地址:http://qianduannotes.duapp.com ... .html
如果你还没有理解上面说的PJAX和AJAX的区别,看完这个demo,你应该有所领悟吧!在URL变化之后,页面并没有刷新,而是继续完成自己的动画(demo中为fadeOut)。
在HTML4,Histroy对象有下面属性方法:
在HTML5中,新增了两个方法:
当点击“上一张”、“下一张”这两个链接的时候,首先通过pushState修改URL以及修改document.title,那这个时候你就可以当做文档已经进入了另外一个链接了,然后该干什么干什么。demo中是让图片fadeOut,fadeOut完了之后让浏览器去加载资源,这个步骤就是正常的AJAX操作啦,没有什么特殊之处了~
因为只准备了三张图片,所有后台写的也比较简单:
三、开源的PJAX库
已经有人对这个东西做了封装,我就不重复造轮子了。
并不是页面中所有的链接都需要使用PJAX加载,所有在需要这个东西的a标签上加一个属性,如data-pjax=true,然后统一添加事件。
四、注意事项
原文地址:http://www.cnblogs.com/hustskyking/p/history-api-in-html5.html
pjax实例demo下载:链接: https://pan.baidu.com/s/1dEJoh93 密码: h14z
web发展经历了一个漫长的周期,最开始很多人认为Javascript这们语言是前端开发的累赘,是个鸡肋,那个时候人们还享受着从一个a链接蹦到另一个页面的web神奇魔术。后来随着JavaScript的不断更新换代,他的功能不仅仅是为网页添加一点特效了,语言本身的加强以及对DOM操作能力的提升让他在前端大放光彩。尤其是ajax的出现,让JavaScript以及整个web的发展翻开了崭新的一页。
利用ajax局部刷新页面,相信很多人玩得相当熟练了。如果整个页面的刷新都是使用ajax,我们可以称之为一个webapp,所有的逻辑都是在当页处理,这种形式的页面带来的体验是十分不错的,减少了那些比较“冗余”的页面跳转、新开页面等。不过,webapp的代码是十分不好维护的,页面逻辑太多太深,出点小问题,整个页面就会瘫痪,而且不方便定位bug,可维护性很低。
二、PJAX的实现与应用
1.场景再现-ajax弊端
ajax是一个非常好玩的小东西,不过用起来也会存在一些问题。
我们可以利用ajax进行无刷新改变文档内容,但是没办法去修改URL,有童鞋要问,这里为什么一定要修改URL呢?一个URL代表一个特定的网络资源,ajax修改了页面的内容,所以用不同的URL去标识他们,这个还是挺有必要的。
比如我们设计了一个单词查询的页面,比较合理的UR应该是http://example.com/word,不同的word对应不同的内容,但是如果整个页面都是ajax实现,我们就没法去修改/word了,当然我们可以使用hash如http://example.com#word,但这样就不能很好的处理浏览器的前进和后退问题。如:在页面中查询了单词A的翻译,接着又查询了单词B,这个时候浏览器的浏览历史会生成http://example.com#A和http://example.com#B两个记录,可是当我们从B转回A的时候,AJAX的效果还停留在B的状态(页面显示的还是单词B的翻译)。部分浏览器对此问题引入了onhashchange的接口,只要URL的hash值发生变化,我们的程序就可以监听并做出相应。不过对于那些木有这个接口的浏览器,就得定时去判断hash的变化了。
而这样的方式对搜索引擎是十分不友好的,twitter和google约定使用hash bang (#!xxx),也就是hash后面的第一个字符为感叹号,这样的网址他们是会爬取的,但是其他搜索引擎不支持。PJAX可以在改变页面内容的同时也改变他的URL,下面来说说PJAX和他的应用。
2.什么是PJAX
history API中有几个新特性,分别是history.pushState和history.replaceState,我们把pushState+AJAX进行封装,合起来简单点叫,就是PJAX~ 虽说实现技术上没什么新东西,但是概念上还是有所不同的。
PJAX的基本思路是,用户点击一个链接,通过ajax更新页面变化的部分,然后使用HTML5的pushState修改浏览器的URL地址,这样有效地避免了整个页面的重新加载。如果浏览器不支持history的两个新API或者JS被禁用了,那这个链接就只能跳转并重新刷新整个页面了。和传统的ajax设计稍微不同,ajax通常是从后台获取JSON数据,然后由前端解析渲染,而PJAX请求的是一个在服务器上生成好的HTML碎片,如下图所示:
客户端向服务器发送一个普通的请求(1),其实也就是点击了一个链接,服务器会相应这个请求(2),返回一个html文档。客户端向服务器发送一个有PJAX标志的请求(3),此时服务器只返回一个html碎片(4)。但是这两次请求都让客户端的URL变化了,希望上面的说明可以让你明白了PAJX和AJAX的区别了。
3.PJAX的实现
先看一个小DEMO吧,这个DEMO也写了我半个多小时,看之前先说明一下,打开你的现代浏览器(chrome,Firefox,opera,IE9+等),进入gallery页面,查看图片的时候注意观察浏览器的title和url变化,点击前进后退按钮也注意查看其变化。我已经在浏览历史管理中push了三条历史记录。
DEMO地址:http://qianduannotes.duapp.com ... .html
如果你还没有理解上面说的PJAX和AJAX的区别,看完这个demo,你应该有所领悟吧!在URL变化之后,页面并没有刷新,而是继续完成自己的动画(demo中为fadeOut)。
在HTML4,Histroy对象有下面属性方法:
- length:历史堆栈中的记录数。
- back():返回上一页。
- forward():前进到下一页。
- go([delta]):delta是个数字,如果不写或为0,则刷新本页;如果为正数,则前进到相应数目的页面;若为负数,则后退到相应数目的页面。
在HTML5中,新增了两个方法:
- pushState(data, title [, url]):往历史堆栈的顶部添加一条记录。data为一个对象或null,它会在触发window的popstate事件(window.onpopstate)时,作为参数的state属性传递过去;title为页面的标题,但当前所有浏览器都忽略这个参数;url为页面的URL,不写则为当前页。
- replaceState(data, title [, url]):更改当前页面的历史记录。参数同上。这种更改并不会去访问该URL。
当点击“上一张”、“下一张”这两个链接的时候,首先通过pushState修改URL以及修改document.title,那这个时候你就可以当做文档已经进入了另外一个链接了,然后该干什么干什么。demo中是让图片fadeOut,fadeOut完了之后让浏览器去加载资源,这个步骤就是正常的AJAX操作啦,没有什么特殊之处了~
因为只准备了三张图片,所有后台写的也比较简单:
<?php上面那张图中,我们看到了,并不是每个连接都使用PJAX来加载,如果有X_PJAX标识,我们才会添加相应的处理。js中稍加注意可以看到:
error_reporting(false);
$num = $_GET['num'];
if(array_key_exists('HTTP_X_PJAX', $_SERVER) && $_SERVER['HTTP_X_PJAX'] === 'true'){
if($num == 1) {
?>
<div class="imgwrap">
<img src="./images/1.jpg" />
</div>
<span><a href="num=2" class="next">下一张>></a></span>
<?php
} else if ($num == 2) {
?>
<div class="imgwrap">
<img src="./images/2.jpg" />
</div>
<span><a href="num=1" class="previous"><<上一张</a>
<a href="num=3" class="next">下一张>></a></span>
<?php
} else {
?>
<div class="imgwrap">
<img src="./images/3.jpg" />
</div>
<span><a href="num=2" class="previous"><<上一张</a></span>
<?php
}
}
?>
$.ajax({
"url": "./interface.php",
"data": {
"num": num
},
"dataType": "html",
"headers": {
"X_PJAX": true
}
}); 请求中:Accept:text/html, */*; q=0.01我在请求的header中加了一个X_PJAX的头,而后台在处理的时候也做了判断:
Accept-Encoding:gzip,deflate,sdch
Connection:keep-alive
Host:qianduannotes.duapp.com
User-Agent:Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/31.0.1650.63 Safari/537.36
X-Requested-With:XMLHttpRequest
X_PJAX:true
function is_pjax(){
return array_key_exists('HTTP_X_PJAX', $_SERVER)
&& $_SERVER['HTTP_X_PJAX'] === 'true';
} 并不是一定要求在header头部中加入X_PJAX的信息,你也可以在url中加入相关的参数,比如:http://example.com?pjax=1,或者其他方式,只要前后端达到一个共识就行。三、开源的PJAX库
已经有人对这个东西做了封装,我就不重复造轮子了。
- welefen封装的库,对jquery、qwrap和kissy都做了封装,github地址
- Yahoo团队 PJAX地址
并不是页面中所有的链接都需要使用PJAX加载,所有在需要这个东西的a标签上加一个属性,如data-pjax=true,然后统一添加事件。
四、注意事项
- 如果浏览器不支持pushState接口函数,那就只能退化为ajax或者使用hash bang了~
- 本地环境下使用的话,浏览器会报错:`Uncaught SecurityError: A history state object with URL file:///E:/baidu_app/demo/PJAX/pic-2' cannot be created in a document with origin 'null'. ,所以如果你要测试的话,请把代码丢到服务器上!
- 为了得到更好的体验,PJAX经常配合localStorage来使用,把请求到的内容缓存到本地,再一次请求的时候先从本地查看。如果你的内容是动态变化的,缓存的时候加一个缓存时间,方便更新缓存。
- 还有一个容易忽略的东西是统计,使用PJAX只会局部刷新页面,如果忽略了对统计函数的更新,那就会让你失去很多数据。
原文地址:http://www.cnblogs.com/hustskyking/p/history-api-in-html5.html
pjax实例demo下载:链接: https://pan.baidu.com/s/1dEJoh93 密码: h14z